İlan
 kundakçı bir web geliştiricisinin en iyi arkadaşıdır. Web sayfalarında hata ayıklamayı ve geliştirmeyi çok kolaylaştıran bir Firefox eklentisidir. Sayfa öğelerini incelemeniz ve diğer birçok işlevi gerçekleştirmeniz için size bir yol sağlar. Peki Firebug hakkında diğer tarayıcılar?
kundakçı bir web geliştiricisinin en iyi arkadaşıdır. Web sayfalarında hata ayıklamayı ve geliştirmeyi çok kolaylaştıran bir Firefox eklentisidir. Sayfa öğelerini incelemeniz ve diğer birçok işlevi gerçekleştirmeniz için size bir yol sağlar. Peki Firebug hakkında diğer tarayıcılar?
Firebug'u IE, Safari, Chrome veya Opera'ya yükleme
Firebug Lite, Firebug'un içine yüklenmesini mümkün kılar hiç internet tarayıcısı! Firebug'u Internet Explorer, Opera, Safari, Chrome ve JavaScript'i destekleyen diğer tarayıcılarla kullanabilmeniz gerekir. Firebug Lite JavaScript ile yazılmıştır, böylece aşağıdaki kodla bir web sayfasına ekleyebilirsiniz:
src =' http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js'>Ya da daha iyisi bu yer işaretini kullanabilirsiniz:
Firebug Lite
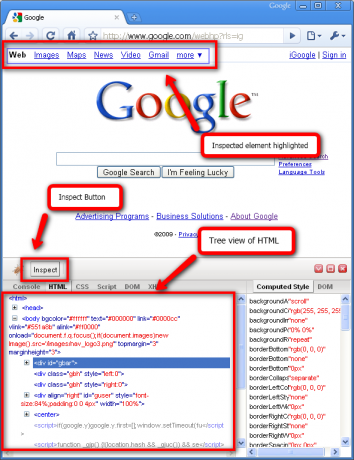
Firebug Lite, normal Firebug ile aynı inceleme yeteneğini sunar. Tıklayabilirsiniz denetlemek düğmesini seçin ve seçilen etiket için hesaplanan stili ve DOM özelliklerini görüntülemek için imleci sayfanın bölümlerinin üzerine getirin.
Denetle düğmesi işlevinin bazı sorunları var gibi görünüyor, bu nedenle öğeleri denetlemenin başka bir yolu HTML ağacında gezinmektir. Bunu yapmak için + HTML'yi genişletmek için ağaç görünümünde işaretler görür ve incelemek istediğiniz öğeyi gördüğünüzde HTML'de kod satırını tıklayın. Sağ tarafta, hesaplanan stili ve DOM Öğenin (Belge Nesne Modeli) özellikleri.
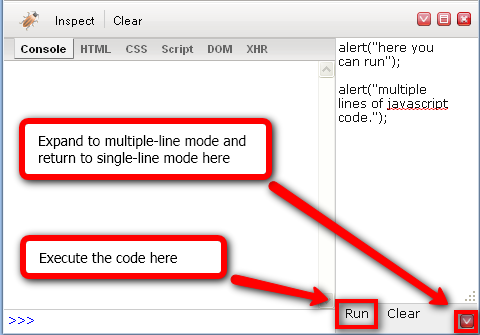
Firebug Lite, JavaScript'i çalıştırmanıza izin veren JavaScript konsoluna da sahiptir. Her seferinde bir satır yazabilir veya genişletilmiş görünümde aynı anda birden fazla satır yazıp kodu çalıştırabilirsiniz.
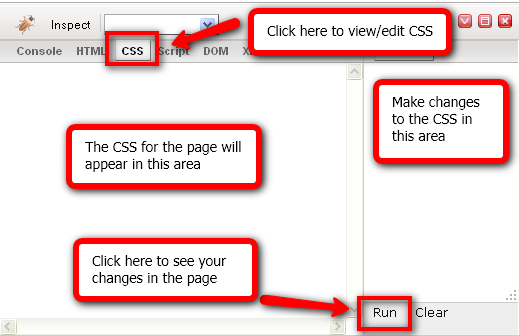
Vurgulanan öğe için CSS'yi düzenleyemeseniz de, Firebug Lite, CSS'yi düzenlemek için bir mekanizma sağlar. Kendi CSS kodunuzu yazıp sonuçların nasıl görüneceğini görebileceğiniz daha iyi bir terim olmaması nedeniyle bir şekilde “CSS konsolu”.
Elbette, Firebug Lite gibi bir adla Firebug'un tüm özelliklerine sahip olmasını bekleyemezsiniz. Ne yazık ki, herhangi bir JavaScript hata ayıklaması içermiyor (Javascript'te bir JavaScript hata ayıklayıcısı yazmanın ne kadar zor olacağını hayal bile edemiyorum). Ne yazık ki, tarayıcınız için bulabileceğiniz JavaScript hata ayıklama araçlarına hala takılı kaldınız. En azından sayfaya yüklenen komut dosyalarının kodunu kolayca görüntüleyebilmenizi sağlar.
Firebug Lite ayrıca, denetlenmekte olan öğenin koordinatlarının yanı sıra dolgu, kenarlık boyutu ve kenar boşluklarını gösteren normal Firebug'daki düzen özelliklerinden yoksundur.
Sonuç olarak, diğer tarayıcılar için Firebug Lite'a sahip olmak, hiçbir Firebug'dan daha iyidir. Düzen ve hata ayıklama diğer tarayıcılarda hata ayıklamaya çalışıyorsanız, kesinlikle denemek için güzel bir araçtır.
Hiç Firebug Lite kullandınız mı? Firebug'u daha önce IE, Safari, Chrome veya Opera'da kullandınız mı? Öyleyse, en sevdiğiniz özellikler nelerdir?
İş yerinde ve evde bir bilgisayar monitörünün önünde saatler geçiren oldukça tipik bir inekim. Ayrıca şık araç ve gereçleri bir araya getirmekten de hoşlanıyorum.