İlan
 Daha önce, yeni ya da ileri düzeydeki herkesin oluştururken elini denemek için bazı eğiticilere bakıyorduk GIMP'deki sanat çalışmaları, özellikle diğer açık kaynaklarla birlikte olağanüstü işler başarabiliyor yazılım. İşte size eğlenceli bir öğretici GIMP'deki fotoğrafları karikatürize edin GIMP ile Fotoğraflarınızı Karikatürize Etme Daha fazla oku (tüm web'deki reklamlarda gördüğünüz gibi), işte görüntü haritaları oluşturma GIMP Kullanarak Görüntü Haritası Oluşturma Daha fazla oku ve ayrıca bir tane var ekran görüntülerinde yakınlaştırma efekti oluşturma GIMP'de Ekran Görüntüleri Üzerinde Basit Bir Yakınlaştırılmış Efekt Nasıl Oluşturulur Daha fazla oku . Zaten söyleyemiyorsanız, GIMP hakkında gerçekten çok heyecanlıyım.
Daha önce, yeni ya da ileri düzeydeki herkesin oluştururken elini denemek için bazı eğiticilere bakıyorduk GIMP'deki sanat çalışmaları, özellikle diğer açık kaynaklarla birlikte olağanüstü işler başarabiliyor yazılım. İşte size eğlenceli bir öğretici GIMP'deki fotoğrafları karikatürize edin GIMP ile Fotoğraflarınızı Karikatürize Etme Daha fazla oku (tüm web'deki reklamlarda gördüğünüz gibi), işte görüntü haritaları oluşturma GIMP Kullanarak Görüntü Haritası Oluşturma Daha fazla oku ve ayrıca bir tane var ekran görüntülerinde yakınlaştırma efekti oluşturma GIMP'de Ekran Görüntüleri Üzerinde Basit Bir Yakınlaştırılmış Efekt Nasıl Oluşturulur Daha fazla oku . Zaten söyleyemiyorsanız, GIMP hakkında gerçekten çok heyecanlıyım.
Bir GIMP meraklısı olarak, çoğunlukla aşağıdakilerden öğreniyorum internet üzerinden Çevrimiçi GIMP Öğrenmek için 5 Web Sitesi Daha fazla oku öğreticiler GIMP Fotoğraf Düzenleme Hakkında Daha Fazla Bilgi Edinin 5 Web Sitesi Daha fazla oku Adımları tekrarlamak için talimatlara ihtiyaç duymayıncaya kadar tekrar tekrar. Bazılarım için kötü bir şekilde ihtiyacım olan yakınlaştırma / büyüteç efektini yapmayı bu şekilde öğrendim
Ekran görüntüleri MS Paint Kullanarak Ekran Görüntülerini Düzenleme ve GeliştirmeEkstra yazılım olmadan Windows 10'da ekran görüntülerini düzenlemek için Microsoft Paint kullanarak bir ekran görüntüsünü nasıl düzenleyeceğiniz aşağıda açıklanmıştır. Daha fazla oku . İşte blog'ların ve ekran görüntüsünün bir kısmına işaret etmesi ve açıklama eklemesi gereken herkes için gerekli olmayan başka bir öğretici.
Konuşma balonu tasarımı aslında Screenpresso'da alabileceğiniz ek açıklamalardan esinlenmiştir, bu da bu konuşma balonlarını almanın daha hızlı bir yolunu istiyorsanız, en iyi seçeneğinizin Screenpresso'yu indirin ve kullanın. FastStone Ekran Yakalama ile büyülendim v. 5.3 aynı şeyi yapan iki programa sahip olmaktan kaçınmak için GIMP ile konuşma balonları oluşturmaya karar verdim. Bulduğum şey, bu konuşma balonlarını nispeten kısa sürede oluşturmak için benim için çalışıyor.
- GIMP açıldıktan sonra, ek açıklama eklemek istediğiniz ekran görüntüsünü açabilir, PrintScreen'e bastıktan sonra yapıştırabilir veya Dosya> Oluştur> Ekran Görüntüsü.
- Metin aracını kullanarak ek açıklama metnini istediğiniz boyutta ve yazı tipinde oluşturun.
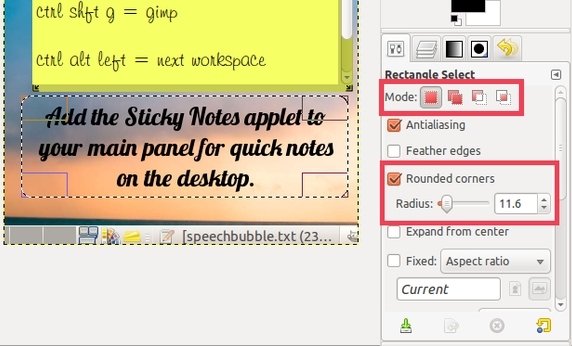
- Gerçek konuşma balonunu oluşturmadan önce, metninizi istediğiniz düzende (tercihen tümü parlatılmış) istediğiniz degradeleri veya efektleri) artık balonun içine eklememiz gerektiğinden ve metin düzenini değiştiremeyeceğimiz için sonra. Yeni bir katman oluşturun, "kabarcık" olarak adlandırın ve altında Katman Dolgu Türü, toplamak şeffaflıkve tıklayın tamam. Şimdi seçin Dikdörtgen Seçimi aracında, Araç Seçenekleri iletişim kutusunda modun ‘olarak ayarlandığını tekrar kontrol edin.Geçerli seçimi değiştir‘Ve metninizin etrafında bir dikdörtgen oluşturun. Hoş bir dokunuş için ‘Yuvarlatılmış köşelerOptions Araç Seçenekleri altındaki kutuyu işaretleyin. 11.6 yarıçapı kullanıyorum, ancak tercihlerinize göre değiştirmekten çekinmeyin.

- Şimdi, konuşma balonunun kuyruğunu ek açıklama eklediğiniz ekran görüntüsünün ilginç kısmına işaret edecek şekilde yapacağız. Kullan Ücretsiz Seçim aracı, ardından altında Araç Seçenekleri, toplamak 'Seçime ekle‘Varsayılan yerine… ve 3 farklı noktayı tıklayın (çizgileri olabildiğince düz yapmaya çalışın) konuşmanın üçgen kuyruğunu şekillendirmek için seçimi bitirmek üzere orijinal noktaya dönmeden önce kabarcık. İlk ve son nokta balonun içinde olmalıdır.

Bu satırları geri almak istiyorsanız Escape tuşuna basın.
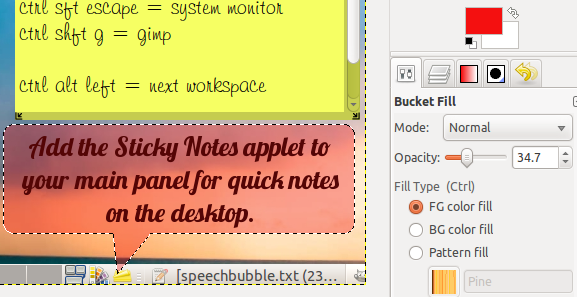
- Bucket Fill aracını kullanın, opaklığı 35 altında ayarlayın Araç Seçenekleri ve görüntüleyicilerin balonu hemen fark edebilmeleri için kırmızı (# f41010 kullanıyorum) veya ekran görüntüsünde olmayan başka bir parlak renkle doldurun.

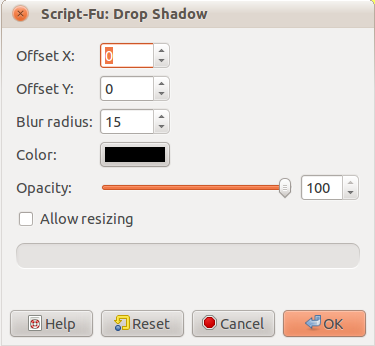
- Şimdi bu baloncuğa gölge bırakalım. Adresine git Filtreler> Işık ve Gölge> Alt Gölge.

- Her ikisini de ayarla Ofset X ve Ofset Y 0'a bırakın Bulanıklaştırma yarıçapı varsayılan 15 olarak, Opaklığı 100'e yükseltin ve Yeniden boyutlandırmaya izin ver Tamam'ı tıklatın.

- Şimdi baloncuğun parlaması için, tıpkı balon için yaptığımız gibi şeffaflıkla yeni bir katman oluşturun, ancak “parıltı” olarak adlandırın. Yine de, bir önceki alt gölge adımında etkin olan seçime sahip olmalısınız. Adresine git Seç> Yola bu anahattı kaydetmek için.
- Sonra Dikdörtgen Seçimi aracı ve altı Araç Seçenekleri, modun ‘olarak ayarlandığından emin olunGeçerli seçimden çıkart‘. Benim durumumda, balonun üst kısmı olan kuyruğa sahip olanın karşısındaki kabarcık kısmı üzerinde bir dikdörtgen oluşturun.

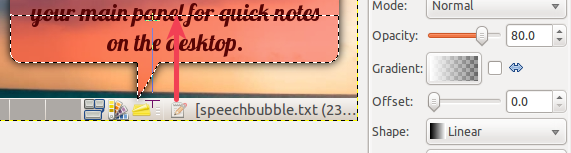
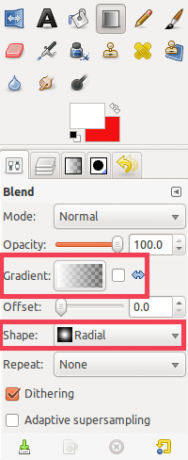
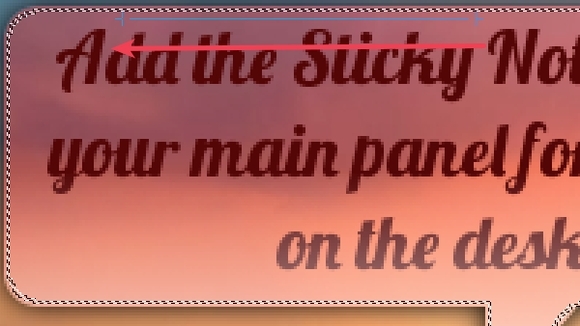
- Şimdi Blend / Gradyan aracında, beyaz arka plan rengini ön plan rengi olarak değiştirmek için X tuşuna basın, opaklığı 80 Araç Seçenekleri, ‘öğesini seçinŞeffaf - FG' içinde meyil alan, seçim Doğrusal içinde şekil varsayılan olarak zaten orada değilse ve kuyruktan kuyruğun ters tarafına doğru inin.

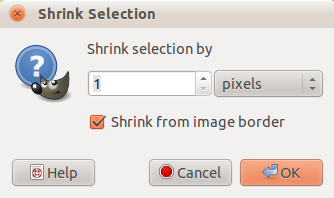
- Şimdi ince, ışıltılı anahat için, > Yoldan. Sonra şuraya git Tekrar seçin> Küçült. Büzülme boyutunu henüz ayarlanmamışsa 1 piksele ayarlayın ve Tamam'a basın.

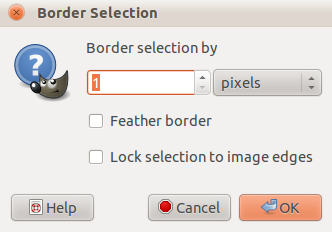
- Üçüncü kez, > Kenarlık. Kenarlık seçim boyutu olarak 1 piksel yazın ve Tamam'a basın.

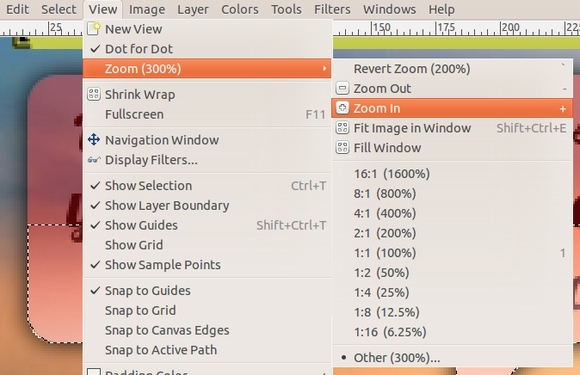
- Muhtemelen herhangi bir değişiklik fark etmeyeceksiniz, bu yüzden + (Shift ve = tuşuna) basmanız gerekecek, Görünüm> Yakınlaştır (% 100)> Yakınlaştırveya% 300'e ulaşıncaya kadar durum çubuğundaki sol alt zoom menüsünü kullanın.

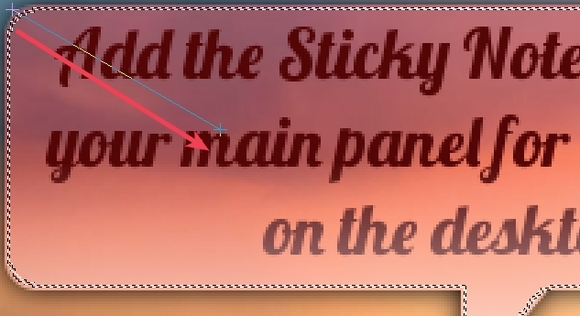
- Şimdi al Blend / Gradyan tekrar kullanın. Beyazın hala ön plan rengi olduğunu ve degradenin hala ‘olduğunu varsayarsakŞeffaf - FG', toplamak Radyal Şekil alanındaki açılır menüden varsayılan Doğrusal yerine.

- Kabarcık seçiminin üst kısmının ortasından (veya kuyruğun tersi olandan) dışarı doğru hareket edin.

- Şimdi köşede soluk beyaz bir çizgi görmelisiniz. Geri almak için Ctrl + Z tuşlarına, farkı gerçekten görmek için Ctrl + Y tuşlarına basabilirsiniz. İsteğe bağlı olarak, sol üst köşeden balonun merkezine inme yapın.

- Bu ikinci vuruş aslında kuyruğun karşı tarafında olduğu sürece balonun herhangi bir köşesinde olabilir. Normal görünüme geri dönmek için 1'e basın, durum çubuğundaki yakınlaştırma menüsünü kullanın veya Görünüm> Zoom (% 300)> 1: 1 (% 100). Sonra şuraya git Seç> Hiçbiri.
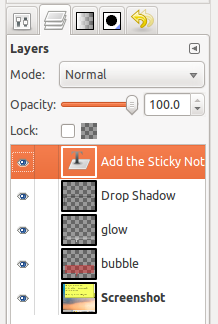
- Metin katmanını katman kutusunun üstüne sürükleyip bırakarak taşıyın. Herhangi bir katmanı hareket ettirmek için birleştirebilirsiniz.

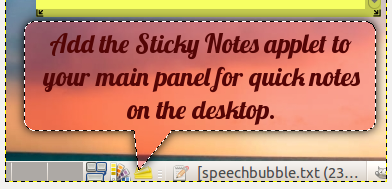
- İsteğe bağlı ikinci kontur olmadan sonuç bu şekilde görünebilir.

Bu kadar! Bu adımları kısaltmaya yönelik herhangi bir ipucunuz varsa, yorumlarda bize bildirin!
Jessica, kişisel üretkenliği artıran ve açık kaynak olan her şeyle ilgileniyor.

