İlan
 Basit bir web sitesi oluşturmak istiyorsanız, ancak barındırma için yaylanmak istemiyorsanız, muhtemelen ücretsiz ve iyi bir barındırma bulmanın ne kadar zor olabileceğini zaten biliyorsunuzdur. İncelemek için olası bir seçenek, çevrimiçi yedekleme hizmetini kullanmaktır Dropbox web sitenizi barındırmak için.
Basit bir web sitesi oluşturmak istiyorsanız, ancak barındırma için yaylanmak istemiyorsanız, muhtemelen ücretsiz ve iyi bir barındırma bulmanın ne kadar zor olabileceğini zaten biliyorsunuzdur. İncelemek için olası bir seçenek, çevrimiçi yedekleme hizmetini kullanmaktır Dropbox web sitenizi barındırmak için.
Nasıl yapabileceğinize kısaca bir göz attık bir web sitesini barındırmak için Dropbox'ı kullanma Dropbox'ınız için 10+ En İyi UygulamaDropbox'ı bir süredir kullanıyorsanız, hizmeti kullanmak için eksiksiz bir uygulama ekosistemi oluşturulduğunu fark etmemiş olabilirsiniz. Zamanla, bu uygulamalar ... Daha fazla oku , ancak ayrıntılı bir rehber arıyorsanız, doğru yere geldiniz. Dropbox kullanarak kendi web sitenizi nasıl kuracağınıza dair ayrıntılara girmeden önce, bahsetmeye değer birkaç uyarı var.
Say dediğimizdebasit bir web sitesi oluştur‘, Vurgu basit. Bir Dropbox web sitesini barındıracağınız tasarım, şablonlar veya özellikler konusunda çok fazla şey yoktur. En iyi ihtimalle, işinizi tanıtmak için bir blog veya temel bir web sitesi yayınlamak için kullanabilirsiniz. Web sitenizi barındırmak için Dropbox kullanmayı planlıyorsanız, Dropbox trafik sınırlarının da farkında olmalısınız - ücretsiz bir hesap için 10 GB ve ücretli bir hesap için 250 GB.
Kendi Dropbox web sitenizi barındırmak için kullanılacak en kolay hizmetlerden biri DropPages. Siteye Dropbox kimlik bilgilerinizle giriş yaptığınızda, hesabınıza erişmesine izin vermeniz istenir.

Bunu yaptığınızda Dropbox hesabınızda otomatik olarak bir alt klasör oluşturulur. Bulmak için şu adrese gidin: Dropbox> Uygulamalar> DropPages. İlk web sitenizi oluşturana kadar klasör boş kalır. Alt etki alanınızı DropPages etki alanı adından seçebilirsiniz.

Kendi alan adınızı kullanmayı tercih ediyorsanız (ve 50 MB sınırını aşmanız gerekiyorsa) ayda 5 sterlinlik bir pro hesabına geçebilirsiniz. DropPages ayrıca, üç farklı tema siteniz için.
DropPages siteleri, DropBox hesabınızdaki üç klasörde bulunur. ‘İçerik’ klasörü, hizmetin otomatik olarak HTML’ye dönüştürdüğü tüm metin dosyalarınızı içerir. Ortak klasör statik içerik içerir - CSS, resimler ve indirilebilir içerik, Şablon klasörünüz şablonunuzu değiştirebileceğiniz yerdir (şablon, tüm menü / gezinme bilgilerinizin Git).
Tercih ettiğiniz seçimi şablondaha sonra tüm dosyaları indirebilir ve DropBox DropPages klasörünüzdeki mevcut dosyaları değiştirebilirsiniz. Kukla içeriği istediğiniz içerikle değiştirebileceğinizden, sitenizi oluşturmanın en kolay yolu budur. Bu şekilde menüler, kenar çubukları veya başka bir şey oluşturma konusunda endişelenmenize gerek kalmaz. (Web siteniz gösterilmeden önce birkaç dakika verdiğinizden emin olun - dönüşüm anlık değildir).
Bakmaya değer bir başka kolay seçenek de Pancake.io. Yapmanız gereken ilk şey, ücretsiz bir hesaba kaydolmak ve bu hesaba Dropbox hesabınıza erişmesine izin vermektir.

Bunu yaptığınızda Dropbox hesabınızda otomatik olarak bir alt klasör oluşturulur. Klasörü görüntülemek için şu adrese gidin: Dropbox> Uygulamalar> Pancake.io. Bu klasörün içinde iki belge bulacaksınız - başlangıç kılavuzu ve her ikisi de .txt dosyaları biçiminde bir örnek yazı.

Ek yayınlar oluşturmanın en kolay yolu, sadece mevcut örneği kopyalayıp yapıştırmak ve içeriği kendinizle değiştirmektir.
İçerik oluşturma kuralları çok basittir. Belgenin üstünde aşağıdakileri içeren bir metin dosyası oluşturmanız yeterlidir:
—
başlık: Pancake.io'ya hoş geldiniz!
üstbilgi: MakeUseOf için Test Pancake.io
—Bu bir örnek gönderidir
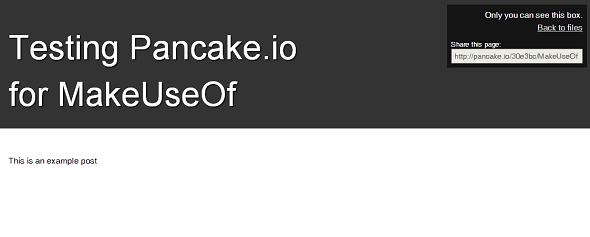
Tüm içeriğiniz yerinde olduğunda blog yayınınız şöyle görünür:

Gönderinizin üst kısmında göreceği gibi - sayfayı yalnızca siz görebilirsiniz - ancak sağlanan doğrudan bağlantıyı kolayca paylaşabilirsiniz. Tek sayfalık bir web sitesi oluşturmak istiyorsanız hemen hemen hazırsınız demektir. Sağlanan örneğe bakarak sayfanızın nasıl görüneceğiyle ilgili biraz daha ayrıntılı bilgi edinebilirsiniz, ancak biraz HTML bilgisi uzun bir yol kat edecektir. Temel HTML bilgisiyle metni biçimlendirebilir, görüntüleri ve bağlantıları gömebilir ve daha fazlasını yapabilirsiniz.
HTML kullanmaya yeni başlıyorsanız, kolay takip kılavuzu Temel HTML Kodunu Anlamak için 5 AdımHTML, her web sayfasının bel kemiğidir. Başlangıç seviyesindeyseniz, HTML'yi anlamanın temel adımlarında size yol gösterelim. Daha fazla oku bunların nasıl yapılacağı ve daha fazlası. Bunları da kontrol ettiğinizden emin olun onbir HTML etiketi Her Blogger ve Web Sitesi Sahibi Bilmeli İlk 11 HTML EtiketiDünya çapında ağ birçok dili biliyor ve birkaç farklı dilde kodlanıyor. Bununla birlikte, her yerde bulunabilen ve web sayfalarının icadından beri var olan tek dil ... Daha fazla oku blogunuzu oluştururken kullanışlı olacaktır.
Pancake.io birkaç destekler dosya türleri PDF'ler, resim dosyaları, Excel tabloları ve Powerpoint dosyaları dahil. Daha ayrıntılı web siteleri oluşturma söz konusu olduğunda, Markdown (.md) dosyalarını da destekler. HMTL kodunu oluşturarak Pancake.io sayfalarınızın bir listesini istediğiniz yere kolayca gömebilirsiniz. buraya.
Birden fazla sayfalı bir web sitesi oluşturmak istiyorsanız, sizin açınızdan biraz daha fazla çaba harcayacak ve Markdown - metni HTML'ye dönüştüren ve Dropbox kullanarak daha ayrıntılı web siteleri oluşturmayı mümkün kılan.
SourceKit [Artık Kullanılamıyor], tüm düzenlemeleri tarayıcınızda tutmak istiyorsanız gerçekten kullanışlı olacak bir araçtır. Chrome uzantısı, dosyaları doğrudan tarayıcınızda düzenlemenize olanak tanır, ancak Dropbox hesabınıza da erişmesine izin vermeniz gerekir. Unutmayın, bu çözümle ilgilenmiyorsanız, çok sayıda harika ağ sağlayıcısı orada hizmet.
Basit bir web sitesi oluşturmak için DropBox'ı kullanma hakkında herhangi bir ipucunuz var mı? Yorumlarda bize bildirin.
Nancy, Washington DC'de yaşayan bir yazar ve editördür. Daha önce The Next Web'de Orta Doğu editörüdür ve şu anda DC tabanlı iletişim ve sosyal medya erişimi üzerine düşünen bir düşünce kuruluşunda çalışmaktadır.


