İlan
Yavaş sayfa yükleme hızı, web sitenizin hak ettiği isabetlerin alamamasının temel nedenlerinden biridir.
Kitlenin dikkati tüm zamanların en düşük seviyesinde olduğundan, ziyaretçilerinizin sadık kalmasını sağlamak için sitenizi hızlandırmak için bazı ipuçları.
1. Web Sitenizin Gerçek Boyutunu Azaltın

Web siteniz üç saniyeden daha yavaş yükleniyorsa, kullanıcılar ana sayfa yüklenmeden önce siteden vazgeçebilir. Resimleriniz için yanlış biçimi kullanmak web sitenizi kolayca şişirebilir ve aksi takdirde harika bir tarama deneyimini bozabilir.
Mobil web sayfalarının% 70'inden fazlası 1MB'ın üzerindedir ve% 12'si 4MB'ın üzerindedir! Gerektiğini unutmayın yedi saniye iyi bir 3G bağlantı 1.5MB indirmek için. En iyi uygulama, her sayfayı 0,5 MB'ın altında tutmaktır.
öğrenmek JPG, PNG ve GIF arasındaki farkve ihtiyacınız olan çözünürlüğü kullandığınızdan emin olun.
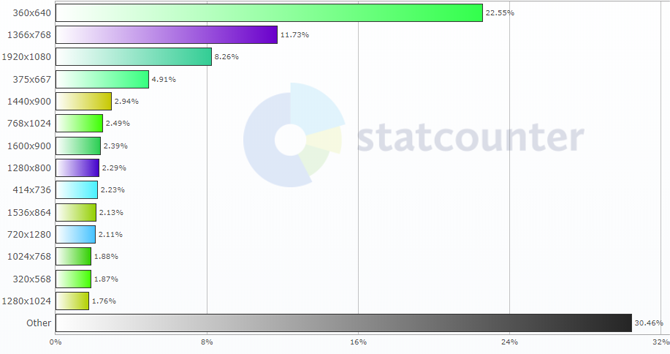
Göre GlobalStats, bunlar 2018 için en çok kullanılan ekran çözünürlükleridir:
- 22.55% çözünürlük kullanıyor 360 x 640 (Mobil)
- 11.73% çözünürlük kullanıyor 1366 x 768
- % 8.26 çözünürlüğü kullanır 1920 x 1080
- % 4.91 çözünürlük kullanıyor 375 x 667 (Mobil)
- 2.94% çözünürlük kullanıyor 1440 x 900
Bu, tüm kullanıcıların% 50'sinden fazladır, bu nedenle web sitenize fotoğraf eklerken bunu göz önünde bulundurun.
2. Web Sitenizi Mobil Cihazlar için Tasarlayın
Göre mobil sayfa hızında Google tarafından geçen yıl yapılan araştırma:
Yeni bir analize göre, bir mobil açılış sayfasını tam olarak yüklemek için geçen ortalama süre 22 saniyedir. Ancak mobil site ziyaretçilerinin% 53'ü, yüklenmesi üç saniyeden uzun süren bir sayfadan ayrılıyor. Bu büyük bir sorun.
Mobil sitelerin% 75'inden fazlasının 3G üzerinden yüklenmesi 10 saniye veya daha fazla sürebilir. Trafiğin yarısından fazlası mobil cihazlar üzerinden gerçekleşiyor ve bu durumun düşme olasılığı yok. Bu nedenle, mobil internet kullanıcılarını mutlu etmek için küçük bir web sitesi ayak izi tutun ve etrafta dolaştıklarından emin olun!
Gibi bir CMS kullanıyorsanız WordPress, Joomla veya Drupal Drupal vs. Wordpress: En İyi Açık Kaynaklı CMS Nedir?Bir web sitesi kurmayı planlıyorsunuz ancak doğru açık kaynaklı CMS'yi seçemiyor musunuz? WordPress ve Drupal arasında nasıl seçim yapacağınız aşağıda açıklanmıştır. Daha fazla oku , web sitenizi mobil cihazlara daha uygun hale getirmeye yardımcı olacak eklentiler vardır.
Alternatif olarak, aşağıdaki gibi araçları kullanabilirsiniz: bMobilized veya Duda Mobile masaüstü web sitenizi mobil ortama dönüştürmek için. Bununla birlikte, mobil kullanıcılarınız için en iyi deneyimi sağlamak için ayrı bir web sitesi tasarlamak genellikle en iyisidir.
Ayrıca, web sitenizin basitleştirilmiş bir sürümünü Hızlandırılmış Mobil Sayfalar (AMP) projesi. AMP sayfalarının kullanılması mobil cihazlarda sayfa yükleme hızını artıracaktır. JavaScript ve CSS için katı kurallar vardır, ancak faydaları ölçülebilir.
Hangi rotada inmeye karar verirseniz verin, mobil web sitenizin hafif bir seçenek olduğundan emin olun. Ve sayfa başına 0,5 MB'lık öneriyi korumaya çalışın.
3. Web Sitenizin Minimize Edildiğinden Emin Olun
Kendi web sitenizi sıfırdan yazıyorsanız, düzenli olarak düzenleyin. Projeniz geliştikçe, muhtemelen bir şeyler yapmanın daha verimli yollarını öğreniyor olacaksınız, bu yüzden geliştirirken kodunuzu tekrar gözden geçirdiğinizden emin olun.
CSS, HTML ve JavaScript'inizi küçültün ve birleştirin. Örneğin Cloudflare gibi bir CDN kullanıyorsanız, hız geliştirmeleri için belirli bir sekme vardır; burada ilk seçenek Otomatik Küçültme'dir. Bir web sitesi oluşturucusu (Squarespace veya Weebly gibi) kullanıyorsanız, bu muhtemelen sizin için varsayılan olarak yapılır.

Web sitenizin kaynaklarını birleştiren veya en aza indiren her şeyi etkinleştirdikten sonra web sitenizi test ettiğinizden emin olun. Web siteniz için en iyi olanı görmek için farklı seçeneklerle denemeler yapın, çünkü bazı özellikler Küçültme etkinken bozulabilir.
4. Gerekmediğinde Komut Dosyalarını Yüklemekten Kaçının
Birden fazla JavaScript dosyasını gerekmeden önce yüklemeniz, tüm sayfanın hızını gereksiz yere yavaşlatır. Mümkünse, üçüncü taraf sunucularından komut dosyaları yüklemekten kaçının.
Bunları istemek yükleme hızınızı daha da yavaşlatır ve potansiyel olarak güvenlik riski oluşturabilir. Mümkün olduğunda bunları web sitenizin sunucusunda tutun.
Kullanabilirsiniz erteleme veya zaman uyumsuz ziyaretçinin cihazlarındaki yükü azaltmak ve sayfalarınızın yükleme hızını artırmak için belirli JavaScript dosyalarının yüklenmesini geciktirmek. Alternatif olarak, küçük komut dosyaları için şunları yapabilirsiniz: Çizgide JavaScript'i doğrudan HTML belgesine ekleyin.
Async, tarayıcıya JavaScript dosyaları indirilirken HTML'yi ayrıştırmaya devam etmesini söyleyecektir. Ardından duraklama, dosya tamamen indirildikten sonra gerçekleşir.
Bu arada, erteleme tarayıcıya JavaScript dosyalarını yürütmesini söyler sonra tarayıcı tüm HTML belgesini ayrıştırmayı tamamladı.
Herhangi bir JavaScript dosyası getirilip yürütülürken tarayıcı varsayılan olarak HTML dosyalarını ayrıştırmayı duraklatır.
HTML belgesindeki satır içi JavaScript, bir sayfayı görüntülemeden önce tarayıcının indirmesi gereken dosya sayısını azaltarak yardımcı olacaktır. Komut dosyası etiketleri arasına herhangi bir harici JavaScript dosyasının içeriğini ekleyerek JavaScript'i satır içi yapabilirsiniz.
Sayfanın işlevselliğini etkilemeden erteleme ve zaman uyumsuzluğu Google Analytics, Facebook Pixel ve diğer analiz ve hata raporlama araçlarında güvenle kullanabilirsiniz.
Son olarak, web sitenizde yayınladığınız izleme kodlarının, analizlerin, ekstra özelliklerin ve reklamların gerekli olup olmadığını düşünün. Mümkün olduğunda daha hafif seçenekler kullanın ve size veya ziyaretçilerinize değerli bir şey eklemezlerse bunları not alın.
5. Önbellekleme ve CDN kullanma

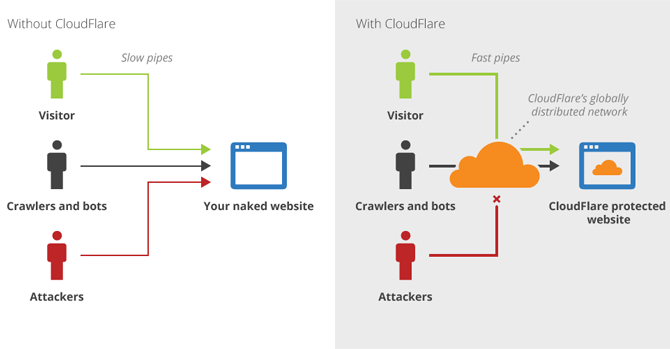
Bir İçerik Dağıtım Ağı (CDN), sitenizi dünya çapındaki sunuculara kopyalar ve ziyaretçileri coğrafi olarak daha yakın bir sunucuya bağlayarak verilerin seyahat süresini azaltır. Statik içerik de CDN sunucuları tarafından önbelleğe alınır ve gönderilir.
Cloudflare muhtemelen en iyi bildiğiniz CDN'dir, ancak Akamai ve Amazon CloudFront köklü alternatiflerdir.
Ayrıca emin olun tarayıcı önbelleğini kaldırma Tarayıcınız gizliliğinizi tehlikeye atıyorWeb tarayıcınız kim olduğunuzu, nereye gittiğinizi ve neyi sevdiğinizi gösteren bir ton bilgi veriyor. İşte çevrimiçi olduğunuzda sızdırdığı ayrıntılar. Daha fazla oku tekrar eden ziyaretçiler için web sitenizin yükleme hızını artırmak için. Tarayıcı önbelleğe alma işlemi, bu dosyaları sunucudan kullanıcının cihazına indirerek çalışır.
Diğer sayfa görüntülemelerinde veya ziyaretlerinde, bu dosyalar harici sunucudan istemek yerine kullanıcının cihazından yerel olarak yüklenir (dosyaların son kullanma tarihine bağlı olarak).
6. Gerekli Olmayan Eklentilerden Kurtulun
Eklentiler yalnızca gerektiğinde kullanılmalıdır. Wix, Weebly, WordPress veya Kare Alanı Squarespace vs. WordPress: Hangisi Sizin İçin Doğru?WordPress ve Squarespace, web sitesi oluşturmadaki en büyük iki isimdir. İşte ikisi arasında karar vermek için bilmeniz gerekenler. Daha fazla oku ya da başka bir şey. Herhangi bir özellik eklenti yerine basit CSS ekleyerek yapabilmeniz gerekir. Karede Kod Enjeksiyonu Kullanın, kullan WordPress'te CSS Özelleştirici , ve Wix'te Özel CSS.
Eklentiler sunucunuzda yüksek bir CPU veya bellek zorlanmasına neden olabilir ve bu, web sitenizin yüklenmesini yavaşlatabilir ve hatta durdurabilir.
WordPress kullanıyorsanız, muhtemelen tüm yerleşik özelliklerini kullanmıyorsunuzdur. Bunları gibi bir eklenti ile devre dışı bırakın Clearfy.
Her zaman kullandığınız eklentileri göz önünde bulundurun. JetPack gibi eklentilerde çok az özellik kullanıyorsanız, bunları tamamen kaldırmayı düşünün ve aynı işi yapan daha hafif eklentilerle değiştirin.
7. Web Sitenizi Hızlandırmak için Sunucu Ayarları
Sunucu gecikmesinin sayfa yükleme hızınız ve PageRank değeriniz üzerinde büyük bir olumsuz etkisi olacaktır.
Google, İlk Bayt Süresi'nin (TTFB) 1,3 saniye veya daha az olmasını önerir. Bu, bir cihaz sunucuyla ilk temasa geçtikten sonra bir sayfayı indirmeye başlamadan önceki en uzun gecikmedir. Bununla birlikte, ortalama bir sayfanın TTFB'si 2 saniyeden fazladır ve önerilerinin çok üzerindedir.
Paylaşılan ana makineler genellikle bunun nedenidir, ancak sunucu yanıt sürenizi artırmak için yapılandırabileceğiniz bazı ayarlar vardır.
- Web sitenizin uyumlu olduğu en son PHP sürümünü kullanın. En son sürüm (PHP 7.2) devasa hız geliştirmelerine sahiptir.
- "Canlı Tut" u açın
- HTTP / 2'yi etkinleştir
- HTTP Sıkı Aktarım Güvenliği'nden (HSTS) yararlanın
- Yedeklemelerinizi gece tamamlanacak şekilde ayarlayın
Web siteniz WordPress'te yapılmışsa, WordPress barındırma konusunda uzmanlaşmış bir ana bilgisayar kullandığınızdan emin olun. Bluehost. Bu, sunucu ayarlarının WordPress performansı için özel olarak yapılandırılmasını sağlayacaktır.
Tweaking tamamlandı mı? Şimdi Sitenizi Test Edin

Artık hedeflemeniz gereken ideal sayfa yükleme süresini, boyutunu ve İlk Bayta Kadar Süreyi (TTFB) bildiğinize göre, sizinkinin ne olduğunu nasıl biliyorsunuz?
Sitenizi test etmek için favori çevrimiçi araçlarımızdan bazıları şunlardır:
- varvy.com: bu araçlar masaüstü ve mobil sayfa hızınızı ve performansınızı test eder ve web sitenizi nasıl geliştireceğiniz konusunda size değerli kılavuzlar sunar
- Google PageSpeed Insight: kısa süre önce güncellenen Google PageSpeed aracı hızınızı test edecek ve size iyileştirme önerileri sunacaktır
- GTmetrix: eyleme geçirilebilir tavsiyelerle harika bir araç
- Web Sayfası Testi: web sitenizi farklı cihazlarda, işletim sistemlerinde ve konumlarda test edin
- Pingdom: daha hoş bir arayüze sahip WebPageTest'e benzer çok popüler bir araç
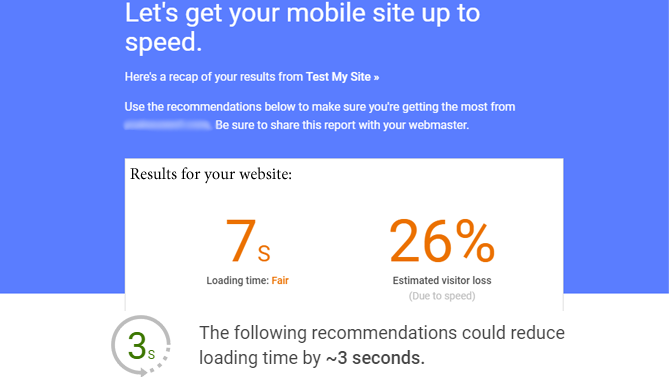
Mobil sitenizi yukarıdaki bağlantılarla ve ayrıca ThinkWithGoogle Mobil Testi (WebPageTest tarafından desteklenmektedir). Sonuçlar, ipuçlarını izlerseniz tahmini yükleme süresi azalmasıyla, iyileştirebileceğiniz şeyler hakkında size özel ipuçları verecektir.
Önerilen en iyi uygulamalar sürekli değişmektedir, bu nedenle iyileştirmeler yaparken sayfa hızınızı düzenli olarak kontrol etmeye devam edin.
Web sitenizin nasıl performans gösterdiğiyle ilgili daha da değerli bilgiler için şunu unutmayın: alan adınızı Google ve Bing'de doğrulayın. Google ve Bing'de Alan Adınızı Doğrulamanın 5 Temel AvantajıKendi web siteniz varsa, neden Google ve Bing'deki alan adınızı web yöneticisi araçlarıyla doğrulamanız gerekir. Daha fazla oku
Her gün bir okul günü. Bernt, bir böcek çiftliği ile dünyayı kurtarmak için istekleri olan bir hayalperest ve yeşil teknoloji meraklısıdır. Uzun zamandır teknik destek çalışanı ve kısa süre önce ayaklarını yazılı hale getirmeye başlayan WordPress oluşturucu. Bernt, Google ekosisteminin büyük bir hayranı ve hayatın yönetici görevlerini yapmak için uygun fiyatlı teknoloji kullanıyor…