İlan
 Tilt Shift, fotoğraflarınızı model dioramalara benzeten harika bir efekt ve biz de etkiyi elde etmek için birkaç yardımcı program Stille Taklit Etme - Resimlerinizi TiltShiftMaker ile Geliştirme Daha fazla oku önce. Yine de bu sefer Photoshop'ta aynı şeyi nasıl yapabileceğinizi göstermek istiyorum - ve size daha fazlasını vermek dışında genel süreçte özgürlük, hızlı maskeleme ve bazı Photoshop tekniklerini öğrenmek için harika bir yoldur. seviyeleri.
Tilt Shift, fotoğraflarınızı model dioramalara benzeten harika bir efekt ve biz de etkiyi elde etmek için birkaç yardımcı program Stille Taklit Etme - Resimlerinizi TiltShiftMaker ile Geliştirme Daha fazla oku önce. Yine de bu sefer Photoshop'ta aynı şeyi nasıl yapabileceğinizi göstermek istiyorum - ve size daha fazlasını vermek dışında genel süreçte özgürlük, hızlı maskeleme ve bazı Photoshop tekniklerini öğrenmek için harika bir yoldur. seviyeleri.
Photoshop'a geçmeden önce, etkili konuyu seçmeniz gerekir - herhangi bir şeyi kaydırmak ve iyi bir sonuç elde etmek için sabırsızlanamazsınız. Genel olarak, bir şeye baktığınız yerden yukarıdan bir şey alınmasını istersiniz. Panaramalar, gökyüzü veya ufuk çizgisi yerine zemin seviyesinde bir şeye odaklandıkları sürece iyi çalışabilirler.
İşte bugün çalışmayı seçtiğim, güneye bakan Kyoto istasyonunun tepesinden alındı:

Görüntünüzü yükleyin ve odak noktasının nerede olmasını istediğinize karar verin - bu, görüntünüzün en net ve en görünür olduğu yerdir.
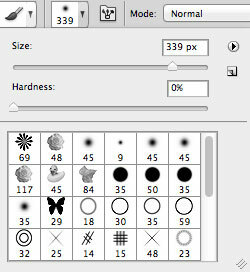
Yumuşak kenarlı oldukça büyük boyutlu bir fırça seçerek başlayın. Yüksek pikselli fotoğrafımda, 0 sertlikte yaklaşık 400 piksel fırça boyutunu seçtim.

Ardından, düğmesine basarak hızlı maske moduna girin. S. Renk paletinin siyah beyaza döndüğünü ve altındaki küçük simgenin gri bir çerçeve içinde beyaz bir daire gösterdiğini fark edeceksiniz.
Odaklanmak için seçtiğiniz alanı fırçanızla boyayın. Kırmızı bir vurgulayıcı olmalıdır (buna hızlı maskeleme denir). Tamamen yatay olması gerekmez, ancak odaklanmak istediğiniz yere büyük bir çizgi çizmeyi hedefleyin. Fotoğrafınızın yaklaşık dörtte birini veya üçte birini kapsamayı hedefleyin.

Şimdi, hızlı maske modundan çıkın ve maskeyi boyamadığınız alanın çevresinde seçim işaretlerinin göründüğünü görmelisiniz. Bu bölgenin seçimini kaldırmadan, Filtreler -> Bulanıklaştırma -> Lens Bulanıklığı. Yaklaşık 30 civarında bir bulanıklık yarıçapı öneririm (diğer tüm ayarları göz ardı edin), ancak onunla oynayın çünkü bu sürecin en önemli parçası - bunun ötesinde sadece ayarlayacağız boyama.
Tamamlandığında ve vurduğunuzda efekti uygulayın Ctrl-Shift-D seçim işaretleri olmadan resminize tam olarak uygulandığını kaldırmak ve görmek için.

Ardından, Görüntü -> Ayarlamalar -> Ton / Doygunluk iletişim kutusu. Beğendiğiniz bir şey elde edene kadar doygunluğu artırın - bu, günlük yaşamın kasvetli renklerinden daha gerçekçi görünümlü bir 'model' yapar. Bu fotoğrafta 50'ye kadar çıktım!

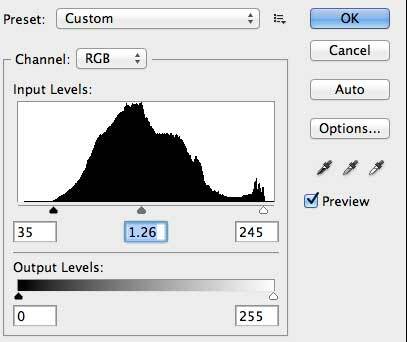
Ardından, Görüntü -> Ayarlamalar -> Düzeyler iletişim. Parlaklık seviyeleri zor bir kavramdır, ancak basitçe anladığımı açıklamaya çalışacağım. Grafiğin her iki yanındaki düz parçalar, kullanılmayan siyah ve beyaz uçlardır. Kaydırıcıları içeri sürükleyerek, görüntünüzün en koyu kısımlarının olabildiğince koyu ve beyazlar için aynı şekilde görüntülenmesini sağlayabilirsiniz. Bu size daha büyük bir kontrast verecektir. Ortadaki kaydırıcı daha sonra, örneğin önizlemenin çok karanlık olduğunu tespit ederseniz, genel olarak herhangi bir dengesizliği ayarlamak için kullanılabilir. Bunlar benim son ayarlarım ve yarattıkları efektti.


Son olarak, kontrastı artırmak ve kullanarak biraz daha parlaklık eklemek istiyorum. Görüntü -> Ayarlamalar -> Parlaklık / Kontrast. Tam 100'e kadar kontrast koyduktan ve parlaklığa 19 ekledikten sonra, son ürün şöyle görünüyordu:

Havalı değil mi? İşte Kyoto ve Tokyo'nun etrafında dolaştığım birkaç tane daha.


Kendinizi denediyseniz ve kreasyonlarınızı göstermek istiyorsanız, yorumların bağlantılarını yayınlamaktan çekinmeyin, çünkü bunun kullanıma sunulduğunu görmek isterim. Diğerlerine göz atmayı unutmayın Photoshop makaleleri çok.
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar yapıyor.

