İlan
Eklentiler beni rahatsız ediyor - uzun bir liste görüyorum, her biri kendi kancaları ve filtreleri kaydediyor ve… eugh. Bazen basit bir çözüm, yalnızca birkaç satırda bulunabilir. functions.php dosya. İşte 10 favorimiz.
Bunu not et functions.php temanızın bir parçasıdır ve bu nedenle, yerleştirdiğiniz her türlü saldırı temayı değiştirdiğinizde kaybolacaktır. Saklamak istediğiniz kişileri yeni temaya kopyalamanız gerekecek - hiçbir şekilde zor değil, sitenizin aniden kırılması ve nedenini anlayamama durumunda akılda tutulması gereken bir şey. Bunları kodlarken bir hata yaparsanız, boş bir sayfa ile karşılaşırsınız (ilgilenmek için nihai rehber WordPress'te 500 Sunucu Hatası ve Boş Sayfa WordPress'te 500 Dahili Sunucu Hatası ve Boş Beyaz Sayfa Çözme İçin Nihai Kılavuz500 Dahili Sunucu Hatası ve WordPress'teki boş sayfalarla ilgili sorun mu yaşıyorsunuz? Bunları hemen nasıl düzelteceğiniz aşağıda açıklanmıştır. Daha fazla oku bunun olabileceği diğer yollardan bazılarını söyleyecektir) - dikkatli olun. PHP bilgisi de faydalıdır (işte bizim
yeni başlayanlar için PHP kılavuzu PHP ile İnşa Etmeyi Öğrenin: Bir Çarpışma KursuPHP, Facebook ve Wikipedia'nın her gün milyarlarca istek sunmak için kullandığı dildir; insanlara web programlama öğretmek için kullanılan fiili dil. Çok basit, ama çok güçlü. Daha fazla oku ).Yönetici Alanına Küçük Resimler Ekleme
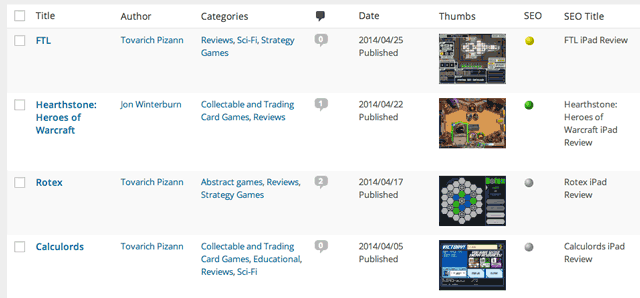
Sadece eklemeye başlıyorsanız küçük resimler yayınla WordPress'te Öne Çıkan Küçük Resimler ve Görüntü Boyutları için Komple KılavuzWordPress'teki görüntü boyutları ve öne çıkan görüntüleri yönetme hakkında bilmeniz gereken her şey. Daha fazla oku , hangi yayınların henüz küçük resim içermediğini bir bakışta görmek son derece yararlı olabilir - bu snippet, görüntüleme sırasında yönetici ekranınıza yeni bir sütun ekleyecektir Tüm gönderiler. (100,200) dizisindeki maksimum genişlik ve yüksekliği belirten değişkenleri ayarlayarak boyutu değiştirebilirsiniz.
add_filter ('manage_posts_columns', 'posts_columns', 5); add_action ('manage_posts_custom_column', 'posts_custom_columns', 5, 2); fonksiyon posts_columns ($ defaults) {$ defaults ['post_thumbs'] = __ ('Başparmak'); $ varsayılanları döndür; } fonksiyon posts_custom_columns ($ column_name, $ id) {if ($ column_name 'post_thumbs') {echo the_post_thumbnail (dizi (100,200)); } }Böyle bir şeyle sonuçlanmalısın:

JS Parçacıkları İçin Kendi Kısa Kodunuzu Oluşturun
JavaScript'i doğrudan gönderi içeriğine gömmek sorunlu olabilir (ancak mümkündür, daha sonra bkz. makale), özellikle de bu snippet'ler sık sık değişmeye eğilimliyse - kırık. Katıştırdığınız JavaScript bir boyut özelliği içeriyorsa, tema değiştiğinde ve birdenbire artık hiçbir şey sığmadığında da sorun yaşayabilirsiniz. Ya da belki de aynı şeyi tekrar tekrar katmaktan yorulursunuz. Her iki durumda da, bir kısa kod son derece yardımcı olabilir.
İşte haftalık sohbet odasını gömmek için yaptığım snippet, bu da ücretsiz tlk.io hizmet. Kısa kodu kullanma sohbetve tek bir özelliği verildi oda, ilgili kodu doğru sohbet odası adresine işaret eder - veya bu durumda varsayılan olarak genel bir “teknophilia” odasına yerleştirir.
function chatroom ($ atts) {extract (kısa kod_atts (dizi ('oda' => 'teknophilia'), $ atts)); dönüş ''; } add_shortcode ( 'sohbet odası' sohbet ');Bir Kısa Kodu Öldür
Artık kısa bir kod kullanmak istemiyorsanız, bunları çıktıda çöp olarak bulabilirsiniz. Bu basit kod bunları kaldıracaktır, eğer kısa bir kod "daha temiz" olacak - veritabanına etki etmese de, sadece yazı içeriğinin çıktısında.
işlev shortcode_cleaner () {remove_shortcode ('chat'); add_shortcode ('sohbet', 'my_remove_shortcode'); } add_action ('init', 'shortcode_cleaner'); işlev my_remove_shortcode () {return ''; }Bir Gönderi'den YouTube Videosu Çıkarın
Öne çıkan görüntüler, her gönderiye bir merkezi temsilci resmi vermek için 2.9 sürümünde tanıtıldı, ancak yayınınız video hakkında daha fazla ise? Bir ekran görüntüsü alabilir ve bunu özellikli görüntü olarak kullanabilirsiniz veya videoyu ayıklayabilir ve bunun yerine özellikli görüntü yerine gömebilirsiniz. İstediğiniz gibi geri döndürülen bir YouTube URL'si almak için döngü içinden bu işlevi çağırın.
işlev video_from_post () {global $ post; $ return = array (); preg_match ( '| http://www.youtube.com/watch\?v=([a-zA-Z0-9_\-]+)|', $ post-> post_content, $ eşleşmeler); $ v = $ ile eşleşir [1]; $ return [0] = $ yayın; $ return [1] = $ v; dönüş $ dönüş; } Ayrıca, YouTube URL'lerini kaldırmak için yayınları filtreleyen aşağıdaki snippet'ten de faydalanmak isteyebilirsiniz (bunları başka bir yerde kullanacağınız için).
function remove_youtube ($ content) {$ search = '/http:\/\/www\.youtube\.com\/watch\?(.*?)v=([a-zA-Z0-9_\- Karışık + )(\Si'; $ content = preg_replace ($ search, "", $ content, 1); $ içerik döndür; } add_filter ('the_content', 'remove_youtube');Görsel Düzenleyici HTML'yi Sökme
WordPress görsel editörü - TinyMCE - çoğu kullanıcı için harika ve daha fazlasını yapmak için genişletilebilir TinyMCE Gelişmiş eklentisi TinyMCE Advanced ile WordPress Düzenleyicisinin Kontrolünü Elinize Alın Daha fazla oku . Yine de kodlarının daha az bebek bakmasını isteyenler için, bu küçük pasaj TinyMCE'nin soyulmasını durduracak geçerli öğeler listesini genişleterek, iFrames gibi şeyleri gömmenize veya sınıfları elementler.
function fb_change_mce_options ($ initArray) {// Genişletilmiş etiketlerin virgülle ayrılmış dizesi $ ext = [| Adı | sınıf | tür | dili | kaçan kimlik], iç çerçeve [hizalamak | longdesc | adı | genişlik | yüksekliği | Frameborder | kaydırma | marginheight | marginwidth | src] pre '; if (isset ($ initArray ['extended_valid_elements']))) {$ initArray ['extended_valid_elements']. = ','. ext, $; } else {$ initArray ['extended_valid_elements'] = $ ext; } $ initArray ['verify_html'] = yanlış; return $ initArray; } add_filter ('tiny_mce_before_init', 'fb_change_mce_options');Son olarak, bu JavaScript'in soyulmasını durdurur, ancak bunun çok yazarlı ortamlarda büyük bir güvenlik açığı açtığını unutmayın.
functionctiv_kses_content () {remove_filter ('content_save_pre', 'wp_filter_post_kses'); } ADD_ACTION (init ', 'disable_kses_content', 20);Ücretsiz Web Sitesi Küçük Resmi
WordPress.com, az bilinen bir web sitesi küçük resim hizmeti sunar - yani, bir web sayfasının URL'sini söyleyebilirsiniz ve bu web sitesinin küçük resim görüntüsünü oluşturur ve sunar. Bir "webthumb" kısa kodu oluşturmak için aşağıdaki snippet'i ekleyin ve aşağıdaki gibi bir URL'yi çevreleyerek kullanın [Webthumb] // www.makeuseof.com [/ webthumb]. Genişliği veya yüksekliği geçersiz kılmak için nitelikleri kullanın ve HTML çıktısını istediğiniz gibi ayarlayın. Küçük resimler önbelleğe alınır, ancak başlangıçta oluşturulması biraz zaman alabilir.
işlev websitethumbnails ($ atts, $ content = null) {extract (shortcode_atts (dizi ("snap" => '' http://s.wordpress.com/mshots/v1/', "alt" => 'Görüntüm', "w" => '600', // genişlik "h" => '350' // yükseklik), $ atts)); $ img = '.%20'?w='.%20%24w.%20'&h='.%20%24h.%20') '; return img; } add_shortcode ("webthumb", "websitethumbnails");
'; return img; } add_shortcode ("webthumb", "websitethumbnails");RSS Akışlarına Öne Çıkan Küçük Resimler Ekleme
Aşağıdaki kod, özellikli küçük resmi içerecek şekilde hem alıntı hem de tam RSS beslemesi ayarlayacaktır. Ayrıca, her bir öğenin sonuna nasıl tüm gönderiye bağlantı vererek nasıl varsayılan bir bağlantı eklediğimizi görebilirsiniz. Elbette bunu, bazı paylaşım düğmeleri dahil olmak üzere istediğiniz herhangi bir şeyle değiştirebilirsiniz.
işlev excerpt_thumbnail_feeds ($ içerik) {global $ post; if (has_post_thumbnail ($ post-> ID)) {$ content = ''. get_the_post_thumbnail ($ post-> ID, 'özellikli'). ''. rss_the_excerpt ($ post-> ID, 100); } $ content. = "Makalenin tamamını okuyun: ".Get_the_title ($ post-> ID)."
"; $ içerik döndür; } add_filter ("the_excerpt_rss", "excerpt_thumbnail_feeds"); // yayınlarda küçük resimleri göster. işlev full_thumbnail_feeds ($ içerik) {global $ post; if (has_post_thumbnail ($ post-> ID)) {$ content = ''. get_the_post_thumbnail ($ post-> ID, 'özellikli'). ''. içeriği, $; } $ content. = "Makalenin tamamını okuyun: ".Get_the_title ($ post-> ID)."
"; $ içerik döndür; } add_filter ("the_content_rss", "full_thumbnail_feeds”);Bakın - eklentiler olmadan yapabileceğiniz çok şey var ve bu sadece yüzeyi çiziyor. Daha fazlasını isterseniz, listeme göz atın WordPress için IFTTT tarifleri WordPress Kullanıcıları İçin 5 İnanılmaz IFTTT TarifleriIFTTT, güç kullanıcısının tercih ettiği otomasyon aracıdır; ve WordPress blogcuların İsviçre çakısıdır. İkisini birleştirerek elde edebileceğiniz dünya hakimiyetini hayal edin! Daha fazla oku , veya ziyaret et WPSnipp - 600'den fazla kategorize edilmiş snippet korsanlığı olan bir site.
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar yapıyor.


