İlan
Çalışmanızı çevrimiçi görüntülemek isteyen bir sanatçıysanız, Kare alan sağlam bir seçenektir Squarespace vs. WordPress: Hangisi Sizin İçin Doğru?WordPress ve Squarespace, web sitesi oluşturmadaki en büyük iki isimdir. İşte ikisi arasında karar vermek için bilmeniz gerekenler. Daha fazla oku . Bu, sanatçılar için çok yönlü bir hizmettir ve bu nedenle alan adınızı satın aldınız ve başlamak istiyorsunuz.
Ancak, Squarespace'e kaydolduğunuzda birçok şablon seçeneği vardır, bu yüzden en iyisini nasıl seçersiniz? Bu makalede, resminizi görüntülemek için en iyi Squarespace şablonlarını ortaya çıkarıyoruz.
Aramanızı Daraltın

Bilmeniz gereken ilk şey, Squarespace hayatınızı kolaylaştırmak için orada.
Hakkında konuştuk Squarespace vs arasındaki farklar WordPress Squarespace vs. WordPress: Hangisi Sizin İçin Doğru?WordPress ve Squarespace, web sitesi oluşturmadaki en büyük iki isimdir. İşte ikisi arasında karar vermek için bilmeniz gerekenler. Daha fazla oku ve kişisel bir bakış açısıyla “Squarespace hayranı” kategorisine giriyorum. Ancak platformda hala yeniyseniz ve tasarımların tam listesine bakıyorsanız, portföyünüzü özelleştirme fikri göz korkutucu görünebilir.
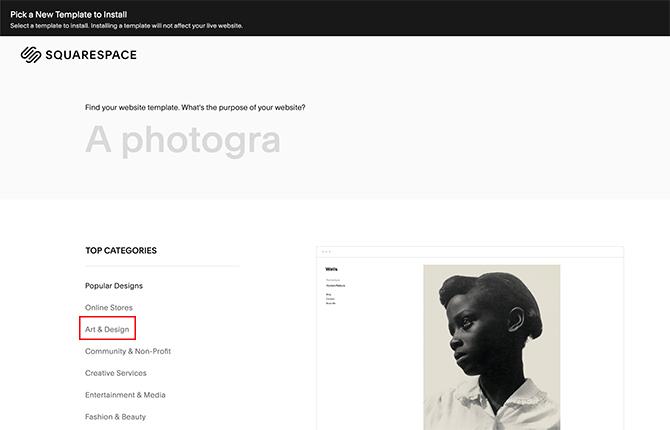
Aramanızı daraltmak için hesabınıza giriş yapın, web sitenizin simgesini tıklayın, ardından tıklayın Tasarım> Şablon> Yeni Şablon Yükle. Bu sizi Squarespace’in ana şablon sayfasına götürür. Sanat tasarımı kategori. Bunu yaparak, şablon seçeneklerinizi yönetilebilir bir avuç için azaltacaksınız.
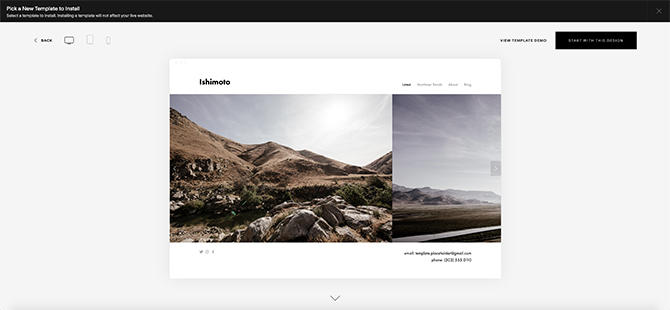
1. Ishimoto Şablonu

Ishimoto bir sanat web sitesi için harika bir şablon ve portföyümü ilk kurduğumda kullandığım şablon.
Şık, tam ekran ve yatay format için optimize edilmiş Ishimoto, birbirine benzer bir teması olan yan yana görüntülemek istedikleri fotoğraf veya resimlere sahip olanlar için mükemmeldir.
Bu tasarımın küçük bir dezavantajı, çok farklı görüntü “stilleri” varsa işe yaramamasıdır, çünkü aralarındaki fark dikkat dağıtıcı olabilir. Web sitesinde gezinme, bu listedeki diğer tasarımların bazıları kadar erişilebilir değildir.

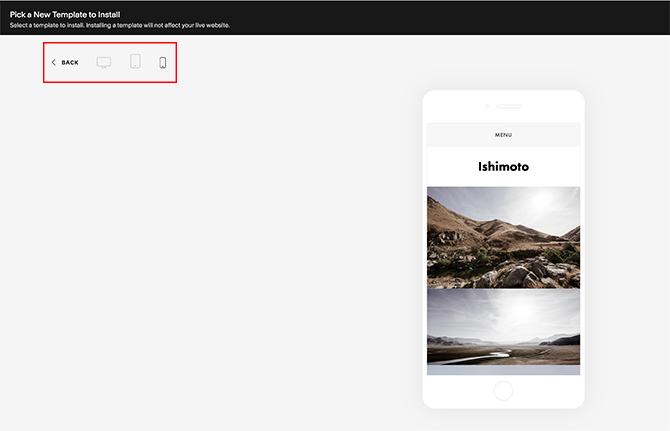
Şu anda şablonları görüntülemek için önizleme modunu kullanıyoruz, bu nedenle gördüğünüz ekran görüntüleri Squarespace'in bir araya getirdiği demo şablonlarından. Ancak Squarespace, bu demoların farklı cihaz türlerinde nasıl görüneceğini önizlemenizi de sağlar.
Bunu yapmak için önizleme ekranınızın sol üst köşesindeki cihaz simgelerini tıklayın. Masaüstü, tablet veya akıllı telefonla görüntülenmesine bağlı olarak her şablonun nasıl değiştiğini size gösterecektir.
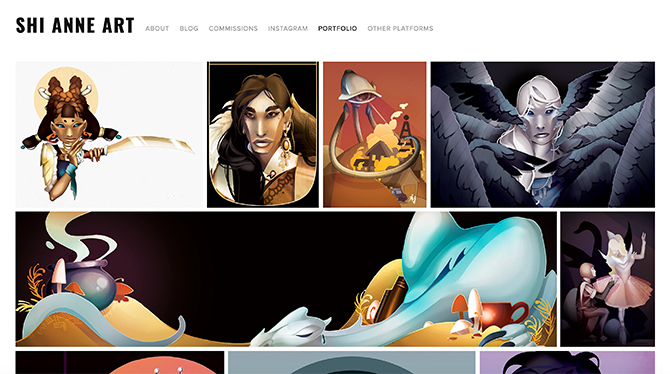
2. Wexley Şablonu

Sanat eserinizi sergilemek için bir başka harika şablon Wexley. Sanatımın bu ekran görüntüsünde görebileceğiniz gibi, şu anda kendi web sitem için kullanıyorum.
Wexley, illüstratörler için en iyi çalışan bir şablondur. Izgara esnektir, yani genişliklerine bağlı olarak her bir satırda kaç görüntü olacağını ayarlayacaktır. Beyaz kenarlıklar ayrıca her bir çizimin birbirinden ayırt edilmesine yardımcı olur, bu da çok farklı görüntüleri yan yana görüntülemeniz gerekiyorsa iyidir.
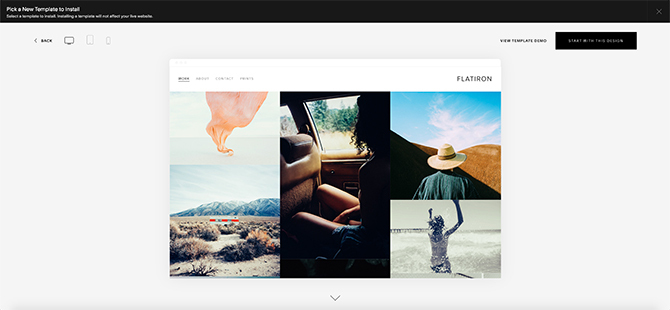
3. Flatiron Şablonu

Flatiron, illüstratörler, tasarımcılar ve fotoğrafçılar için eşit derecede uygun olan çok amaçlı bir şablondur. Kullanılabilir alanı tam olarak kullanır ve Wexley gibi görüntülerinizi bir ızgarada görüntülemenizi sağlar.
Wexley ve Flatiron arasındaki en büyük fark, ızgara öğeleri arasında sınır olmamasıdır. Ancak her iki stil de iyi çalışıyor ve günün sonunda bu fark estetik düzeyde tercih ettiğiniz şeye düşüyor.
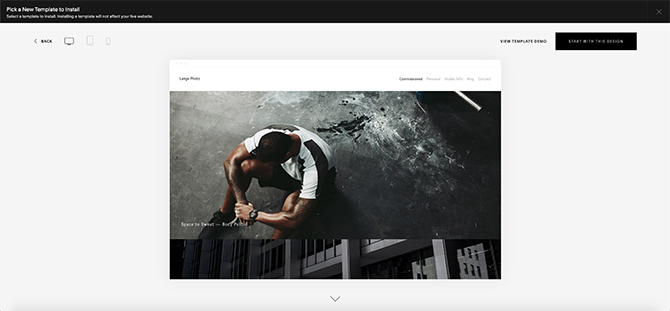
4. Lange Şablonu

Lange, fiziksel sanat enstalasyonlarının resimlerini sergilemesi gereken sanatçılar için harika bir şablon.
Fotoğrafçılar için de iyidir, çünkü aşağı doğru ilerledikçe metnin her görüntünün üzerine çıktığı doğrusal bir tasarıma sahiptir. Bu, gereksiz ayrıntılar gerekmedikçe minimumda tutar. Ayrıca izleyicinin belirli bir zamanda neye odaklanması gerektiğini bilmesini sağlar.
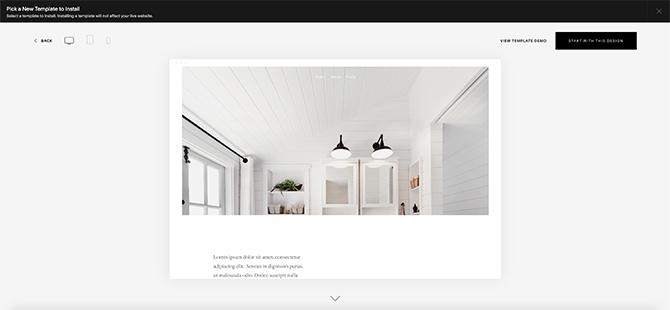
5. Greenwich Şablonu

İç dekorasyon, gerçekten dokunmadığımız tasarımın bir yönüdür, ancak fiziksel bir alanda bir şey tasarlıyorsanız, sanat eseri bunu oynayabilir - bir duvar resmi bunun iyi bir örneği olacaktır.
Greenwich, sürekli kaydırılan, etkileşimli bir tasarımla Squarespace’in bu soruna en iyi yanıtıdır web sitenizden bir evde “sanal adım adım” geçtikten sonra modelleme yaparak en iyi şekilde yararlanmanıza olanak tanır tur.
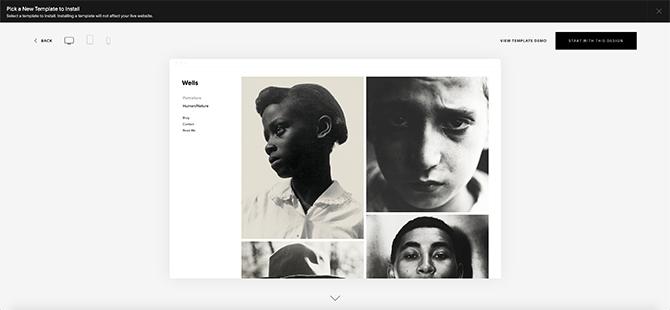
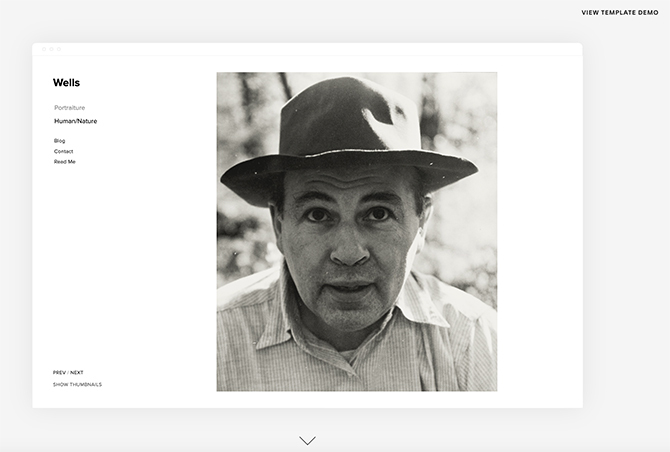
6. Wells Şablonu

Ele alacağımız son şablon, Squarespace tarafından sunulan en temel şablonlardan biri, ancak portre odaklı sanat eserleri sergiliyorsanız inanılmaz derecede etkilidir.
Wells şablonu, siteye ilk kez giriş yaptığınızda bir ızgara tasarımına sahiptir ve ziyaretçilerin bir bakışta tüm resim kataloğunuza bakmasına izin verir. Ziyaretçiler ayrıca sol taraftaki iletişim bağlantılarınızı kontrol edebilir ve bu bağlantıların yerleştirilmesi gözün doğal olarak kendilerine doğru kaymasını sağlar.
Ancak, ziyaretçileriniz belirli bir görüntüyü yakınlaştırmak istiyorsa ve görüntüyü tıklarlarsa, portre görünümüne getirilirler.

Bu yeni biçim, görüntüleyenlerin bir resme bütünüyle odaklanmalarına olanak tanır. Kullanışlı Önceki / Sonraki ekranın sol alt köşesindeki kontroller, ana ızgaraya dönmeden her resim arasında geçiş yapmalarını da sağlar.
Web Sitenize Başlayın
Daha önce de belirtildiği gibi, bu, şu anda Squarespace'de bulunan şablonların küçük bir örneğidir. Ama giderek Tasarım> Şablon> Yeni Şablon Yükle bir dizi başka tasarım arayabilirsiniz.
Squarespace'de zaten bir hesabınız varsa, portföyünüzü özelleştirmeye kolayca başlayabilirsiniz. Ayrıca, ihtiyaçlarınıza uygun bir tasarım bulmak için mevcut olanı yükseltebilirsiniz.
Ancak web siteniz, çevrimiçi sanat işinizi kurarken endişelenmeniz gereken tek şey değildir. Dolayısıyla, başka ne yapmanız gerektiğini merak ediyorsanız, illüstratörler için gerekli araçlar 7 Illustrator'lar için Temel Araçlar, Yazılım ve Hizmetlerİllüstratör olarak çalışmak göz korkutucu bir görev olabilir. Ancak, illüstratörler için bu temel araçlar sizi takip etmenize yardımcı olacaktır. Daha fazla oku .
Shianne, serbest bir yazar ve Tasarım alanında lisans derecesine sahip 2D illüstratördür. Yıldız Savaşlarını, kahveyi ve yaratıcı olan her şeyi sever ve podcasting'te bir arka plandan gelir.
