İlan
Bu yayın başlangıçta iPad Simulator adlı bir araca odaklanmıştır, ancak yıllar içinde güncellenmemiştir, bunun yerine onu kullanabileceğiniz birkaç alternatif yöntemle değiştirdik.
Sitenizin bir iPad'de nasıl görüneceğini test etmek istiyorsanız, ancak bir tane yoksa, acele edip böyle pahalı bir gadget satın almanıza gerek yoktur. Birkaç çevrimiçi araç, sadece birkaç tıklamayla sitenizin ne kadar duyarlı olduğunu anlamayı hiç olmadığı kadar kolaylaştırır.
BrowserStack ile iPad Simüle Etme
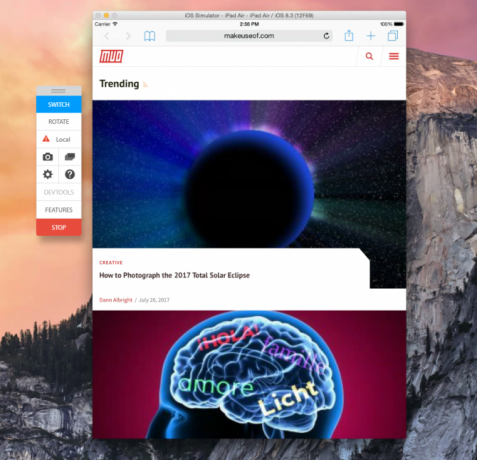
BrowserStack, bir iPad Air'i simüle etmenizi sağlar. Ücretsiz kullanıcılar sadece 30 dakikalık bir demo alır, bundan sonra devam etmek için aylık 29 $ 'a mal olur. Ücretli hesap çeşitli modelleri ve iOS sürümlerini test edebilirken, ücretsiz sürüm iOS 8.3 çalıştıran iPad Air ile sınırlıdır.
İPad simülatörünü başlattıktan sonra otomatik olarak Safari'yi açar. Web sitenizi girebilir ve hem yatay hem de dikey modda önizleyebilirsiniz. (Sadece Döndürme ) iPad ana ekranını görüntülemek istiyorsanız Donanım> Ana Sayfa seçeneğine gidin.

Takvim, Fotoğraflar, Kişiler, Haritalar, Ayarlar, Oyun Merkezi ve artık kullanılmayan Gazetelik gibi bazı temel Apple uygulamalarını açabilirsiniz. Bununla birlikte, onlarla yapabileceğiniz çok fazla bir şey yok.
BrowserStack ile yerel URL'leri de test edebilirsiniz ve servise erişmek için Chrome veya Firefox kullanıyorsanız ses desteğini de test edebilirsiniz. Diğer özellikler, test uzantılarını ve yükleme / indirme desteğini içerir.
Appetize ile bir iPad Simüle Et
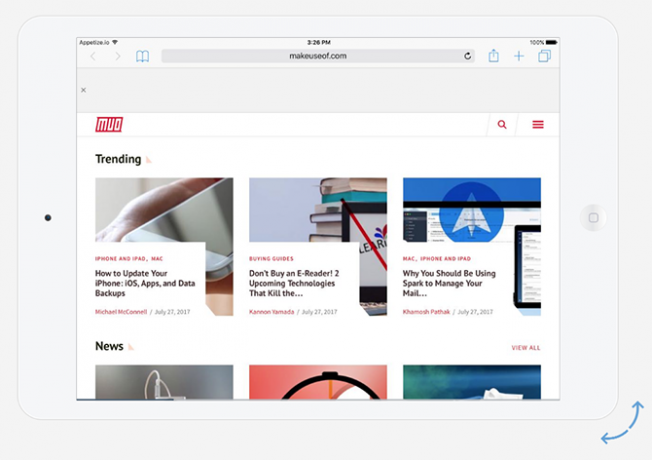
appetize sınırlı bir ücretsiz seçeneğe sahip başka bir iPad simülasyon aracıdır. Ücretsiz bir hesaba kaydolabilir ve hizmeti toplam 100 dakika boyunca kullanabilirsiniz. Kaydolmazsanız, bir dakikalık artışlarla test edebilirsiniz: bir uygulama yükleyin, bir dakika kullanın ve ardından yeniden yükleyin ve baştan başlayın.

Kuşkusuz bu bir güçlük olsa da, sitenizin bir iPad Air veya iPad Air 2'de nasıl görüneceğini test edebilir ve iOS 8.4'ten iOS 10.3'e kadar test edebilirsiniz. Siyah veya beyaz bir iPad arasında bile seçim yapabilirsiniz.
İlk yüklendiğinde, Safari Wikipedia uygulamasında açılır. İPad’in sanal ana sayfa düğmesini tıklamanız, Safari’yi tıklamanız ve URL / arama çubuğuna test etmek istediğiniz bağlantıyı girmeniz yeterlidir.
İPad Web Duyarlılığını Test Etmenin Ücretsiz Bir Yolu
Daha basit bir seçenek arıyorsanız ve bir siteyi veya bağlantıyı yanıtlamak için test etmek istiyorsanız, bunu kolaylaştıran birkaç tarayıcı aracı - ancak en kolayı, bunun için yerel bir özelliği olan Firefox'tur. şey.
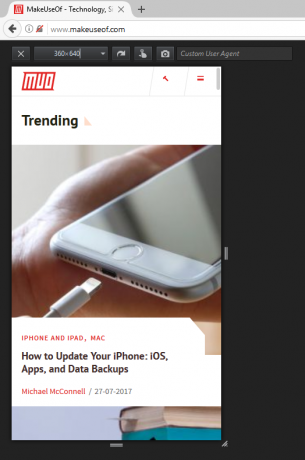
Tarayıcı menüsünde şu adrese gidin: Geliştirici > Duyarlı Tasarım Modu. Klavye kısayolunu da kullanabilirsiniz Ctrl + Üst Karakter + M (veya Cmd + Üst Karakter + M Mac'te). Tarayıcınız daha küçük bir arayüze geçecektir. 320 x 480 ila 1920 x 900 arasında önceden ayarlanmış boyutları seçebilir veya özel bir boyut girebilir veya ekranın boyutunu değiştirmek için tutamaçları sürükleyebilirsiniz.

Chrome kullanıcıları uzantıyı yükleyebilir Pencere Boyutlandırıcıbenzer şekilde çalışır. Bu araçların her ikisi de, sitenizin mobil ve tablet cihazlarda iyi görünüp görünmediğini söylemeyi kolaylaştırır.
Chrome veya Firefox kullanmıyorsanız ve yukarıdaki yöntemlerden herhangi birini kullanmak istemiyorsanız, aşağıdaki gibi bir siteyi tercih edebilirsiniz: Responsimulator. Test etmek istediğiniz bağlantıyı girin ve iPad arayüzünü görmek için sağdaki ok düğmesini tıklayın.
Bu listeye hangi araçları eklersiniz? Yorumlarda bize bildirin.
Nancy, Washington DC'de yaşayan bir yazar ve editördür. Daha önce The Next Web'de Orta Doğu editörüdür ve şu anda DC tabanlı iletişim ve sosyal medya erişimi üzerine düşünen bir düşünce kuruluşunda çalışmaktadır.


