İlan
"Bilgisayar! Geçerli konumumun 300 mil yakınında mevcut tüm hava koşullarını göster ”
"Evet kaptan"
“Şimdi, bana bu konumlar için bir harita üzerinde boylam ve enlem ile gösterilen nem seviyelerini göster”
"Evet kaptan"
Google Drive hesabınızı akıllı bir hava durumuna dönüştürmek ister misiniz? analiz sistemi Google Elektronik Tablo Rapor Araçlarını Kullanarak Bir Gecede Uzman Veri Analisti OlunVeri analizi yapmak için en büyük araçlardan birinin aslında Google E-tablo olduğunu biliyor muydunuz? Bunun nedeni sadece yapmak isteyebileceğiniz hemen hemen her şeyi yapabilmesi değil ... Daha fazla oku ve bu Star Trek fantezisini mi yaşayacaksınız? Tamam, Google E-Tablolar'ı sesli komutlarınıza yanıt verecek yapay olarak akıllı bir bilgisayar sistemine dönüştüremeyebilirsiniz, ancak bu makalesi Hava durumu verilerini İnternet'ten nasıl içe aktarabileceğinizi ve önemli olan tüm bilgileri içeren kendi özelleştirilmiş gösterge tablonuzun olduğunu size göstereceğim sen.
ImportXML veya Xpath kullanmaya alışkın değilseniz, bu görevi yerine getirmek ilk başta karmaşık gelebilir
web sayfası kazıma Bir Web Sitesinden Bilgi Almak İçin Temel Web Tarayıcısı Nasıl OluşturulurHiç bir web sitesinden bilgi yakalamak istediniz mi? Bir web sitesinde gezinmek ve ihtiyacınız olanı çıkarmak için bir tarayıcı nasıl yazacağınız aşağıda açıklanmıştır. Daha fazla oku , ancak size özellikle ABD dışından istediğiniz hava durumu bilgilerini ayıklamak için kullanabileceğiniz birkaç basit hileyi göstereceğim. Ulusal Hava Servisi İnternet sitesi. ABD dışındaysanız, aynı teknikler kendi yerel hava durumu servisiniz için de işe yarayacaktır. sadece hava durumu verilerinin nasıl yapılacağını belirlemeniz ve sorguyu değiştirmeniz yeterlidir buna göre.Bu şuna benzer otomatik e-tablo raporları Analytics Verilerinden Otomatik Google E-Tablo Raporu Nasıl Oluşturulur Daha fazla oku Uzun zaman önce açıklamamıştım, ancak bu durumda Google Analytics verileri yerine web kopyalı veriler kullanıyor. Dolayısıyla, kendi Google Drive hesabınızdaki otomatik olarak güncellenen hava durumu kontrol panelinizi özelleştirmek istiyorsanız, başlayalım!
Kaynak Hava Durumu Verilerini Bulma
Bu alıştırmada, sayfanın içinde istediğiniz verileri tanımlayan belirli CSS sınıflarını arayarak hava durumu verilerini Ulusal Hava Durumu Servisi web sitesinden kazacaksınız. Neyse ki, bu site bölgenizdeki yerel tahmini ararken hava sonuçlarını sınıfları kullanarak düzenledi.

Bu durumda ilgilendiğimiz HTML'nin biçimi, belirli verileri tanımlayan bir "span sınıfı" veya "p sınıfı" dır. Örneğin, aşağıda gösterilen “myforecast-current-lrg” sınıfının sorgulanan bölge için son kaydedilen sıcaklığı tanımladığını görebilirsiniz.

Dolayısıyla, sitede her sorgu yürüttüğünüzde, o yerin boylamını ve enlemini gösteren bir URL görürsünüz - kontrol panelinizi oluşturmak için kullanacağınız için bu URL'nin bir kopyasını saklayın. HTML kaynak kodunu doğrudan görüntüleyebilir veya tarayıcı geliştirici araçları Chrome Geliştirici Araçları veya Firebug ile Web Sitesi Sorunlarını AnlamaŞimdiye kadar jQuery öğreticilerimi takip ettiyseniz, bazı kod sorunlarıyla zaten karşılaşmış olabilirsiniz ve bunları nasıl çözeceğinizi bilmiyor olabilirsiniz. İşlevsel olmayan bir kod parçasıyla karşılaştığında, çok ... Daha fazla oku ihtiyacınız olan sınıfları bulmak için.
Hava Durumu Kaynak Verilerini Ayarlama
Bunun çalışma şekli, veri toplamak istediğiniz her konum için bir veri sayfası oluşturmanızdır. Bu verilere ilişkin etiketleri sol sütuna yazın ve sonraki sütuna, verileri web sitesinden almak için ImportXML formülünü yazmanız gerekir.
Sıcaklık için, örneğin, aşağıdakiler çalışır:
= importxml (B12; “// s [sınıf @ =’ myforecast akım-LRG’]”)
B12, konum sorgusu gerçekleştirildikten sonra URL'yi içerir. “// p [@ class =” kullanmak, Xpath sorgusunu sayfadaki “p sınıfı” belirtilen adla ayıklayacak şekilde nasıl ayarlayacağınızdır. Bu sorgu sayfadaki sıcaklığı döndürür.

Nem, Rüzgar Hızı ve geri kalan veri noktalarının çıkarılması, UL listesinin içindeki liste öğelerinin "geçerli koşullar-ayrıntı" sınıf adıyla çıkarılmasını gerektiriyordu. Aşağıdaki ImportXML deyimi bunu gerçekleştirir:
= importxml (B12; “// ul [class =’ akım koşulları detay’@] // li”)
Yine, “ul” temel öğeyi tanımlar ve ardından sınıf adı parantez içinde gösterildiği gibi belirtilir. Bunu, UL sınıfının içindeki tüm liste öğelerini çıkarmak istediğinizi belirten “// li” izler.
Bu, söz konusu konumun kaynak sayfasındaki geri kalan veri öğelerini doldurur.

Bu durumda URL'yi de eklemelisiniz, çünkü enlem ve boylam, URL'yi kullandığınızda, haritadaki veri noktalarını grafik olarak göstermek için Google E-Tablolar'ın kullanıldığını (gösterilen altında).
Hava durumu verilerini çekmek istediğiniz her konum için yukarıdaki işlemi tekrarlayın. Web sitesinde bu konumun sorgusunu çalıştırın, URL'yi kopyalayın ve konum için yeni bir sayfa oluşturun ve ihtiyacınız olan verileri kazımak için gerekli ImportXML ifadeleriyle doldurun.
Ana Gösterge Tablosu Elektronik Tablosunu Oluşturma
Tüm konum veri sayfalarınızı oluşturduktan sonra, gösterge tablonuz için ana veri e-tablosunu oluşturmaya hazır olursunuz. Bu temel olarak verileri tablo biçiminde düzenlemek içindir, bu nedenle sıcaklık, nem, rüzgar hızı vb.
Tüm veriler için bir başlık satırı oluşturun ve ardından her bir hücreyi bu verileri tutan konum veri sayfası konumlarıyla eşleştirin.

İşiniz bittiğinde, her konum için web sitesinden not ettiğiniz tüm veriler, kolay inceleme (ve grafik) için bu tek tabloda yer alacaktır.

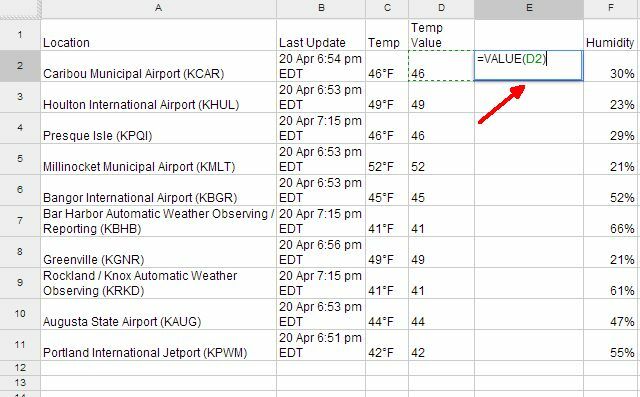
Bazı durumlarda bazı ayarlamalar yapılması gerekir, çünkü veriler birimler dahil dizeler olarak gelir. Sadece veri değerlerini çıkarmak için birkaç püf noktası vardır. Birincisi, bitiş birimlerini aşağıdaki gibi bir elektronik tablo formülü kullanarak şeritlemektir:
= orta (C2,1, bul (“F”, C2) -2)
Bu temelde birimin yerini bulur ve birim metni başlayana kadar gerçek değeri çıkarır. Yalnızca sayıyı çıkardıktan sonra, hesaplamalar yapabilmek veya grafik çizebilmek için bu sayıyı e-tablodaki gerçek bir değere dönüştürmeniz gerekir. Bunu yapmak, burada gösterildiği gibi sadece bir “değer” işleviyle basittir.

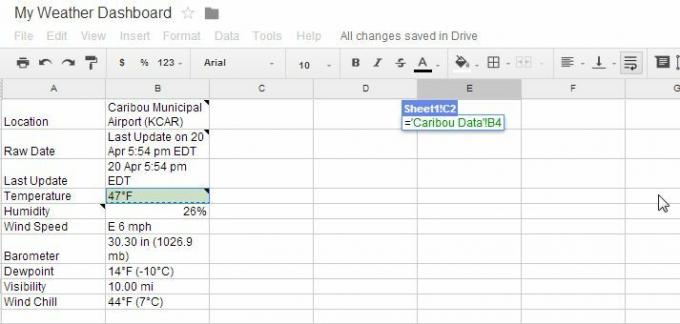
Tüm değerlerinizi ana gösterge tablosu e-tablosunda oluşturduktan sonra verilerinizi ayarlamayı tamamladınız. Artık grafik hava kontrol panelinizi oluşturacak grafikleri ve göstergeleri oluşturmaya devam edebilirsiniz.
Hava Durumu Gösterge Tablonuzu Oluşturma
Bu basit kısımdır - sadece görüntülemek istediğiniz verilerle birlikte konumu grafikle işaretleyin. Tüm konumların çubuk grafiğini gösterme gibi şeyler yapabilirsiniz - benim durumumda bu tür bir tablo kullanarak eyaletteki en sıcak noktayı bir bakışta görebiliyorum.

Gösterge tablosunda görüntülenmesi her zaman eğlenceli olan sıcaklık, nem veya rüzgar hızı göstergeleri oluşturabilirsiniz. Yukarıda tarif ettiğim aynı "orta" komutunu kullanarak URL'den boylam ve enlem verilerini çıkarabilirsiniz, ekleyin bu konumları ana e-tabloya (aralarında virgül ile) girin ve ardından bu sütunu, map.
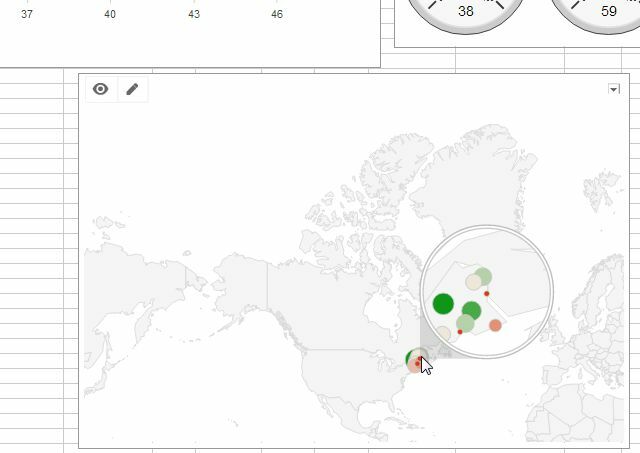
Aşağıda, Google E-Tablolar'da bulunan harita grafik widget'ındaki sıcaklıkları GPS koordinatlarına göre belirledim. Haritadaki daha büyük daireler, daha yüksek sıcaklıklara sahip yerleri gösterir.

Muhtemelen tahmin edebileceğiniz gibi, size her türlü şeyi gösteren gerçekten harika görünümlü gösterge tablolarını bir araya getirebilirsiniz. Eyaletinizdeki, Ülkenizdeki veya verilerinizi topladığınız herhangi bir bölgedeki hava durumu hakkında bilgi. Çok yararlı bazılarını kullanabilirsiniz Google E-tablo işlevleri Bu Faydalı Google E-Tablo İşlevleriyle Şaşırtıcı Özellikler YapınYakın zamanda Google E-Tablolar ile denemeye başlamaya karar verdiğimi itiraf ediyorum, Ve keşfettiğim şey, Excel'in inanılmaz olması nedeniyle üzerimdeki cazibesi veya gücü ne olursa olsun bir şeyler... Daha fazla oku harika bir gösterge paneli geliştirmek için kullanılabilir.
Bu makale hava durumu web sitelerinden veri kazımaya odaklanmış olsa da, aynı zamanda bilgileri gerçekten içe aktarmak için ImportXML'yi hiç ve Xpath'ı kullanmak, ImportFeed veya ImportHTML'nin sağlamadığı bir web sayfasından çok özel bilgileri içe aktarmak için size çok daha fazla esneklik sağlar.
ImportXML ve Google E-Tablolar için eğlenceli ve yaratıcı kullanımlar düşünebilir misiniz? Fikirlerinizi paylaşın ve belki de proje fikirlerinizden birini gelecekteki bir makalede tamamlamaya çalışabiliriz!
Ryan Elektrik Mühendisliği lisans derecesine sahiptir. 13 yıl otomasyon mühendisliği, 5 yıl BT'de çalıştı ve şu anda bir Uygulama Mühendisi. MakeUseOf'un eski bir Genel Yayın Yönetmeni, Veri Görselleştirme üzerine ulusal konferanslarda konuştu ve ulusal TV ve radyoda yer aldı.