İlan
Jetpack en popüler WordPress eklentilerinden biridir. Automattic (WordPress'in kendisinden sorumlu olan aynı şirket) tarafından yapılır ve WordPress.com'un en iyi özelliklerinin çoğunu kendi kendine barındırılan WordPress sitelerine aktarır.
Unutmayın, kendi kendine barındırılan WordPress'i kullanmak için bir web barındırma sağlayıcısına ihtiyacınız olacaktır. Öneririz InMotion Hosting (bu bağlantıyı kullanarak% 50'ye varan indirim kazanın)her boyuttaki siteye uygun altı özel WordPress planı sunar.
Okumaya devam edin, WordPress sitenize Jetpack'i nasıl kuracağınızı ve ayarlayacağınızı açıklayacağız.
Jetpack Nedir?
Jetpack'te yeniyseniz, eklentinin ana özelliklerini listeleyelim. Neler yapabileceğini zaten biliyorsanız, ilerlemekten çekinmeyin.
Jetpack’in temel özellikleri:
- Site istatistikleri
- XML site haritaları
- Sosyal ağlarda otomatik paylaşım
- Makalelerinizdeki sosyal paylaşım düğmeleri
- Güvenlik geliştirmeleri
- Görüntü CDN'si
Hepsinden iyisi, Jetpack kendi takdirine bağlı olarak birçok özelliğini etkinleştirmenizi ve devre dışı bırakmanızı sağlar. Sitenizin kullanılmayan araçlarla şişirilmesini engeller.
WordPress Sitenize Jetpack Nasıl Yüklenir
Jetpack'i kurmadan önce WordPress'i kurmanız gerektiğini söylemeye gerek yok. WordPress'i yükleme işlemi barındırma sağlayıcıları arasında farklılık gösterir. Bazıları Softaculous gibi üçüncü taraf yükleyicileri kullanır; diğerlerinde ise minimum kullanıcı girişi gerektiren basit tek tıklamalı yükleyiciler bulunur.
WordPress'i yükledikten sonra, bir yönetici hesabıyla sitenizin kontrol paneline giriş yapın. Genellikle şu adresten giriş yapabilirsiniz: www. [siteadı] com / wp-login.php.
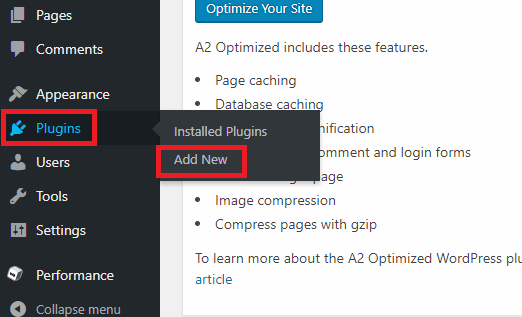
Başarılı bir şekilde giriş yaptıktan sonra şu adrese gidin: Eklentiler> Yeni Ekle ekranın sol tarafındaki panelde.

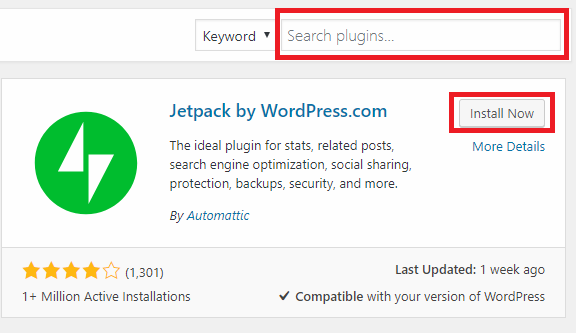
Çok popüler bir eklenti olduğu için sayfanın üst kısmında listelenen Jetpack'i görmelisiniz. Bunu yapmazsanız, bulmak için sağ üst köşedeki arama kutusunu kullanın.
Sonunda Jetpack’in girişini bulduğunuzda, Şimdi kur düğmesine basarak WordPress'e ekleyin. Kurulum işleminin tamamlanması 15-30 saniye sürecektir.

Ancak bekleyin, henüz bitirmediniz; eklentiyi etkinleştirmeniz gerekiyor. Hala Jetpack’in listesine bakıyorsanız, Şimdi Yükle düğmesinin etkinleştirme.
Zaten uzaklaştıysanız şu adrese gidin: Eklentiler> Yüklü Eklentilerlisteden Jetpack'i bulun ve tıklayın etkinleştirme. Yine, işlemin tamamlanması birkaç saniye sürecektir.
WordPress Sitenizde Jetpack Nasıl Kurulur
Etkinleştirme işleminin başarılı olduğunu varsayarsak, sizi tüm Jetpack’in özelliklerini tanıtan bir sayfaya bakmalısınız.
Sen görmezden gelebilirsin; doğrudan sol panelin üst kısmındaki yeni Jetpack bağlantısına gidin. Bu altı temel alana bakın:
1. Jetpack'i WordPress.com'a bağlama
Bir WordPress.com hesabına bağlanana kadar Jetpack’in özelliklerinden hiçbirine erişemezsiniz.
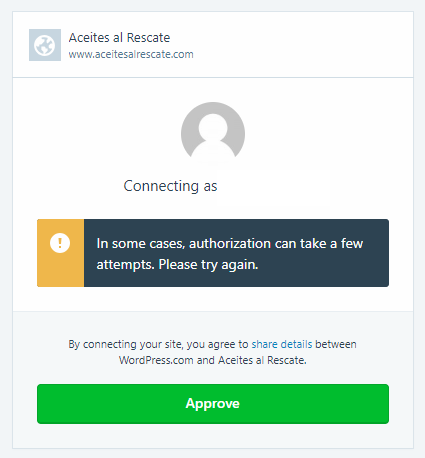
Jetpack'i Kur'u tıklayınve otomatik olarak WordPress.com'a yönlendirileceksiniz. Mevcut bir hesapla oturum açabilir veya yeni bir hesap oluşturabilirsiniz. Her iki durumda da, ekran komutlarını kullanarak bağlantıyı kabul edin.

Ne yazık ki, Jetpack sık sık ilk denemede WordPress'e bağlanamıyor. Yıllarca sorun oldu. Yapabileceğiniz hiçbir şey yok; çalışana kadar denemeye devam et.

Son olarak, ödeme planınızı seçmeniz gerekir. Aşağı kaydırın ve tıklayın Ücretsiz başlayın.
2. Jetpack’in Yazma Ayarları
Jetpack'i WordPress.com'a bağladıktan sonra, eklentiyi özelleştirmeye başlamanın zamanı geldi. Şuraya git: Jetpack> Ayarlar başlamak.
Sayfanın üst kısmında beş sekme vardır: yazı, Paylaşım, Tartışma, Trafik, ve Güvenlik.
yazı sekmesi, içerik oluşturmayla ilgili seçenekleri içerir. Özellikle dikkat etmeye değer birkaç tane var:
- Global CDN: Jetpack görüntüler için bir CDN (içerik dağıtım ağı) sunar. Ziyaretçileriniz için sayfaların daha hızlı yüklenmesini sağlar. Ancak, bazı barındırma sağlayıcıları Cloudflare’nin CDN'sine ücretsiz erişim sunar. Genellikle, iki CDN kullanılması önerilmez Web Sunucularını Değiştirme? CDN Önbellekleme Sitenizi Bozabilir Daha fazla oku , bu seçeneği etkinleştirmeden önce araştırmanızı yaptığınızdan emin olun.
- Yavaş yüklenme: Ön sayfanızda çok sayıda gönderi bulunan resim ağırlıklı bir siteniz varsa, sitenizin yavaş yüklendiğini görebilirsiniz. Sorunu çözmek için Tembel Yükleme'yi etkinleştirin. Yalnızca ziyaretçiniz sayfayı aşağı kaydırdıkça resimleri yükler. Bu seçenek özellikle sitenizin mobil sürümünü hızlandırmada etkilidir.
Yazma sekmesi ayrıca yazım denetleyicisini açmanıza, e-postayla yeni yayınlar oluşturmanıza ve düz metin Markdown'da içerik yazma Markdown Öğrenme: Web İçin Yazma, Daha HızlıMarkdown, düz metin olarak yazmanın ancak yine de karmaşık belgeler oluşturmanın en iyi yoludur. Örneğin, HTML veya LaTex'ten farklı olarak, Markdown'un öğrenmesi kolaydır. Daha fazla oku .
3. Jetpack’in Paylaşım Ayarları
Paylaşım menüsü yalnızca üç ayar sunar. Otomatik olarak izin veren bir seçenek var içeriğinizi sosyal ağlarda paylaşın İnanılmaz Paylaşılabilir Sosyal Medya Görüntüleri Oluşturmak için 10 AraçWeb, herkesin kendi profesyonel görünümlü, paylaşılabilir görüntülerini oluşturmasına yardımcı olacak araçlarla çalkalanıyor. İşte favorilerimiz. Daha fazla oku , yayınlarınıza paylaşım düğmeleri ekleyen bir Açık / Kapalı geçiş düğmesi ve her bir makaleye (Facebook dışı) “Beğen” düğmesi ekleyen bir ayar.
Otomatik sosyal paylaşımı etkinleştirmek istiyorsanız, düğmeyi üzerinde konumlandır ve tıkla Sosyal medya hesabınızı bağlayıns. Bağlantıları yapmak için WordPress.com'a yönlendirileceksiniz.
4. Jetpack’in Tartışma Ayarları

Tartışma sekmesi, kullanıcıların sitenizle nasıl etkileşime gireceğini belirlemenize olanak tanır.
En dikkat çekici ayar ilk ayardır - okuyucularınızın makalelerinize yorum yapmak için WordPress.com, Twitter, Facebook ve Google+ hesaplarını kullanmalarına izin verir. Bu ayarı açtığınızda yorum özet akışınız daha zengin görünür; yorumların yanında bir kişinin adı ve resmi gösterilir.
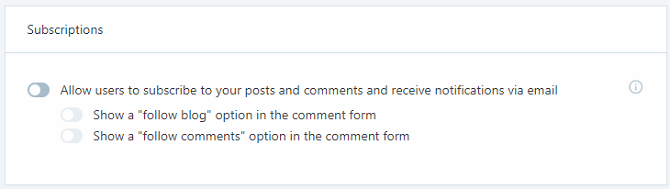
Daha sonra, sitenize bir abone ol düğmesi eklemeyi de seçebilirsiniz. Ziyaretçiler, yeni içerik yayınlandığında e-posta adreslerini doldurabilir ve uyarı alabilir.
5. Jetpack’in Trafik Ayarları

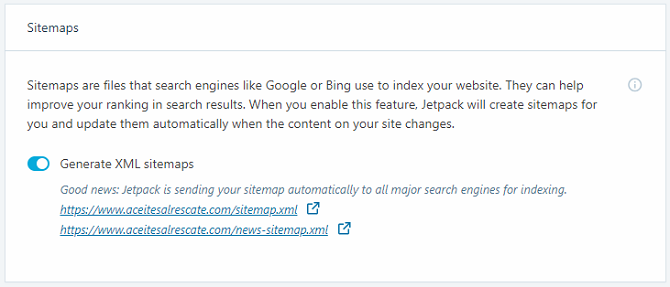
Trafik sekmesi, XML site haritalarınızı ve site doğrulama kodlarınızı bulacağınız yerdir.
Site haritaları, arama motorlarına sitenizin nasıl düzenlendiğini söyleyerek sitenizin SEO'sunu geliştirir. Doğrulama kodları, sitenizi Google’ın, Yahoo’nun ve Yandex’in web yöneticisi konsollarına eklemenize olanak tanır.
Site haritaları ve doğrulama kodları oluşturmak için başka bir eklenti (Yoast gibi) kullanıyorsanız, Jetpack'te ayarı devre dışı bırakabilirsiniz. İki site haritası oluşturmak çakışmaya neden olabilir. Örneğin, Yoast’ın Google Haberler site haritası eklentisi Jetpack ile aynı XML adresini kullanmaz.
6. Jetpack’in Güvenlik Ayarları

Jetpack teklifleri kaba kuvvet koruması Kaba Kuvvet Saldırıları Nedir ve Kendinizi Nasıl Koruyabilirsiniz?Muhtemelen "kaba kuvvet saldırısı" ifadesini duymuşsunuzdur. Ama bu tam olarak ne anlama geliyor? O nasıl çalışır? Ve kendinizi buna karşı nasıl koruyabilirsiniz? İşte bilmeniz gerekenler. Daha fazla oku ve sitenizin kesinti süresini izlemenin bir yolu. Her iki özelliği de güvenlik sekmesinden yapılandırabilirsiniz.
Kesinti özelliği, sayfanızın çevrimdışı olduğu an size bir uyarı göndererek sorunu daha da ileri gitmeden hızlı bir şekilde çözmenizi sağlar.
Kaba kuvvet koruması basit bir Açma / Kapama geçişidir. Arızalı ise, açılır menüyü kullanarak IP adreslerini manuel olarak beyaz listeye ekleyebilirsiniz.
Not: Yukarıda tartışılan tüm Jetpack ayarlarıyla, hem temanızın hem de diğer eklentilerinizin bunları geçersiz kılabileceğini unutmayın.
Jetpack Sitenizi Yavaşlatıyor mu?
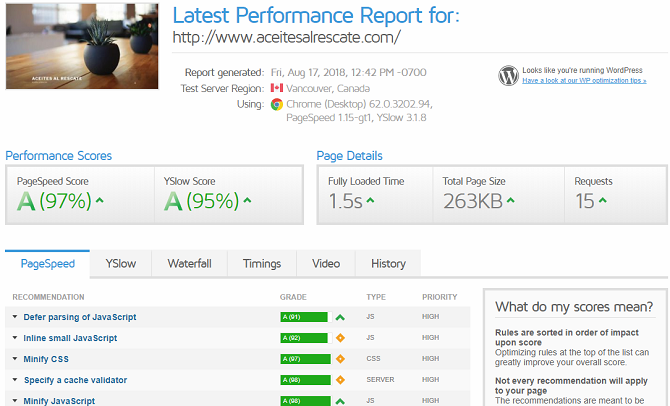
Bazı raporlar Jetpack'in sitenizin hızını olumsuz etkilediğini iddia etti. Webidextrous eklentinin harici sunucu isteklerinin sayfa yükleme süresine 1,5 saniye kadar sürdüğünü söylüyor. Bazı kullanıcıların anekdot kanıtları, bunun beş saniye kadar yüksek olabileceğini düşündürmektedir.
Sayfa yükleme sürenizin etkilenip etkilenmediğini kontrol etmek için aşağıdaki gibi bir üçüncü taraf aracı kullanın GTMetrix veya Google’ın PageSpeed Insights.

Unutmayın, WordPress'in sorunsuz çalıştığından emin olmanın önemli bir kısmı, ihtiyaçlarınızı karşılayan bir barındırma planına kaydolmanızı sağlamaktır. InMotion Hosting (bu bağlantıyı kullanarak% 50'ye varan indirim kazanın) WordPress kullanıcıları için aylık 4,99 ABD dolarından başlayan fiyatlarla planlar sunuyor.
Doğru web barındırma ve doğru eklentileri seçme her WordPress yeni başlayan için gerekli adımlar Blogunuzu WordPress ile Ayarlayın: Ultimate GuideKendi blogunuzu başlatmak istiyorsunuz ama nasıl yapacağınızı bilmiyor musunuz? Bugün mevcut olan en güçlü blog platformu WordPress'e bakın. Daha fazla oku . Bir blog'u yakında başlatmayı planlıyorsanız, sonraki adımları çok daha pürüzsüz hale getirebilirler.
Dan, Meksika'da yaşayan bir İngiliz gurbetçisidir. MUO'nun kardeş sitesi Blocks Decoded için Yönetici Editördür. Çeşitli zamanlarda MUO için Sosyal Editör, Yaratıcı Editör ve Finans Editörlüğü yaptı. Onu her yıl Las Vegas'taki CES'deki gösteri katında dolaşırken bulabilirsiniz (halkla ilişkiler, uzatma!) Ve birçok sahne arkası sitesi yapıyor…

