İlan
Yıllar boyunca, hakkında çok konuştuk. yazı. Nasıl yapıldığını gördük yazı tipi oluştur Kendi Metin Yazı Tipi Yapmak için 2 Ücretsiz Araçlar Daha fazla oku ; biraz nasıl indirilir ücretsiz yazı tipleri Ücretsiz Fontları Çevrimiçi 8 En İyi Ücretsiz Font Web SiteleriHerkes lisanslı yazı tipini karşılayamaz. Bu web siteleri, bir sonraki projeniz için mükemmel ücretsiz yazı tipini bulmanıza yardımcı olacaktır. Daha fazla oku ; ayrıca bir anket yardımıyla dünyanın fontlar hakkında ne düşündüğünü de inceledik. Ama hiçbir zaman tam olarak oturmadık ve yazı tipleriyle yaptığımız ilk şey hakkında konuşmadık - bunları karşılaştırın ve hangisinin kullanımımız için doğru olduğunu görün.
Burada "yazı tipi" terimini kullanıyorum çünkü görünüşü hakkında konuştuğumuzda daha doğru bir terim - yazı biçimi. Tip Tasarımcısı Norbert Florendo'nun dediği gibi - yazı tipi kullandığın şey bu ve harf karakteri gördüğün şey bu. Anlambilim bir yana, bir yazı tipi seçmeye çalıştığımızda, kullanabileceğimiz farklı yazı tipleri arasında oldukça fazla karşılaştırma yapıyoruz. İşte işiniz için doğru yazı tipini seçmenize yardımcı olabilecek yedi araç.

Çevrimiçi yazı tipi uygulaması öncelikle doğru ekran yazı tipini almak için çok fazla zaman harcayan web tasarımcıları için tasarlanmıştır. Araç yalnızca farklı listelerden yazı tipleri seçmenize izin vermez (web için güvenli liste; Windows listesi; Mac listesi; Google listesi) değil, aynı zamanda yazı tipi özellikleriyle oynamak ve değiştirmek için birkaç açılır menü sunar. Kendi örnek metninizi girebilir ve renkle oynayabilirsiniz.
Ayrıca bu listelerde bulunmayan çeşitli diğer yazı tiplerini de seçebilirsiniz. Bir seferde üç farklı yazı tipini karşılaştırarak veya bir yazı tipi seçip üç sütundaki özellikleri özelleştirerek örnek metin üzerinde deney yapabilirsiniz. Kaygan uygulama, yan yana kullanışlı bir görünüm sağlar.

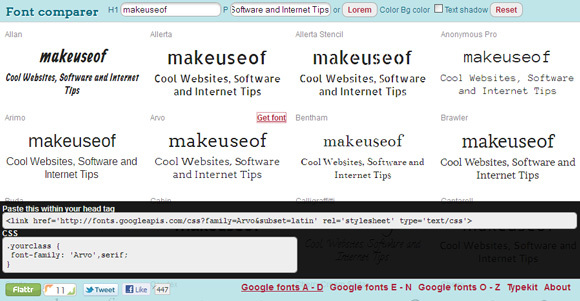
Bu, farklı web yazı tiplerini bir bakışta karşılaştırmanıza olanak tanıyan başka bir dinamik karşılaştırma aracıdır. Yazı tipi seçimi, Google’ın yazı tipi dizininden ve TypeKit'ten gelir. Kendi metninizi yazabilir ve yazı tiplerinin başlığın ve bir metin satırının görünümünü nasıl değiştirdiğini görebilirsiniz. Beğendiğiniz bir yazı tipi bulduğunuzda, "Yazı tipini al" bağlantısını görüntülemek için fareyle örnek metnin üzerine gelin. Bu bağlantıyı tıkladığınızda, bu yazı tipinin CSS'si web sayfasının altındaki bir çerçevede görüntülenir. Kodu kopyalayıp kendi web sayfanızın HTML koduna yapıştırabilirsiniz.

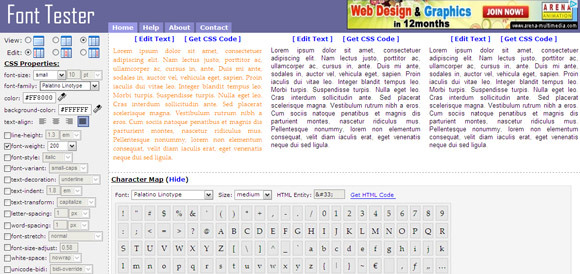
Font Tester, listemizdeki ilk web uygulaması kadar görsel olarak hoş değil, ancak doğru yazı tipini önizlemenize ve seçmenize izin veren birkaç seçenekle birlikte kullanışlılığını inkar etmiyor. Yazı tipi karşılaştırmasını kullanabilir ve üç stili yan yana kontrol edebilirsiniz. Varsayılan metni kullanabilir veya kendi metninizi tekrar girebilirsiniz. Ardından, web tasarımınız için istediğiniz doğru görünümü elde etmek için CSS özellikleriyle (tüm fontla ilgili olanlar dahil) oynayın. Bir renk seçici, görünümde daha fazla ince ayar yapmanıza olanak tanır. Ayrıca, belirli bir karakter için eşleşen HTML Varlığını hızlı bir şekilde bulmak için kullanabileceğiniz bir karakter haritası da vardır.
Tasarımcı Oyun Grupları

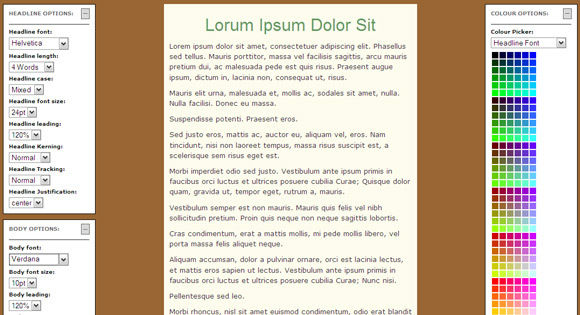
Bu çevrimiçi araçta farklı yazı tipleri ve renk kombinasyonu ile denemeler yapın. Gövde kopyası ve başlıklar ile ilgili metni değiştirin ve arka plan ve gövde metni renkleriyle oynayın. Artı, seçtiğiniz kombinasyonun World Wide Web Consortium (W3C) önerileriyle buluşup buluşmadığı konusunda size anında geri bildirim verilecek.
Örnek makalenin genişliğini, makalenin uzunluğu ve paragrafları ile birlikte ayarlayabilirsiniz. Farklı ortamlar için tasarım yapmak, hem W3C hem de Hewlett Packard'ın anlık renk kontrastı ve parlaklık erişilebilirliği önerileriyle yardımcı olur.

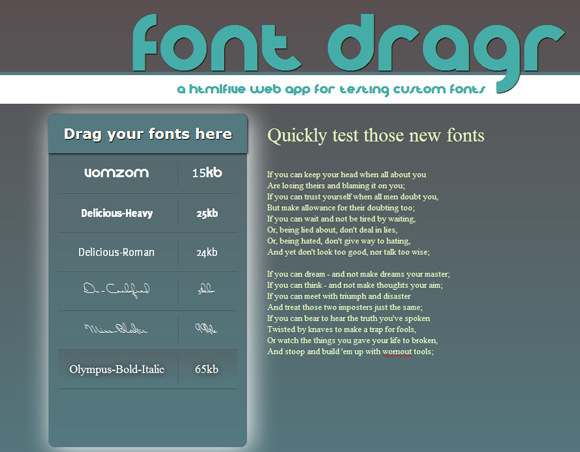
Bu yazı tipi karşılaştırma aracı, HTML5'in deneysel ancak ilginç bir uygulamasıdır. Bu nedenle, yalnızca yeni standardı destekleyen tarayıcılarda çalışır. Şu anda Firefox 3.6 ve üstü. Herhangi bir truetype (ttf), opentype (otf), ölçeklenebilir vektör grafikleri (svg) veya Web Açık'ı sürükleyip bırakabilirsiniz. Yazı Tipi Biçimi (WOFF) yazı tiplerini masaüstünden sol taraftaki çubuğa ve yazı tipinin ailesini değiştirir Metin. Varsayılan metin kendi metninizi içerecek şekilde düzenlenebilir. Sol paneldeki yazı tiplerini seçebilir ve değişiklikleri gözlemleyebilirsiniz.
Şimdiye kadar doğru yazı tipini önizlememizi ve seçmemizi sağlayan beş çevrimiçi web uygulamasına baktık. Bunun yerine bir masaüstü ücretsiz yazılımı arıyorsanız, FontViewOK Yazı Tiplerini Karşılaştırma ve Çalışmanız İçin Doğru Yazı Tipini Seçme 5 AraçlarıYazı tipleri ve yazı karakterleri her yerdedir. Bir web tasarımcısı iseniz, onları dikkatlice seçmelisiniz. Bir yazı tipi seçmeye çalıştığımızda, aralarında ... Daha fazla oku (Ver.2.15). Bu yalnızca Windows uygulamasıdır ve kısa incelememizin size göstereceği gibi, yukarıda ele aldığımız web uygulamalarından daha basittir.
Kendi web tasarım araç setinde bir yazı tipi karşılaştırma aracına ihtiyacı olan bir web tasarımcısı mısınız? Önermek istediğiniz diğer yazı tipi ile ilgili uygulamalar hangileri?
İmaj Kredisi: shutterstock
Saikat Basu, İnternet, Windows ve Verimlilik Editör Yardımcısıdır. MBA ve on yıllık pazarlama kariyerini kaldırdıktan sonra, şimdi başkalarının hikaye anlatımı becerilerini geliştirmelerine yardımcı olma konusunda tutkulu. Eksik Oxford virgülüne bakıyor ve kötü ekran görüntülerinden nefret ediyor. Ancak Fotoğrafçılık, Photoshop ve Verimlilik fikirleri ruhunu yatıştırır.