İlan
 Internet için tasarım zorluklarından biri, sitenizin farklı ekran çözünürlükleri ile nasıl görüneceğini bulmaktır. Bir süre önce en yaygın ekran çözünürlüğü 800 × 600 idi. Daha sonra bilgisayarlar geliştikçe ve ekranlar büyüdükçe, en yaygın ekran boyutu 1024 × 768 idi. Şimdi, monitörler her zamankinden daha büyük ve devam eden birçok farklı boyut var. Bir web tasarımcısının görevlerinden biri, sitelerinin en yaygın çözünürlüklerde nasıl görüneceğini görmektir. ViewLike. Bize ViewLike.us: Web Sitesini Farklı Çözünürlüklerde Test Edin Daha fazla oku ).
Internet için tasarım zorluklarından biri, sitenizin farklı ekran çözünürlükleri ile nasıl görüneceğini bulmaktır. Bir süre önce en yaygın ekran çözünürlüğü 800 × 600 idi. Daha sonra bilgisayarlar geliştikçe ve ekranlar büyüdükçe, en yaygın ekran boyutu 1024 × 768 idi. Şimdi, monitörler her zamankinden daha büyük ve devam eden birçok farklı boyut var. Bir web tasarımcısının görevlerinden biri, sitelerinin en yaygın çözünürlüklerde nasıl görüneceğini görmektir. ViewLike. Bize ViewLike.us: Web Sitesini Farklı Çözünürlüklerde Test Edin Daha fazla oku ).
Web sitenizi farklı çözünürlüklerde test etme görevini kolaylaştıracak Firefox eklentileri de var. Burada seçim yapabileceğiniz 3 Firefox eklentisi listeledim. Aslında, sizinle paylaşacağım her eklenti farklı kullanıcı türlerine hitap edecek. Farklı kullanıcılar farklı kısayol türlerini daha hızlı ve daha kolay bulur. Hangisi sizin için uygun? Her birine hızlıca göz atarak öğrenelim.
firesizer
İlki Firesizer olarak adlandırılır.

Bu eklentiyi kullanmak muhtemelen daha kolay olamazdı! Temel olarak alt çubuğa bakın ve mevcut pencere boyutunuzun nerede belirtildiğini göreceksiniz…

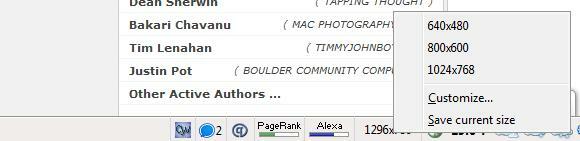
Tarayıcı pencerenizin boyutunu değiştirmek için, boyut göstergesini sağ tıklayın ...

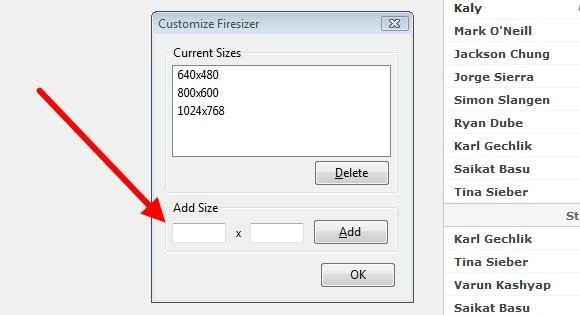
Aralarından seçim yapabileceğiniz üç ortak boyut vardır. "Özelleştirmek…”Ve kendi bedeninizi ekleyerek…

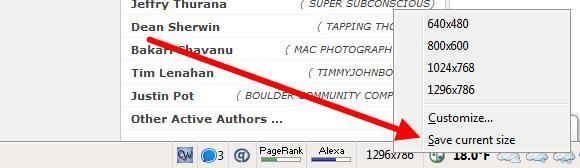
Veya sadece “Mevcut boyutu kaydet”Tarayıcı penceresinin geçerli boyutunu kaydetmek için boyut listesine eklemek için…

Bu eklenti gerçekten bu kadar kolay! Web sitesini farklı çözünürlüklerde test etmenin daha hızlı veya daha kolay bir yolunu düşünebilir misiniz? Eminim yapamam!
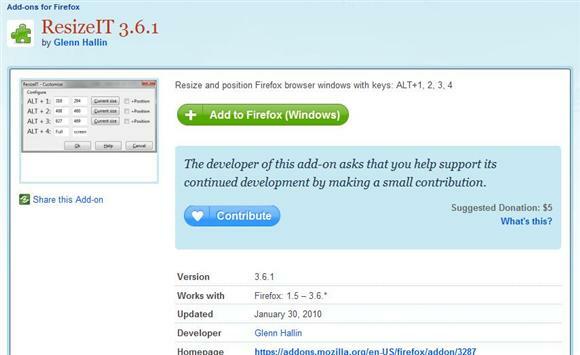
Bu makalede ele alınacak ikinci Firefox eklentisi ResizeIT.

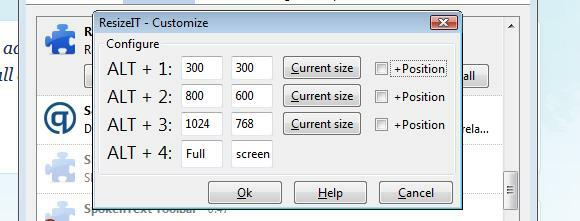
ResizeIT, klavye kısayollarını tabloya getiriyor! Temel olarak 4 kısayol için farklı boyutlar ayarlayabilirsiniz ve aniden web projelerinizi farklı çözünürlüklerde test etmek daha da kolaylaşır! Kısayol kombinasyonları ALT-1, ALT-2, ALT-3 ve ALT-4'tür. ARAÇLAR menüsüne giderek Eklentiler'i seçin ve ResizeIT etiketinin yanındaki seçenekler düğmesini tıklayın.

Gördüğünüz gibi, aslında kombinasyonlar için boyut ayarlarını seçebilirsiniz.
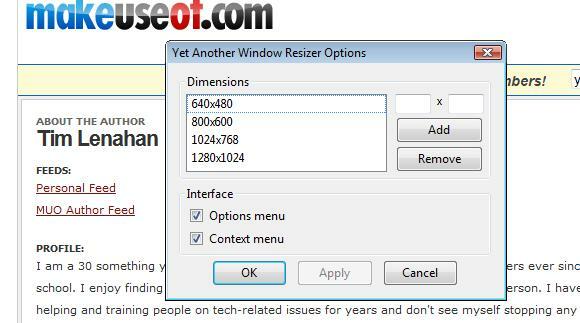
Yine Başka Bir Pencere Boyutlandırıcı
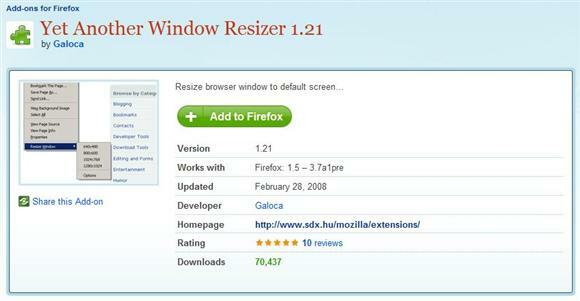
Bu makalede ele alınacak son Firefox eklentisi Yet Another Window Resizer.

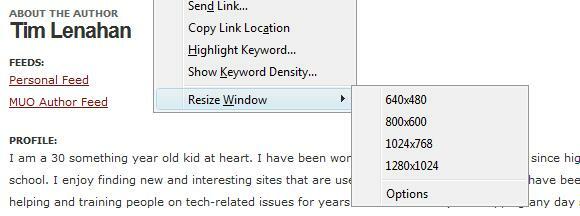
Orada fare kullanıcıları için, bu sizin için! Bunun nedeni, Firefox pencerenizi yeniden boyutlandırmak için sadece sağ tıklamak! Sayfanın herhangi bir yerine sağ tıklayın; menünün altında “Pencereyi Yeniden Boyutlandır” seçeneği görünür.

Tıpkı burada kapsanan diğer eklentiler gibi, özel boyutlar da ayarlayabilirsiniz.

Böylece, web sitenizi farklı çözünürlüklerde test etmeyi kolaylaştıran üç Firefox eklentisi var. Biri durum çubuğuna (Firesizer), biri klavye kısayollarını (ResizeIT) ve yine sağ tıklama menüsünden başka bir pencere (Yet Another Window Resizer).
Web sitelerini farklı çözünürlüklerde test etmenin başka yolları da vardır. Bunun bir yolu, farklı çözünürlük ayarlı ikinci bir monitöre sahip olmaktır ( Bu makale Daha Verimli Olmak İçin Çift Monitör Kurmanın 6 Yolu Daha fazla oku ). Okuyucuların web sitelerini (ve diğer projeleri) farklı ekran çözünürlüklerinde test etmek için başka yolları var mı?
Ben kalbimde 30 yaşında bir çocukum. Liseden beri bilgisayarlarda ve bilgisayarlarda çalışıyorum. Günlük insanlara faydalı yeni ve ilginç siteler bulmayı seviyorum. Yıllardır teknoloji ile ilgili konularda insanlara yardım ediyor ve eğitim alıyorum ve yakında kendimi hiç durmadan görmüyorum.


