İlan
Kullanışlı bir silgi olmadan bir çizim çizer misiniz? Önce duvarların kenarlarına dokunmadan bir oda çizer misiniz? Öyleyse, herhangi bir çevrimiçi yazarın gerçekten bilmesi gereken aşağıdaki 7 HTML etiketini anlamadan blog oluşturmayı bile düşünmeyin.
Bir blog girişinin veya çevrimiçi makalenin biçimlendirmesini değiştirmeniz gerekebilecek birçok durum vardır. Serbest yazarsanız, metin düzenleyici ve HTML kodundan başka bir şey kullanmadan iyi biçimlendirilmiş bir makale sunma yeteneğine sahip olmak mükemmel bir beceridir.
Çevrimiçi pazarlanabilir ve esnek olabilmek için, tam bir HTML makalesini nasıl biçimlendireceğinizi veya web tabanlı bir düzenleme aracı bile işleri doğru bulmuyorsa bir şeyleri nasıl değiştireceğinizi bilmeniz yeterlidir. Aşağıdakiler, her zaman arka cebinizde tutmanız gereken 7 kritik HTML etiketi ve bunları ne zaman ve neden kullanmanız gerektiğidir.
HTML sadece meraklılar için değil
Orada çok sayıda temel HTML etiketi var, ancak bu makale başka bir sıkıcılık anlamına gelmiyor web kodlamayı öğrenmekle hiç ilgilenmeyen fakir yazarlar için HTML'ye giriş sayfaları. Hayır, burada bahsettiğimiz şey web'de biçimlendirme. Bir makalenin gerçekten iyi görünmesi için izlenmesi gereken bazı genel kurallar ve bazı değerli kurallar vardır, Müşteriler için yazmaya ilk başladığımda gerçekten öğrenmiş olmamı dilediğim öğrenilmiş ipuçları ağ.
Bunu hafifçe söylemiyorum. Ben bir programcıyım ve web'de yazmaya ilk başladığımda, bir web sayfasını gerçekten terlemeden sıfırdan kodlayabilirdim. Yine de, makale biçimlendirme için HTML kullanma konusunda öğrenecek çok şeyim vardı. Bugün, son on yılda öğrendiğim bazı dersleri yeni çevrimiçi yazarlara ve blogculara yöneltmek istiyorum. Etiketlere bakacağımız yedi biçimlendirme ipucu: alıntı biçimlendirme, resim yerleştirme, liste biçimlendirme, üstbilgileri yapılandırma, cümlelerde vurgu oluşturma, rahatsız edici olmayan reklamlar yerleştirme ve kredilendirme kaynaklar.
Başlıklar - Onlara Kim İhtiyacı Var?
Yıllar boyunca başlık etiketleri gibi şeyler için görgü kuralları (
, , vb.) değişti. Makale boyunca büyükten küçüğe başlıkları akıtmak için asırlık SEO ipucu doğru olsa da, yayıncılar arasında sürekli bir tartışma var. kalın metin gibi şeylerin geçerli bir alt başlık oluşturup oluşturmadığını ve her türlü diğer nit seçiciyi aynı başlık boyutunda kullanmak daha iyidir detaylar. Hepsini unutun.
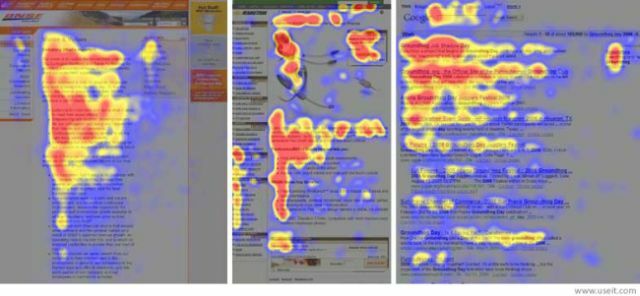
Hatırlamanız gereken tek şey, çalışmaların web üzerindeki okuyucuların göz deseninin, yazarken yararlanmanız gereken net bir F şekilli desen gösterdiğini açıkça gösterdiğidir.

Tarafından yapılan bir göz izleme çalışmasında Nielsen Norman Grouparaştırmacılar, internette okurların önce sayfanın üstünden birkaç kez yatay olarak okuduklarını ve ardından sayfanın sol tarafını taradıklarını buldular. Bu çalışmanın ortaya koyduğu şey, okuyucuların başlıkları kendileri için önemli olan içeriği tanımlamak için bir araç olarak kullanacaklarıdır. Bu nedenle, okuyucularınızın ne istediğini sağlamayı önemsiyorsanız, üstbilgileri küçükten büyüğe sıralamak isteyip istemediğiniz önemli değildir. bilgilendirici kelimeler aslında okuyuculara bölümün ne hakkında olduğunu söyler ve bunları iyi organize etmek için makaleye eşit olarak yerleştirir.
Bu başlıklar ile esprili ve yaratıcı olduğunuzu düşünebilirsiniz, ancak bölümü tanımlamıyorsanız, gerçekten kimseye bir iyilik yapmıyorsunuzdur.
Alıntı veya Alıntı değil
Bence icat edilen en büyük etiket,
etiket. Bunu sevmem sebebi, blog sahiplerine sunduğu harika stilden kaynaklanıyor. Kullandığınız WordPress veya Blogger teması ne olursa olsun, olasılıklar,farklı etiket. Her tema tasarımcısı, makalelerde alıntıların CSS stiline ne girmesi gerektiği konusunda fikrine sahiptir. Mesele şu ki, size makalenizin içeriğini göze hitap edecek ve insanları alıntıyı okumaya çekecek şekilde parçalama yeteneği sunuyor.
Bir müşteri için yazıyorsanız, etiketi kullanmanızın uygun olup olmadığını ve buna izin verip vermediklerini sorun.

Kullanmak için bir ipucu
makalelerinizde: aşırıya kaçmayın. Bir makalede 800 ila 1000 kelimelik bir veya iki kısa alıntı yeterlidir. Sadece göze paragraflardan bir mola vermekle kalmaz, aynı zamanda dış uzmanlardan alıntılar getirmenize izin verir, bu da makalenizin güvenilirliğini daha da artırır. Kaybedemezsin.
Görüntüler Nasıl Kullanılır
Nielsen çevrimiçi okuyucu ısı haritalarının ortaya koyduğu başka bir şey: insanlar çevrimiçi bir makale okurken görüntülere yaslanma eğilimindedir. Ayrıca, gözler bir sonraki görüntüye çekilir. Bu, makalenizde insanları okumaya devam etmenizi sağlayan çok güçlü bir psikolojik yol sağlar. Artı, tıpkı bir
görüntüler içeriği böler ve okuyucunun gözüne bir mola verir.
Açıkçası, MakeUseOf, böyle bir sitede bulunan teknik yardım makaleleri için ideal olan güzel, büyük görüntülerin kullanımını kullanır.

Görüntülerin birbirinden yeterince uzağa yerleştirildiğini fark edeceksiniz, böylece biraz kaydırma yaptığınızda, göz aşağıda başka bir görüntünün geldiğinin farkındadır. Sadece makaleye göz atmanın psikolojik etkisi için yapılan bir şey değil - sadece çok daha keyifli bir okuma ve daha iyi görünümlü bir makale yapar.
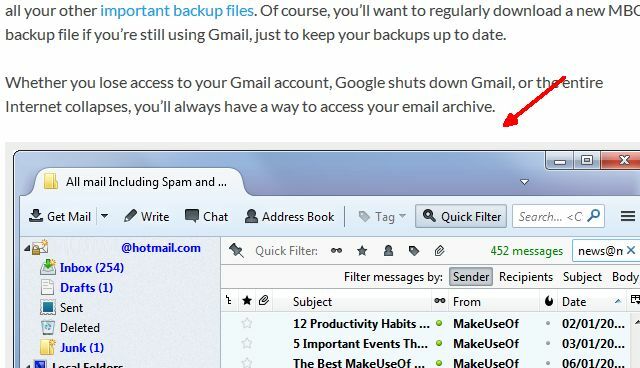
Bununla birlikte, yazdığınız blog veya web sitesinde büyük, tam genişlikte resimler için sayfada emlak yoksa bunun gibi, o zaman en azından solda veya sağda hizalanmış daha küçük görüntüleri kullanmalısınız. makale. Bunu kendi blogumda yaptığımda, aslında makale sayfadan aşağıya doğru akarken şeyleri değiştirmek için soldan sağa geçiş yapmak istiyorum.

Görüntüleri bu şekilde sarılan metinle hizalamak genellikle hizalama sınıfını "sağ" veya "sola" olarak ayarlamak için basit bir konudur. etiketleyin, ancak hizalama yapmak için “şamandıra” özelliği olarak bilinen bir şeyden yararlanan herhangi bir CSS stilinin olup olmadığını öğrenmek için her zaman yazdığınız blog veya web sitesi sahibine danışın. CSS stiline bağlı olarak bu gibi görüntüleri hizalamak için kullanmanız gereken belirli bir sözdizimi olabilir, bu yüzden tasarımcıya sormaya zaman ayırın. Bu çabaya değer ve çok daha çekici bir makale yapacak.
Liste Yap ve İki Kere Kontrol Et
Tina'nın makalesinde detaylandırdığı gibi HTML etiketleri Her Blogger ve Web Sitesi Sahibi Bilmeli İlk 11 HTML EtiketiDünya çapında ağ birçok dili biliyor ve birkaç farklı dilde kodlanıyor. Bununla birlikte, her yerde bulunabilen ve web sayfalarının icadından beri var olan tek dil ... Daha fazla oku , HTML'de biçimlendireceğiniz iki tür liste vardır, sıralı liste etiketi
- ve sırasız liste etiketi
- . Birincisi sayıları liste öğelerinin önüne, ikincisi noktaları koyar. Sözdizimini Tina’nın makalesinde görebilirsiniz, ancak bir tanesini veya diğerini kullanmanın tam olarak ne zaman uygun olduğu, hatta bir listenin kullanılması ne zaman?
Birincisi ve en önemlisi, listeler düz paragrafların monotanisini kırmanın bir başka harika yoludur. okuyucu ilgilendi ve bir kez daha dikkatle taranabilecek öğelerin hızlı bir listesine göz atma kolayca. Kullandığım temel kural, öğelerin herhangi bir şekilde sayılması gerekip gerekmediğidir. Varsa, numaralı bir liste kullanın. Aksi takdirde, numarasız kullanın.

Kulağa basit geliyor, ancak bazen gri bir çizgi var. Örneğin, kablosuz ağ kullanmanın neden güvensiz olabileceğinin nedenlerini listelemek, numarasız bir liste gerektirir, çünkü gerçekten kaç tane olduğu önemli değildir - bunlar sadece nedenlerdir. Öte yandan, listenin sırasının önemli olduğu bir süreçte veya prosedürde adımlar atarken, sayılar mantıklıdır. Gerekmiyorsa sayıları kullanmayın, çünkü bunlar listenizi garip hale getirebilir. Madde işaretli listeler, makalenizin düzenini iyileştirmek için çok uzun bir yol kat edebilir; bu nedenle, konu için uygunsa en az bir tanesinin olması çok iyi bir fikirdir.
Kalın ve İtalik Gelişti
Bir cümlenin ya da bir cümlenin bir noktasını vurgulamak istediğinizde koyu renkle yazılmış metinler kullanılırdı. Bu, 90'ların korkunç web sitesi tasarımları ile çoğaldı. çeşitli kelimelerin yazı tipi boyutunu bir şekilde bilinçaltı olarak bu para kelimelerine veya başka bir şeye odaklamanızı sağlayacak şekilde değiştiririm… bilmiyorum. Ancak, bloglamanın çok popüler hale geldiğini ve başlıkların bu içeriğin yapısını oluşturmaya başladığını, kalın yazı tipinin artık hiçbir şeyi vurgulamak için mantıklı olmadığını biliyorum. En iyi ihtimalle, metni mümkün olan en küçük boyuta dönüştürmenin bir yolu olarak daha iyi kullanılır - orada birçok blog var.
Eski günlerde, kalın etiket ve birçok kişi web'in daha modern bir etikete geçtiğinden habersiz kullanmaya devam ediyor. veya CSS sözdizimi Metin.
Benzer şekilde, herkes eskiden italik olan her şey için, bugün italik olarak metni vurgulama yöntemi etiket. Bu gerçekten bir kelimeye veya cümleye vurgu yapmanın ideal yoludur. İyi çalışır ve ölçülü bir şekilde yapıldığında temiz ve profesyonel görünür.
Rahatsız edici Olmayan Reklamlar
Bir reklamı makalenize nasıl yerleştirdiğiniz, bu nedenle okuyucularınızı kaybetmeme konusunda gerçekten fark yaratabilir. Gerçekten, birçok okuyucu reklam fikrine ve içerik için neden ödeme yapmaları gerektiğine alışkındır, ancak okuyucuları ve sürücüleri rahatsız eden şeylere onları uzaklaştırır (veya onları bu korkunç reklam engelleyicileri kullanmaya zorlar), pop-up, metin engelleyen veya bir reklamın parçası gibi görünmek için kamufle edilen reklamlardır. makale. Bunu yapma.
Bunun yerine, kenarlıkları net olan reklamlar kullanın ve etrafına metin sarması yapmak için CSS "kayan nokta" yöntemini kullanın (kenar çubuğuna yerleştirmiyorsanız). Şöyle görünüyor:
src =” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Şamandıra: doğru; ihtiyacınız olan metne yerleştirir ve bunu WordPress'te otomatikleştirebilirsiniz. şablonları kullanma Daha Hızlı Yazmak İçin Bir Wordpress İçerik Şablonu Nasıl KullanılırWordpress harika bir icattır ve giderek daha fazla insanın güzel temalara sahip muhteşem web sitelerine sahip olmasını mümkün kılmıştır. Bununla birlikte, içerik alanının hala hala ihtiyacı olan bir konu var ... Daha fazla oku geçmiş makalelerde anlattığım gibi. Bu, reklamı her bir makaleye yerleştirme ihtiyacını ortadan kaldırır. Gördüğünüz gibi, reklam dikkat çekecek kadar büyük, ancak herhangi bir metni kamufle etmiyor veya engellemiyor, bu nedenle okuyucular isterse sadece görmezden gelip okuyabilirler. Sorun değil.

Makalelerinizle yapabileceğiniz en kötü şey, reklamlarla aşırıya kaçmak ve okuyuculardan kurtulmaktır (ve çoğu durumda, bir müşteri için yazıyormuşsunuz gibi, reklamlar hakkında endişelenmenize gerek olmayabilir). Ancak, kendi blog sahibiniz olarak, bunlar yazarken göz önünde bulundurmanız gereken şeylerdir makaleleri ve bu temel reklam biçimlendirme ipuçları, reklamınızın nasıl olduğu konusunda büyük bir fark yaratabilir algılanan.
Kredilendirme Kaynakları
Şu anda İnternet ile ilgili en kötü şey, gerçekten gerçekleşen içerik hırsızlığıdır - ve sadece bahsetmiyorum ağı içerik için kazıyan ve yalnızca Google için ayarlanan kendi düşük kaliteli spam sitelerine kopyalayan düşük yaşamlar trafik. Hayır, en büyük ve en popüler web sitelerinin bile - hem büyük bloglar hem de haber medyası - çok kötü bir alışkanlığı var daha küçük blog yazarlarından ve web sitelerinden haber hikayeleri ve “kepçe” çalmak, birkaç ekstra alıntı eklemek ve fikri şu şekilde iddia etmek onların kendi. Korkunç ve oldukça etik değil, ama oluyor. Bu, davayı takip etmeniz gerektiği anlamına gelmez. Aslında, mantıklı yüksek kaliteli kaynaklara atıfta bulunmak RefDot: Web'den Atıf Kaynaklarını Kolaylaştırır Daha fazla oku makale iddiaları yedeklemek için web sitenize güvenilir bilgi yüksek kaliteli bir kaynak olarak tanımlanmasını olur. İşte SEO altını.

Ancak, metnin makalenizin altbilgisinde önemli içerik olarak öne çıkmasını da istemezsiniz. Ortak bir yaklaşım hikaye kaynaklarına atıf RefDot: Web'den Atıf Kaynaklarını Kolaylaştırır Daha fazla oku veya bir makalenin altbilgisindeki resim kaynakları yazı tipini bir boyut aşağıya zorlayan etiket. Bu, telif hakkı bilgilerini, yasal yorumları ve kredileri biçimlendirmenin harika bir yoludur. Gerekli bilgileri sağlar, ancak makalenin gerçek sonucundan sapmaz.
Tabii ki, yukarıdaki ipuçları, herhangi bir çevrimiçi yazarın öğrenmesi gereken çıplak temellerdir, ancak daha derine inmekle ilgileniyorsanız, çok fazla kaynak vardır. Yapabileceğiniz bazı harika web sitelerini listeleyen makaleme göz atın HTML kodunu öğren Kaliteli HTML Kodlama Örnekleri İçin 8 En İyi Web Sitesiİyi tasarlanmış ve kullanışlı HTML kodlama örnekleri ve öğreticiler sunan bazı harika web siteleri vardır. İşte sekiz favorimiz. Daha fazla oku . Tina ayrıca, yararlı HTML efektleri Herkesin Web Sitelerine Ekleyebileceği 8 Harika HTML EtkisiSüslü bir site oluşturmak için CSS veya PHP bilmek zorunda değilsiniz. Harika efektler oluşturmak için bu harika HTML numaralarını kullanın. Daha fazla oku sitenize ekleyebilirsiniz. Eğer gerçekten çıldırmak istiyorsanız, orada da kaynaklar var CSS öğren Online CSS Öğrenmek için En İyi 5 Site Daha fazla oku de.
Konunun basit gerçeği, çevrimiçi yazmanın, basılı bir yayın için bir şeyler yazmak için gereken yaratıcılıktan daha fazlasını gerektirmesidir. İnternet yayını, yalnızca web sitelerinin arkasındaki temel kodları değil, aynı zamanda bunları ne zaman ve neden kullanmanız gerektiğini de anlamanız gerektiği anlamına gelir.
Ryan Elektrik Mühendisliği lisans derecesine sahiptir. 13 yıl otomasyon mühendisliği, 5 yıl BT'de çalıştı ve şu anda bir Uygulama Mühendisi. MakeUseOf'un eski bir Genel Yayın Yönetmeni, Veri Görselleştirme üzerine ulusal konferanslarda konuştu ve ulusal TV ve radyoda yer aldı.

