İlan
Tüm konuşmalarıyla çatallaşma, dolandırıcılık, altcoin'leri işlemek için CPU'nuzu çalan web sitelerive çılgın fiyat dalgalanmaları, kripto para birimleri (“kripto”) kesinlikle daha yaygın hale geliyor.
Yatırım yaptıysanız veya herhangi bir kripto para birimi satın almayı düşünüyorsanız, fiyatlarını gerçek zamanlı olarak izlemenin bir yoluna ihtiyacınız olacaktır. Neyse ki, kendinizden başka bir şey kullanmadan kolayca bir kripto gösterge tablosu oluşturabilirsiniz HTML ve CSS Bu Adım Adım Eğiticiler ile HTML ve CSS öğreninHTML, CSS ve JavaScript'i mi merak ediyorsunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir ustalığınız olduğunu düşünüyorsanız - burada denemeye değer birkaç harika adım adım öğretici var. Daha fazla oku .
Not: Kripto para satın almak oldukça spekülatif bir yatırımdır. Asla ödeyebileceğinizden daha fazla yatırım yapmayın ve bir gecede kaybetmeye hazır olun.
Başlangıç
Bu pano, tarafından sağlanan ücretsiz bir widget tarafından desteklenmektedir coinmarketcap.com
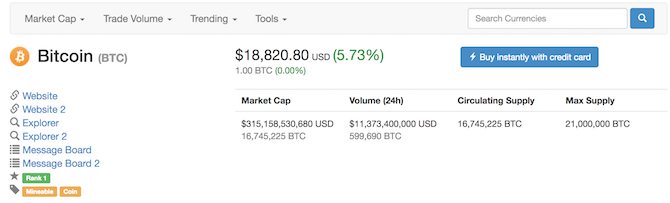
. Bu mükemmel web sitesi, binlerce kripto para biriminin istatistiklerini ve mevcut fiyatlarını gösterir. İstediğiniz para birimini seçerek veya sağ üstteki arama aracına bozuk para girerek başlayın.
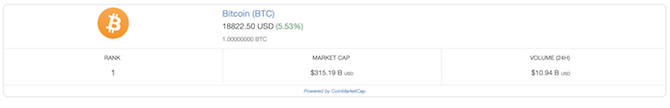
Seçildikten sonra, bozuk paraya genel bakış seçtiğiniz madeni parayla ilgili çeşitli istatistiklerin, grafiklerin ve analitiklerin gösterildiği sayfa. Şuraya gidin Araçlar sekmesi. Burada, seçtiğiniz madeni para hakkında belirli verileri gösteren hazır bir widget göreceksiniz. İle deneme yapmaktan çekinmeyin Bu widget'ı özelleştir ancak şimdilik temel widget yeterlidir. Kodu şuradan kopyalayın: Web Sitesi Widget'ı kutusunu işaretleyin veya daha sonra kullanmak üzere sayfayı açık tutun.
Bitcoin için widget kodu şöyle görünür:
İster Bitcoin, Ethereum, dalgalanma, dogecoinveya 1000'den fazla alternatif (alt) jeton kullanılabilir, bu işlem tamamen aynıdır: bir bozuk para bulun, ardından widget kodunu kopyalayın.
Otomasyonla süslenmek istiyorsanız, API Kodu ve bir planlama aracı gibi cron Cron ve Crontab ile Linux'ta Görevleri ZamanlamaGörevleri otomatikleştirme yeteneği, zaten burada bulunan fütüristik teknolojilerden biridir. Her Linux kullanıcısı, kullanımı kolay bir arka plan hizmeti olan cron sayesinde zamanlama sistemi ve kullanıcı görevlerinden yararlanabilir. Daha fazla oku neredeyse her şeyi yapmak için. Bu, bu makalenin kapsamının biraz ötesinde, ancak fiyat belirli bir eşiğin altına düşerse bir e-posta uyarısı oluşturabilirsiniz.
Web Sayfasını Oluşturma
Widget'a sahip olduğunuza göre, görüntülemek için temel bir HTML sayfası oluşturmanız gerekir. Favori metin düzenleyicinizi kullanarak yeni bir HTML dosyası oluşturun. dashboard.html.
İşte ihtiyacınız olan başlangıç kodu:
Kripto Kontrol Paneli HTML widget kodunuzu vücut etiketleri. Bitcoin'e geri dönersek, tüm kod şöyle görünür:
Kripto Kontrol Paneli 
Hepsi bu kadar. Gerçekten bu kadar basit kendi kripto para birimi gösterge tablonuzu oluşturmak için.
Güzel Yapmak
Bu gösterge tablosu teknik olarak bitti, harika değil. Widget ekranı yatay olarak doldurur, ancak dikey olarak çok uzun değildir. Hadi stilize edelim Basamaklı Stil Şablonu CSS Öğrenmenin ve Tek Başına CSS Büyücüsü Olmanın 5 AdımıCSS, web sayfalarının son on yılda gördüğü en önemli değişikliktir ve stil ile içeriğin ayrılmasına yol açtı. Modern bir şekilde, XHTML semantik yapıyı tanımlar ... Daha fazla oku (CSS).
Altında Başlık, ekle stil etiket:
Bu stil etiketlerinin içinde CSS'nizi yazacağınız yer bulunur. İhtiyacınız olan şey:
.coinmarketcap-currency-widget {genişlik:% 33; kenar boşluğu: 100 piksel otomatik; }
Bu basit CSS iki şey yapar. Kullanmak Belge Nesnesi Modeli JavaScript ve Web Geliştirme: Belge Nesne Modelini KullanmaBu makale size JavaScript'in birlikte çalıştığı belge iskeletini tanıtacaktır. Bu soyut belge nesnesi modeli hakkında bilgi sahibi olarak, herhangi bir web sayfasında çalışan JavaScript yazabilirsiniz. Daha fazla oku (DOM), coinmarketcap-kur-Widget sınıf. Bu sınıf widget için ana kapsayıcıdır, bu nedenle bu komut web tarayıcınıza o öğeye aşağıdaki stilleri uygulama talimatı verir.
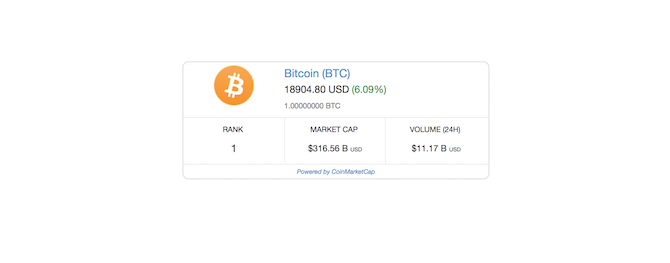
Widget'ın genişliği 33%, varsayılan seçeneğe bırakıldığında artık gergin görünmemesini sağlar (bu örnekte% 100'dür).
Son olarak, üst ve alt kısma 100 piksel kenar boşluğu eklenir, sol ve sağ kenar boşluğu Oto. Bu, widget'ı tarayıcınızın üstünden uzaklaştırır ve yatay olarak ortalar.
Bu widget stilinize göre ne kadar ileri gidebileceğiniz konusunda neredeyse hiçbir sınır yoktur. Belki kırmızı metin veya mavi arka plan sever misiniz? Yanıp sönen metinlere ne dersiniz? Gökyüzü gerçekten sınır!
Daha Fazla Para Ekleme
Artık temelleri çivilediğinize göre, daha fazla para ekleme zamanı. Tek bir paranız olsa bile, gösterge tablonuzu çeşitlendirmenin çeşitli faydaları vardır.
Olarak gevşek kural (kripto para birimlerinin vahşi batısında bir şey olabilse de), Bitcoin düştüğünde alt paralar yükselir, Bitcoin kesinlikle battığından başka, onunla birlikte her şeyi alır.
Diğer para birimlerini izleyerek paranın birinden diğerine aktığını açıkça görebilirsiniz. Yeni bir bozuk para satın almak istiyorsanız, bunu gösterge tablonuza eklemek, bir pazarlığı artırmak için muhtemelen bir eğilimi veya günlük bir düşüşü tespit edebileceğiniz anlamına gelir!
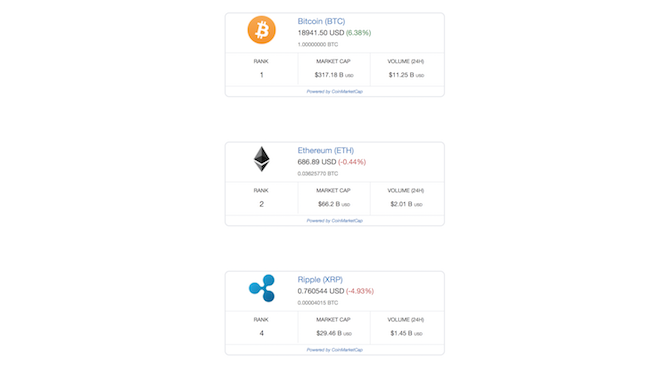
Yukarıdaki adımları kullanarak devam edin ve izlemek istediğiniz diğer para birimlerinin widget kodunu alın. Bunları Bitcoin izleyicinin altına şu şekilde yapıştırın:

Gerek yok currency.js her widget için. Her sayfa için yalnızca bir kez ihtiyacınız vardır.
Gösterge tablonuzu yeniden yüklerseniz çok iyi görünmediğini görürsünüz. Tüm paralar dikey olarak istiflenir ve aralarında büyük boşluklar vardır! Bu widget'ların birden çok jeton için daha iyi görünmesi için CSS'yi değiştirmeniz gerekir.
Her bir widget kabının genişliğini ve kenar boşluğunu ayarlayarak, birden çok widget'ı yatay olarak şu şekilde sıralayabilirsiniz:
genişlik:% 23; kenar boşluğu:% 10 pik; şamandıra: sol;
Aynı CSS'yi kullanarak, istediğiniz kadar widget'ı biriktirmek mümkündür, ancak yaklaşık 12 widget'tan sonra biraz değiştirmeniz gerekebilir.

Son bir son dokunuş, gösterge tablosunun otomatik olarak yeniden yüklenmesini sağlamak ve her zaman en son fiyatlara sahip olmanızı sağlamaktır.
İçinde kafa etiketlerini belgenizin üst kısmındaki şu meta etiketi yapıştırın:
Bu, sayfanızın X'in içinde belirtildiği her X saniyede bir yenilenmesini sağlar içerik. Yukarıdaki kod, sayfayı her 60 saniyede bir yenileyecektir. Saniyeler içinde sayı girmeniz koşuluyla, bunu istediğiniz şekilde değiştirin.
Aklı başında
Kripto para birimi gösterge tablonuz artık tamamlandığından, artık kontrol etmeniz gerekmiyor coinmarketcap.comveya coinbase.comveya satın alma işlemlerinizi izlemek için kullandığınız web sitesi. Her dakika fiyatları kontrol ederek kendinizi deli etmeyin.
Bilgisayarınızda çalışır durumda bırakın, hatta Raspberry Pi ve koridorunuzda koşturun!
Hareket halindeyken fiyatları kontrol etmek istiyorsanız, kılavuzumuza göz atın. en iyi kripto para birimi Android uygulamaları Bu Android Uygulamaları ile Kripto Para Biriminizde Güncel KalınSanal para birimi değişimini ve günlük ticareti izlemek hem eğlenceli hem de iyi bir günün madenciliğinden sonra karınızı artırmanın bir yolu olabilir. Daha fazla oku ve konusundaki kılavuzumuzu okumayı unutmayın kripto para birimi satın almadan önce bilmeniz gereken her şey.
Bir kripto gösterge tablosu oluşturdunuz mu? Sizinkini nereye yerleştirdiniz? Aşağıdaki yorumlarda bize bildirin!
Joe, İngiltere Lincoln Üniversitesi Bilgisayar Bilimi mezunudur. Profesyonel bir yazılım geliştiricisidir ve uçağı uçurmadığı veya müzik yazmadığı zamanlarda, genellikle fotoğraf çekerken veya video üretirken bulunabilir.


