İlan
Teknoloji haberlerini takip ederseniz, muhtemelen Android'in yeni bir sürümünün duyurulduğunu duydunuz, şimdiye kadar sadece Android L olarak adlandırıldı ve onunla birlikte geçecek yeni bir tasarım felsefesi Material Tasarlayın. Elde etmemiş olabileceğiniz şey, Materyal Tasarımının tam olarak ne olduğu veya neden herkesin umurunda olduğunun tatmin edici bir açıklamasıdır.
Bugün, Materyal Tasarımının gerçekte neyi değiştirdiğini, ne zaman görmeyi beklediğinizden ve neden oldukça havalı olduğundan bahsedeceğiz.
Android’in Android Sorunu
Materyal Tasarımı, bir bakışta, geleneksel Android estetiğinden muazzam bir ayrımı temsil ediyor - origami esintili düzen daha çok pastel ve kağıt versiyonuna benziyor Microsoft’un Metro teması Microsoft Neden Yeni Metro Kullanıcı Arayüzlerini Diğer Ürünlerine Zorlamamalı [Görüş]Microsoft, Windows Phone platformunun 2010 yılında piyasaya sürülmesiyle, bilgilere hızlı ve kolay bir şekilde erişilmesini sağlamak için tasarlanmış Metro kullanıcı arayüzünü tanıttı. Sonsuz satırlar ile yeni mobil platformunu çöp yerine ... Daha fazla oku her şeyden çok.

Neden daha önce olanlardan bu kadar radikal bir değişiklik isteyebileceğinizi anlamak için bugün Android'de neyin yanlış olduğuna bakalım.
Yeni başlayanlar için, hangi Android'den bahsettiğinizi belirtmeniz gerekir. Android'in aktif kullanımda dört sürümü olacak sürümleri vardır. Bu işletim sistemlerinin her biri yarım düzine varyasyona sahiptir, çünkü taşıyıcılar tescilli arayüz katmanlarını Android omurgasının üzerine cıvatalayarak kendilerini markalamaya çalışırlar. Google, üreticileri standartlaştırmaya zorlamak için çaba sarf ediyor, ancak bu zorlu bir savaş.
Bir Android cihazdan diğerine giden kullanıcı arayüzü (UI) tutarlılığı yok - küçük şeyler bile ( Ana ekranda sola kaydırdığınızda gerçekleşir) tam olarak hangi Android lezzetine bağlı olarak değişebilir çalışan. Bir platform olarak, açık doğası nedeniyle Android, büyük-üç telefon işletim sistemlerinin en parçalanmışı. İOS ve Windows Phone gibi daha totaliter platformlar, kart üzerinde çok daha tutarlı bir arayüz ve estetik uygulayabilir.

Aynı işletim sistemi ve arayüz katmanında bile, Android bir karmaşa. Örneğin: uygulamaları ana ekranda düzenlemek, işletim sisteminin başka hiçbir yerinde kullanmayacağınız bir dizi dokunma hareketi (seçmek için basılı tutun, taşımak için sürükleyin) kullanır. Geri düğmesinin davranışı uygulamalar arasında çılgınca tahmin edilemez (bazen sizi bir önceki ekrana geri götürür, bazen uygulamadan çıkar ve bazen hiçbiri yapmaz).
Android uygulamaları, Google UI yönergelerini büyük ölçüde göz ardı ederek uygulamalar arasında keskin bir şekilde farklı kontrol şemalarına yol açar. Bir kullanıcı Android içinde bir görevden diğerine geçtiğinde, yeni kurallarla yeni bir dünyaya giriyor ve yeni paradigma ile nasıl etkileşime gireceğini hatırlamaları veya öğrenmeleri gerekiyor. Dağınık, sezgisel olmayan bir kullanıcı deneyimini bir araya getiren çok sayıda küçük rahatsızlık. Sadece Android de değil. Material Design'ın yaratıcılarından Jon Wiley'in söyledikleri Reddit AMA'sında.
Bence Google Arama ile deneyim açısından büyük bir zorluk, aslında sürekli olan bir dizi atlama kesintisi gibi hissetmesidir. Materyal tasarımı, bir oyunda bir sahne değişikliğine daha yakın bir şey yapmak için kullanabileceğimiz ve sürekli olarak bir durumdan diğerine geçebileceğimiz bir çerçeve sağlar. Bu, çok daha hızlı hissettirebilir ve kullanıcı arayüzünde bir şeye dokunduğunuzda ne olduğuna dair ipuçları sağlayabilir. Bu, iyi bir yanıt almak için yol boyunca herhangi bir hız tümcesini kaldırmaya yönelik başka bir adımdır.

Materyal Tasarımı Bir Güven Alıştırmasıdır
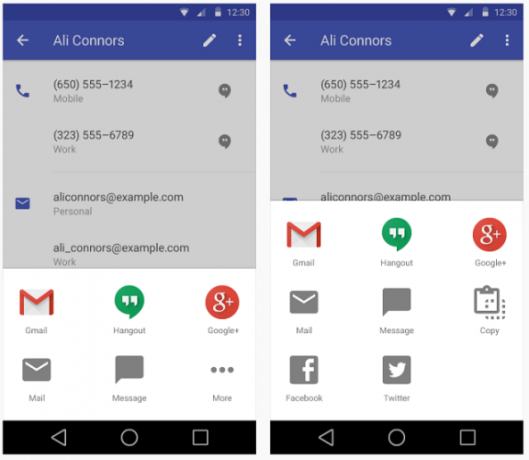
Eğer geçersen Google’ın Materyal Tasarımı yönergeleri uygulama üreticileri için Materyal Tasarımının kullanıcı ve yazılım arasında güven oluşturmak üzere tasarlandığı açıktır. Malzeme tasarımı, kullanıcının işletim sistemiyle etkileşime girme biçiminin her ayrıntısını belirleyen katı kurallara sahiptir: nasıl sürüklenen nesneler hızlanır, nesneler nasıl eklenir ve yok edilebilir ve kullanıcı arayüzünde ne tür etkileşimlere izin verilir? elementler.
Materyal tasarımı, Google'ın Android kullanıcı arayüzünde meydana gelebilecek şeyleri büyük ölçüde kısıtlama çabasıyla, kullanıcıya güven derecesi oluşturmak amacıyla yapılan bir çabadır. Düşünce, Android ile etkileşim kuran kullanıcıların, hareket etmek için işletim sistemine güvenebilmeleri gerektiğidir. tahmin edilebilir bir şekilde - bir öğeye belirli bir şekilde dokunduklarında, tam olarak ne yapacaklarını bilmeleri gerekir olmak. Arayüzün yeni bir parçasıyla karşılaştıklarında, karışıklık ve sürpriz olmadan onunla nasıl etkileşime gireceklerini anlayabilmelidirler.

Akıllı Kağıt
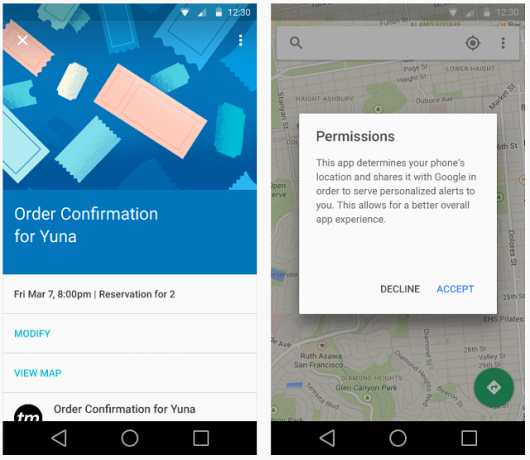
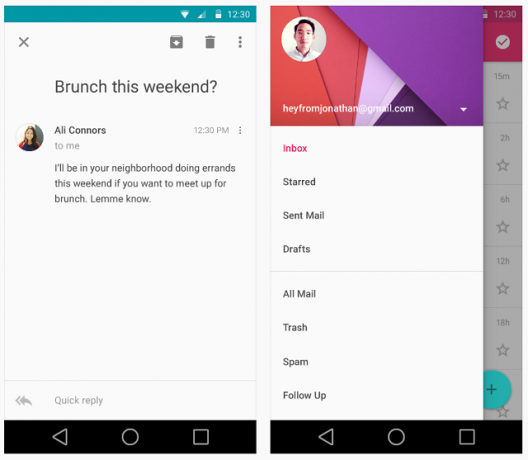
Malzeme Tasarımının temel metaforu, derinliği olan ve içeriği görüntüleyebilen şekli taşıyabilen ve değiştirebilen kurgusal bir malzeme olan Akıllı Kağıttır. Materyal Tasarımı arayüzleri, uygulama telefonunuzun içinde sihirli bir not defteriymiş gibi Akıllı Kağıttan yapılmış kart katmanlarından yapılır.
Seçmek için bir karta dokunabilirsiniz, bu noktada bilgilerini daha belirgin göstermek için yükselebilir ve büyüyebilir. Atmak için sağa hızlıca kaydırabilirsiniz. Kartları yeniden düzenlemek için sürükleyebilirsiniz. Hiçbir noktada kartlar cihazın kalınlığı dahilinde gerçekleşemeyen hiçbir şeyi yapmaz (yakınlaştırma veya çevirme). Davranışları esnektir ancak öngörülebilir.

Sanal Fizik
Google’ın Materyal Tasarımı yönergeleri, sanal nesnelerin nasıl hareket etmesi gerektiğine dair ayrıntılı bilgiler içeren talimatları içerir: hızlanma ve yavaşlama, nasıl sıçrama yapmaları, boyutu ne kadar hızlı değiştirmeleri, zamanı geldiğinde onları ekrandan nasıl çıkaracakları gitmek. Akıllı Kağıt bu durumlarda bulunmayabilir, ancak kullanıcıların yine de her uygulamada tutarlı bir deneyime ihtiyaçları vardır.
Bak ve hisset
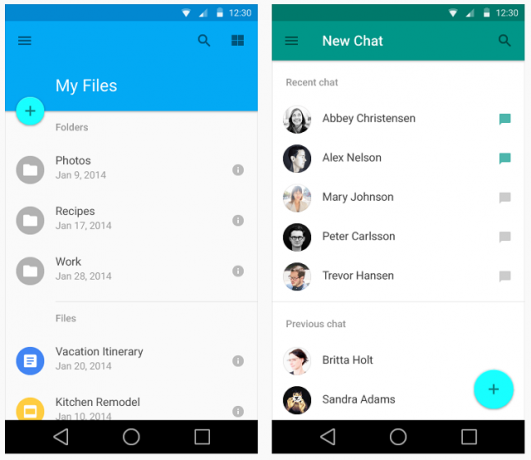
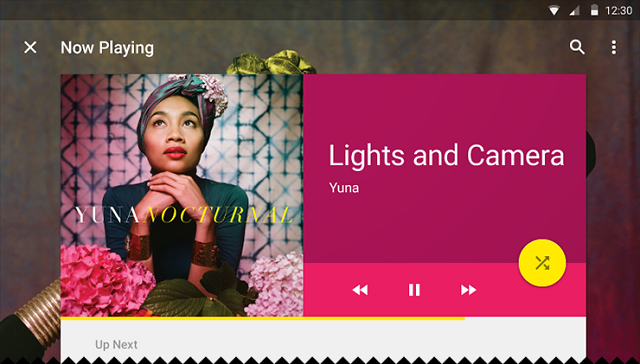
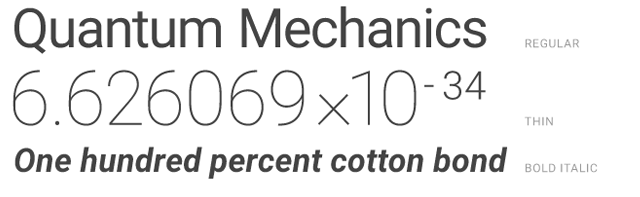
Materyal Tasarımı, uygulamalar ve işletim sistemi bileşenleri arasında renge kadar tutarlı bir grafik tasarım sağlar seçim için çeşitli renk paletleri verdikleri şemalar ve kendi renklerinizi oluşturma konusunda rehberlik (onlar yol işaretleri ve mimariden ilham almanızı öneririz). Yazı tipleri standartlaştırılmıştır (Google’ın "Roboto“) Ve farklı parlaklık düzeylerinde ve boyutlarında metin kontrastının seviyesi de - teori, kullanıcıyı yüksek kontrastlı desenlerle göz kamaştırmadan metni okunabilir hale getirmektir.

Sonraki adımlar
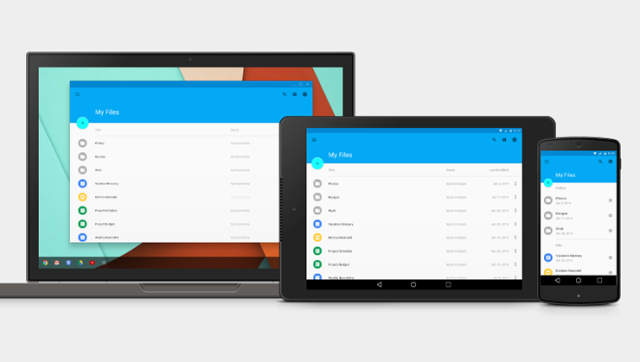
Android L'nin bu yıl piyasaya sürülmesi planlanıyor. Google zaten güncellemeye başladı birkaç Android uygulaması Materyal Tasarımı estetiğine yaklaşmaları için. Ertesi yıl Google yalnızca Materyal tasarımını sadece Android için değil, tümünde kullanıma sunmayı planlıyor Web uygulamaları, iOS uygulamaları, giyilebilir araçlar ve Google dahil olmak üzere tüm platformlardaki Google ürünleri Bardak. Platformlar arasında bu tür birleşik, uzlaşmaz estetik, bir yazılım şirketi için neredeyse eşi görülmemiş olacak ve halkın nasıl tepki verdiğini görmek ilginç olacak.

Malzeme tasarımı, mobil işletim sistemi alanındaki güç dengesini de önemli ölçüde değiştirebilir. Windows Phone, Metro UI'larının ( benim düşüncem, iOS veya Google tarafından sunulandan çok daha temiz, daha basit ve daha belirgin Android). Materyal tasarımı, Android'i kullanıcı arayüzü açısından Windows Phone'un önüne geçirebilir ve Windows Phone'un Google’ın pazar payını ciddi bir şekilde yemesini önlemeye yardımcı olabilir.
Her iki durumda da, Google, Materyal Tasarımı'na büyük ölçüde taahhüt verdi ve bu yılın sonunda Android L çalıştıran bir akıllı telefonu kendim denemek için sabırsızlanıyorum.
Android L hakkında ne düşünüyorsun? Android ekosisteminde bir iyileştirme mi, yoksa tasarım açısından bir adım mı? Yorumlarda bize bildirin!
Resimler izniyle Google’ın Materyal Tasarım Yönergeleri
Güneybatı'da yaşayan bir yazar ve gazeteci olan Andre, 50 dereceye kadar işlevsel kalmayı garanti ediyor ve on iki feet derinliğe kadar su geçirmez.


