İlan
 Bir veya daha fazla blog yönetiyorsanız, etkileşimin önemini anladığınızdan eminim. Yorumlar alanının yanı sıra, ziyaretçilerin blog sahibiyle iletişim kurması ve iletişim kurması için en iyi yol bir iletişim formu kullanmaktır. İçinde WordPress, bir kayıt formu oluşturmak istiyorsanız, bir eklenti yüklemek ve etkinleştirmek kadar kolaydır ve en iyi bilinen iletişim formu eklentilerinden biri cformsII'dir.
Bir veya daha fazla blog yönetiyorsanız, etkileşimin önemini anladığınızdan eminim. Yorumlar alanının yanı sıra, ziyaretçilerin blog sahibiyle iletişim kurması ve iletişim kurması için en iyi yol bir iletişim formu kullanmaktır. İçinde WordPress, bir kayıt formu oluşturmak istiyorsanız, bir eklenti yüklemek ve etkinleştirmek kadar kolaydır ve en iyi bilinen iletişim formu eklentilerinden biri cformsII'dir.
Ancak cformsII sıradan bir form yaratıcısı değildir. Özelleştirebilir ve basit bir iletişim formundan çok sayfalı formlara, bir arkadaşınıza anlatma formuna kadar her şeyi oluşturabilirsiniz. Bu yüzden meslektaşlarımdan biri, şirketinin elinde bulunduğu bölgesel bir yarışma için çevrimiçi bir kayıt formu oluşturmasına yardım etmemi istediğinde, cformsII otomatik olarak aklıma geldi. (Bu eklenti aynı zamanda alternatif cevaplardan biri olabilir. bu soru)
Bu kayıt formu, insanların rekabete kaydolmak için kişisel bilgilerini ve ödeme makbuzunun kopyasını gönderebilecekleri yerdir. CformsII özellikleri görevi tamamlamamıza nasıl yardımcı oldu.
İndirme ve Yükleme
Kurulum işlemine başlayalım. Formları bulmak için WordPress yerleşik eklenti aramasını kullanamazsınızII. Gitmelisin onların sitesi Eklentiyi indirmek için.

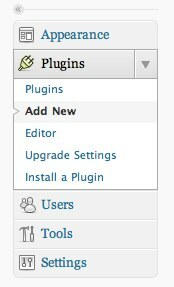
Ardından WordPress blogunuza gidin ve “Yeni ekle"Alt menüsü"eklentiler“.

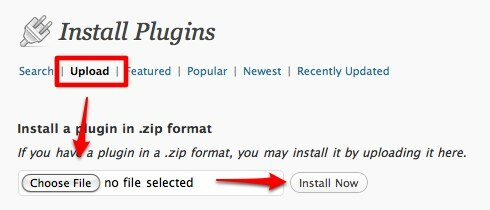
İçinde "Eklentileri Yükle”Sayfasında,“Yükleme”Bağlantısını tıklayın,“Dosya seçin”Yazın ve indirilen eklentiye göz atın ve son olarak“Şimdi kur“.

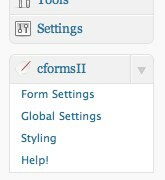
Sitede yeni bir menünüz olacak.

Yeni Formlar Oluşturma
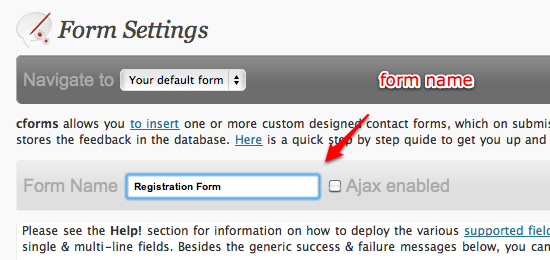
Bu eklenti, kullanıcıların ihtiyaçlarına uyacak şekilde kolayca ayarlanabilen tek bir temel formla birlikte gelir. Başlamak için formun adını kolayca değiştirebilirsiniz.

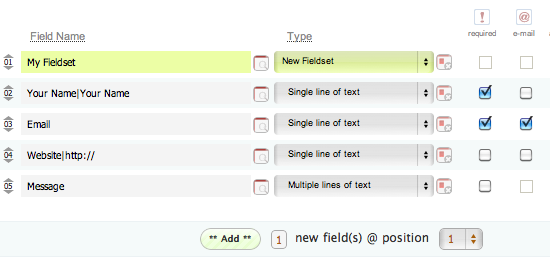
Daha sonra formun her alanının adını ve türünü düzenleyebilirsiniz. Yeni satır eklemek de yeni formları kaç tane ve nereye koyacağınızı anlatmak kadar basittir. Formunuzda kaç alana ihtiyacınız olduğunu ve her birinin işlevini önceden planladığınızdan emin olun.

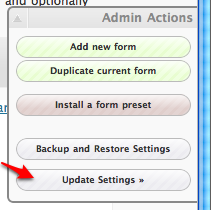
"Yönetici İşlemleriEkranın sağ tarafındaki bölmeyi tıklayın. Yeni formlar eklemek veya geçerli formu çoğaltmak için kullanabilirsiniz. Ancak bu bölmenin en önemli işlevi “Ayarları güncelle" buton. Değişiklikleri kaydetmek için formunuzda her değişiklik yaptığınızda bu düğmeyi tıklamayı unutmayın.

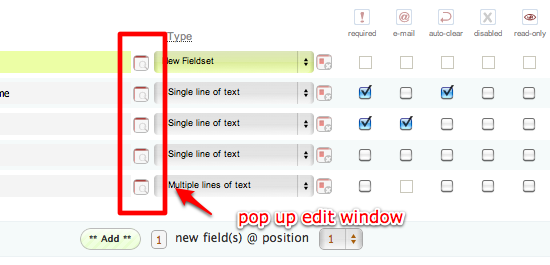
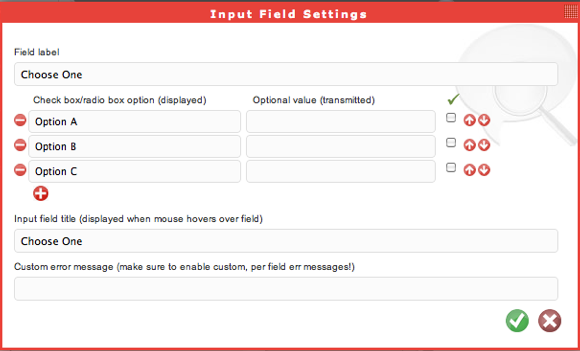
Her form alanını değiştirmenin en kolay yolu “Giriş Alanı Ayarları“. Her alanın ortasındaki kutuyu tıklayarak pencereyi açabilirsiniz. (Diğer kutular “tip”Seçenekleri sil düğmesidir)

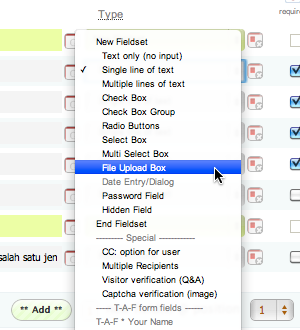
Örneğin, birden fazla seçeneğe sahip onay kutusu oluşturmak istiyorsanız, “Çoklu Onay Kutusu"Açılır menüden"tip”Seçeneğini tıklayın,“Giriş Alanı Ayarları”Düğmesine basın, ardından her bir onay kutusu seçeneğini tanımlayın.

Metin girişlerini ve onay kutularını birleştirerek neredeyse her türlü formu oluşturabiliriz. Ve alan türlerinden biri “Dosya Yükleme Kutusu"Bu, kullanıcıların ödeme makbuzu kopyası gibi küçük bir dosya yüklemelerine olanak tanır.

Ayrıca, istediğiniz kadar form oluşturabilirsiniz.Yeni form ekle”Veya“Geçerli formu kopyala" hareketler.
Diğer ayarlar
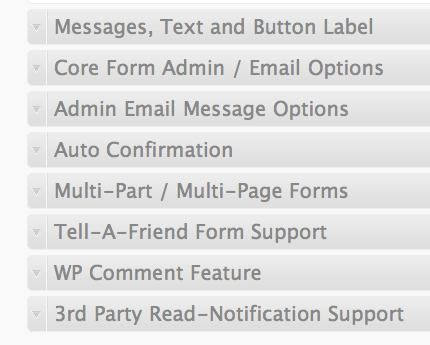
Form oluşturmanın yanı sıra, "Form Ayarları" Menü. Yalnızca Gönderme Formu gibi basit bir form oluşturuyorsanız, her şeyi varsayılan değerde olduğu gibi bırakabilirsiniz. Ancak, gönderilen formun gönderileceği e-posta adresinin doğru olduğunu onaylamak için e-posta seçeneklerini kontrol etmek isteyebilirsiniz.

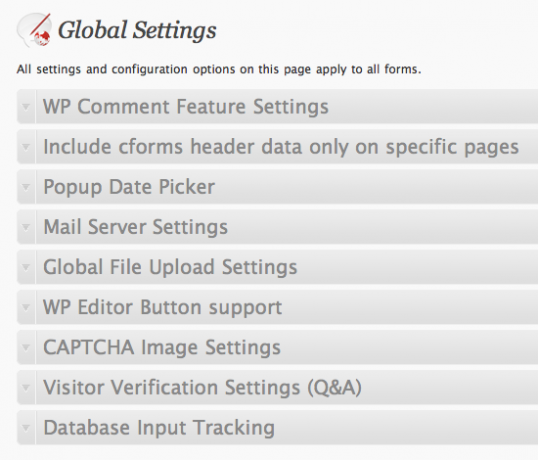
Ayarlamak isteyebileceğiniz iki ayar daha vardır: “Genel Ayarlar“,

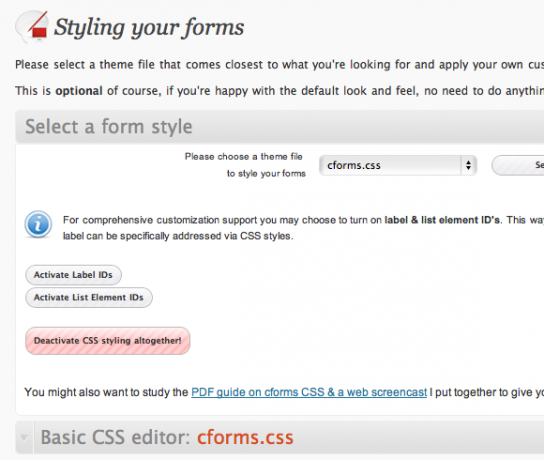
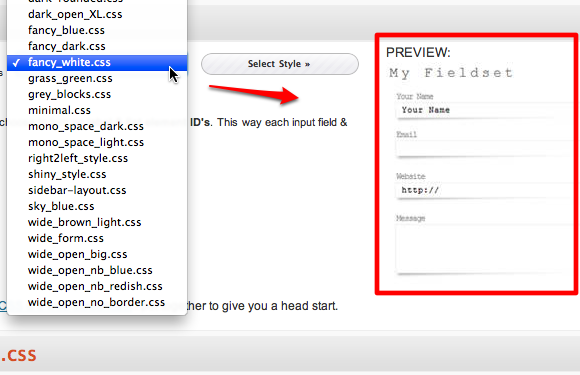
Ve "Form Şekillendirme"Burada formlarınızın görünümünü önceden hazırlanmış şablonlardan seçebilir ve isterseniz CSS'yi düzenleyebilirsiniz.

Stillerden birini seçin ve “Stil Seç”Düğmesini tıkladığınızda formunuzun nasıl görüneceğinin bir önizlemesini görebilirsiniz.

Son fakat en az değil, “Yardım”Zor zamanlarda size rehberlik etmek için her zaman oradadır.

Formu Ekleme
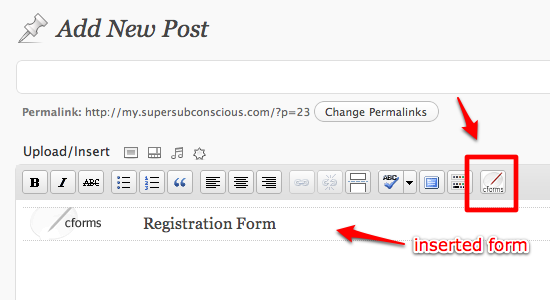
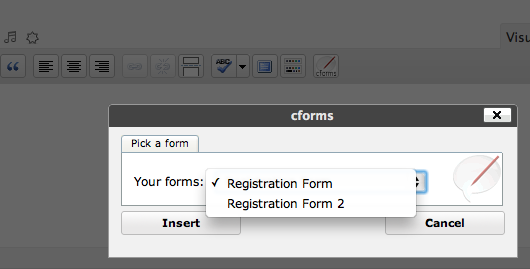
Formu blog yayınınıza, sayfalarınıza ve hatta widget olarak ekleyebilirsiniz. Tek yapmanız gereken cformsII düğmesine tıklamak;

Eklemek istediğiniz formu seçin.

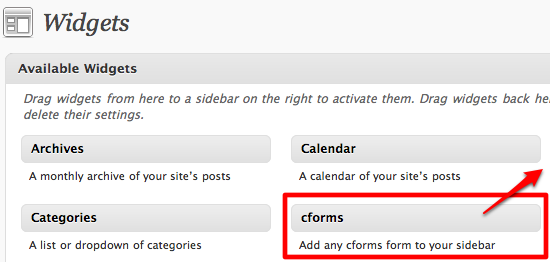
Widget'ı kullanmak istiyorsanız, “Görünüm - Widget'lar”Menüsünü tıklayın ve ardından cform widget'ını Widget'lar alanına sürükleyip bırakın.

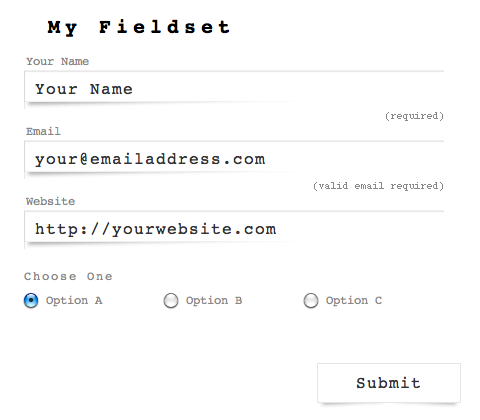
Ve işte yayınlanan formun bir örneği.

Perdenin Arkasında Neler Oluyor?
Birisi tıkladıktan sonra ne olacak “Sunmak“? Doldurulmuş formun içeriği blogun sahibine (veya tercih edilen başka bir adrese) gönderilecektir. Eklenti, PHPMailer adlı kendi posta sistemi ile birlikte gelir.

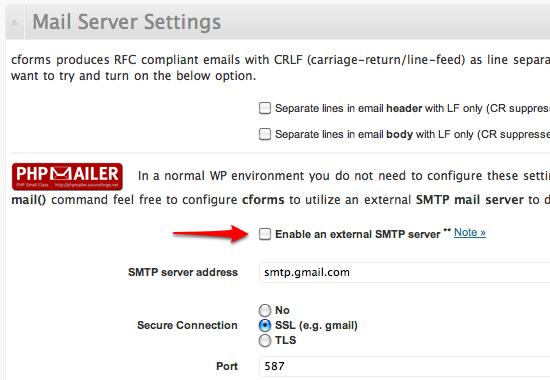
Normal bir WP ortamında hiçbir şey yapılandırmanıza gerek yoktur. Sadece bırakın ve işe yarayacak. Ancak web barındırma sağlayıcınız yerel PHP'yi desteklemiyorsa “posta()”Komutunu kullanarak, GMail gibi harici SMTP sunucusunu kullanmak için cformsII'yi yapılandırabilirsiniz. Ayarları “Genel Ayarlar - Posta Sunucusu Ayarları" Menü.
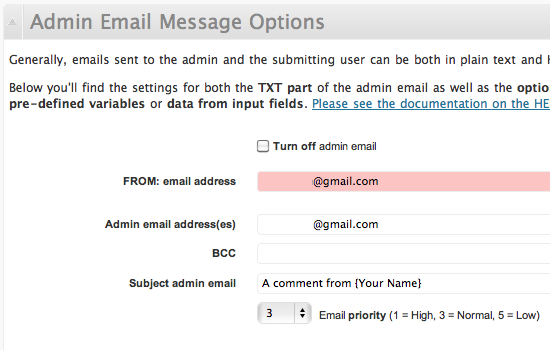
Ve cformsII'nin doldurulmuş formları göndermesi gereken posta adreslerine gelince, “Form Ayarı - Yönetici E-posta Mesajı Seçenekleri" Menü.

Bir kayıt formu, güçlü formların sağladığı birçok olasılıktan sadece bir tanesidirII. Dolayısıyla, WordPress blogunuza form eklemeniz gerekiyorsa, cformsII'yi deneyebilir ve ihtiyaçlarınıza göre değiştirebilirsiniz.
Blogunuzda formlar kullanıyor musunuz? Ne tür formlar bunlar? Hangi eklentiyi kullanıyorsunuz? Lütfen aşağıdaki yorum bölümünü kullanarak deneyimlerinizi paylaşın.
Resim kredisi: Cameron Nordholm
Endonezyalı bir yazar, kendi kendini ilan eden müzisyen ve yarı zamanlı mimar; SuperSubConscious adlı bloguyla bir dünyayı her seferinde daha iyi bir yer yapmak isteyen


