İlan
 Orada milyonlarca blog var. Eğer bir tanesine sahipseniz ve kendinizin kalabalığın içinde başka bir yüz olmasını istemiyorsanız, öne çıkması için ekstra çaba sarf etmeniz gerekir. İçerik kral olsa da, görünüş kesinlikle kraliçedir.
Orada milyonlarca blog var. Eğer bir tanesine sahipseniz ve kendinizin kalabalığın içinde başka bir yüz olmasını istemiyorsanız, öne çıkması için ekstra çaba sarf etmeniz gerekir. İçerik kral olsa da, görünüş kesinlikle kraliçedir.
Blogunuzda bilgi sunma şeklinizi güzelleştirmenin yollarından biri slayt gösterileri oluşturmaktır. Blogunuz için hızlı ve kolay, ancak güzel ve işlevsel bir slayt gösterisi oluşturmak istiyorsanız, kontrol etmelisiniz. Kaygan güverte
Sadece bir eklenti
SlideDeck herhangi bir web sitesi için jQuery ve kendi kendine barındırılanlar için bir eklenti olarak mevcuttur WordPress bloglar. Her ikisi de ücretsiz Lite ve ücretli Pro sürümlerinde mevcuttur. Bu yazıda, ücretsiz WP eklentisini tartışacağız.
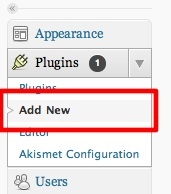
Aramaya başlayacağız ve rutini kuracağız. WordPress'in en son sürümünün yeni eklentiler yüklemenin tüm yayılımını nasıl ortadan kaldırdığını ve tüm süreci yönetici alanına nasıl entegre ettiğini seviyorum. Tıklayın "Yeni ekle”Seçeneğini seçin.

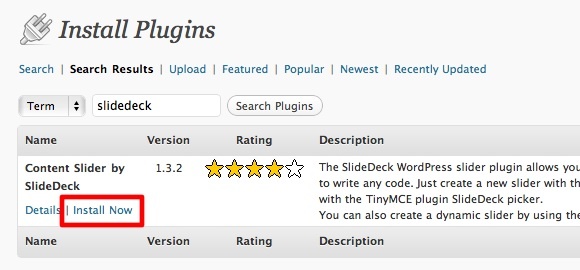
“Kaygan güverte"Seçeneğini tıklayın ve"Şimdi kurBağlantısını tıklayın.

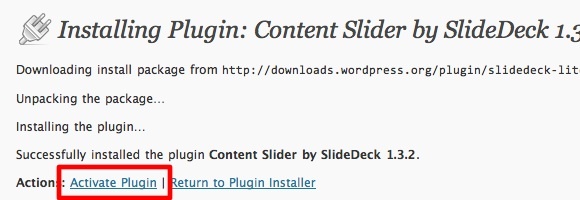
Yükleme işlemi tamamlandıktan sonra, “Eklentiyi Etkinleştir”Bağlantısını tıklayın.

Ve şimdi eğlenceye hazırsınız.
Bırakın Slayt, Bebek
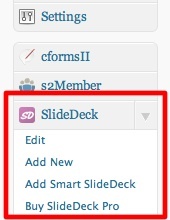
Bir slayt gösterisi oluşturmak için kenar çubuğu menüsünün alt kısmına gidin ve “Kaygan güverte" Bölüm. Ardından “Yeni ekle“.

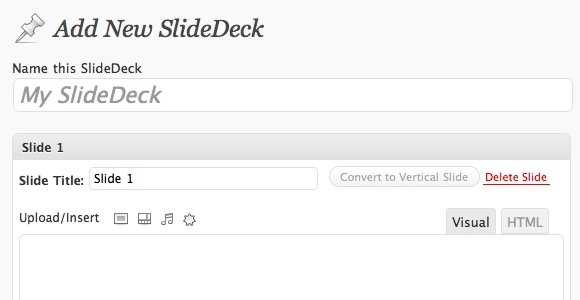
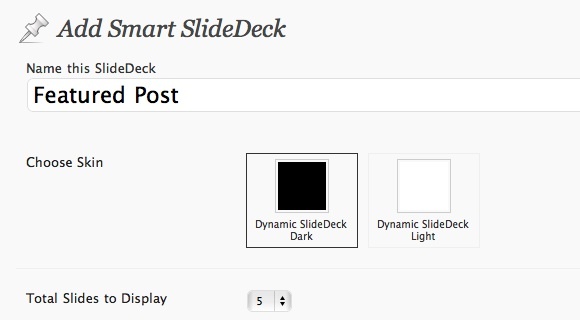
“Yeni SlideDeck Ekle”Sayfası açılacaktır. Yapmanız gereken ilk şey yeni SlideDeck'e bir ad vermektir.
Sonra slayt oluşturmaya başlayabilirsiniz - her seferinde bir slayt. İşlem bir blog yazısı yazmaya benzer: bir başlık ekleyin, gönderiyi yazın ve resim ve diğer multimedya nesnelerini ekleyin. Bir slaytla işiniz bittiğinde bir sonrakine geçin.

Eklenti ile yaptığım deney sırasında, resim eklemenin olması gerektiği gibi çalışmadığını gördüm. Görüntüleri yükleyebilirdim, ancak yayında görünmezler. Bu yüzden, numaram HTML modunda normal blog yayınlarından birinden resim kodunu kullanmak ve resim URL'sini istediğim resimle değiştirmek.
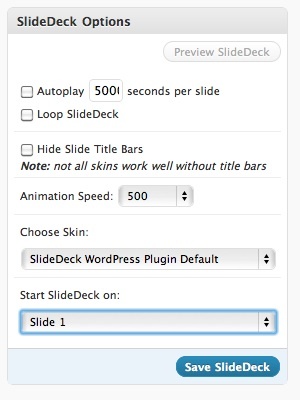
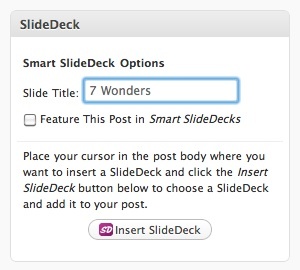
Sağ tarafta SlideDeck Seçeneklerini bulacaksınız. Burada birkaç ince ayar var, ama en önemlisi bir deri seçmek olacaktır. Mevcut tüm görünümlerde, kişisel favorim varsayılan olan.

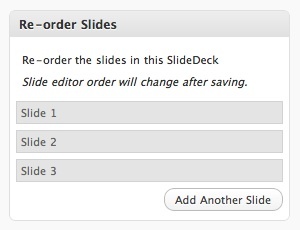
Slaytları sürükleyip bırakarak kolayca yeniden sıralayabilirsiniz. İsterseniz daha fazla slayt da ekleyebilirsiniz.

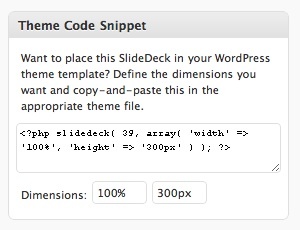
Slaytlar yazılara veya sayfalara kolayca eklenebilir, ancak temanızın bir parçası olarak eklemek istiyorsanız, kod snippet'ini kopyalayın ve tema düzenleyicisini kullanarak ekleyin.

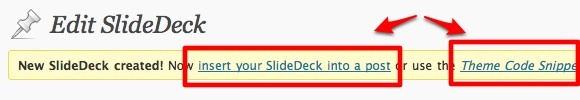
Tıkladıktan sonra “Kayıt etmek”Düğmesine basın, bir bildirim çubuğu görünecektir. Kodu doğrudan postanıza eklemek istiyorsanız, çubuktaki kısayol bağlantısını kullanın.

Slaytı Yerleştirme
Slaytı bir gönderiye veya sayfaya eklemek için yeni bir gönderi (veya sayfa) oluşturun ve içeriği yazın. Ardından, imleci slaydın görünmesini istediğiniz yere götürün ve “SlideDeck Ekle"Düğmesine basın.Kaygan güverte“Sağ kenar çubuğundaki menü.

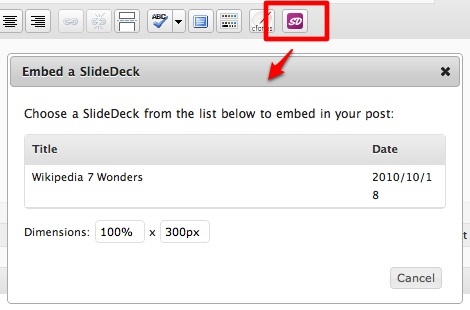
Alternatif olarak, “Kaygan güverteÇubuğunu tıklayın. Ancak lütfen bu düğmenin yalnızca “Görsel”Modunu seçin.

Hangi slaytı eklemek istediğinizi ve slaydın boyutlarını seçmeniz istenecektir.
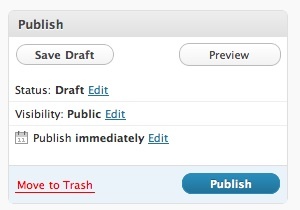
Düzenlemenizi tamamladığınızda, “Yayınla" buton.

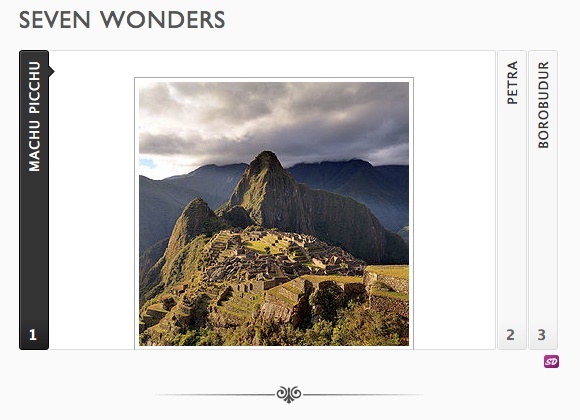
Ve bu, standart cilt ile slaytın görünüşüdür. Ziyaretçiler sayıları tıklayabilir ve içerik “kaymak”Açık. Klavyedeki sol ve sağ okları kullanarak da gezinmek mümkündür.

Kaymanın Akıllı Yolu
Yapabileceğiniz başka bir slayt türü daha var. Bu slayt içerik açısından dinamik olacak ve her zaman seçtiğiniz kategorilere göre güncellenecektir.

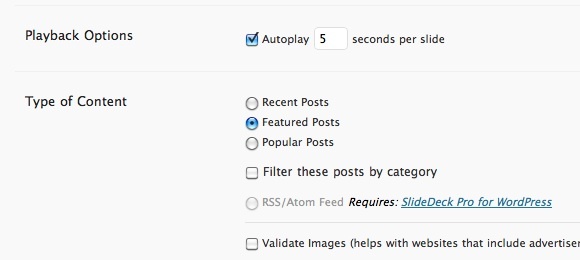
Yeni SlideDeck'i adlandırdıktan ve sitelerde kaç slayt bulunduğunu seçtikten sonra, ne tür bir yayın göstermek istediğinizi seçin. Mevcut seçenekler: “yakın zamanda Gönderilenler“, “Öne Çıkan Gönderi" ve "Popüler gönderiler.”

Son adım “Gezinme Türü“.

SlideDeck'i kaydettikten sonra, temanıza “Tema Kod Parçacığı“.

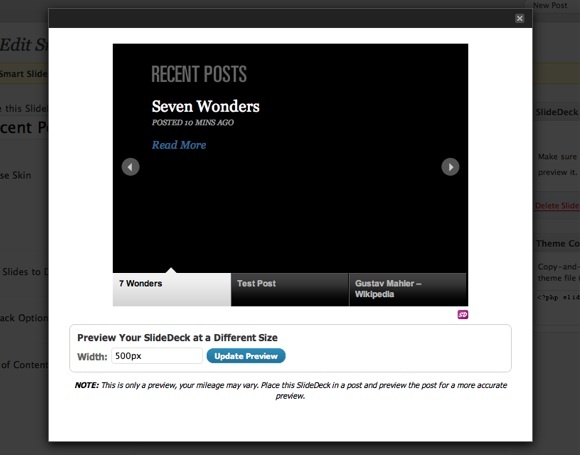
SlideDeck'in nasıl görüneceğini görmek için “Ön izleme" buton.

Şimdiye kadar, SlideDeck şimdiye kadar karşılaştığım en havalı WordPress eklentilerinden biridir. Basit bir fotoğraf slayt gösterisinden öğreticiye, ürün sunumu için çok boyutlu bir slayt gösterisine kadar hemen hemen her amaç için kullanabilirsiniz.
Ve gerçekten zor olduğu için “almak”Konseptini ilk elden denemedikçe, sadece bunu yapmanızı öneririm. Bundan sonra, aşağıdaki yorum bölümünü kullanarak SlideDeck uygulamaları hakkındaki düşüncelerinizi paylaşın.
Endonezyalı bir yazar, kendi kendini ilan eden müzisyen ve yarı zamanlı mimar; SuperSubConscious adlı bloguyla bir dünyayı her seferinde daha iyi bir yer yapmak isteyen

