İlan
JavaScript web geliştirmeye başlamak sinir bozucu bir süreç olabilir, ancak bunu kolaylaştıran araçlar var.
CodePen.io hem kodlamayı öğrenmek hem de fikirleri en az güçlükle hızlı bir şekilde prototiplemek için tasarlanmış bir tarayıcı içi kodlama ortamıdır.
Bu makalede, sitenin bazı özelliklerine ve daha iyi bir programcı olmanıza nasıl yardımcı olabileceklerine bakıyoruz.
CodePen nedir?

CodePen, dolma kalemHTML, CSS ve JavaScript için üç farklı pencerenin yanı sıra siz yazarken gerçek zamanlı olarak güncellenen bir önizleme bölmesini içerir.
Web geliştiricilerinin web siteleri için fikirler sergilemesi sıkça kullanılırken, aynı zamanda ön uç web geliştirmenin temellerini öğrenmek için harika bir yerdir. İşte CodePen kullanırken bilmeniz gereken en önemli özellikler.
1. Önişlemciler
Önişlemciler kodlamayı basitleştirmek için tasarlanmış yorumlanmış veya derlenmiş dillerdir. Kolaylık sağlamak için bir dile özellikler ekleyebilir ve kodun okunmasını kolaylaştırabilirler. Web geliştirmede, hızlı bir şekilde temiz kod oluşturmak için HTML, CSS ve JavaScript ön işlemcilerinin bir kombinasyonu kullanılır.
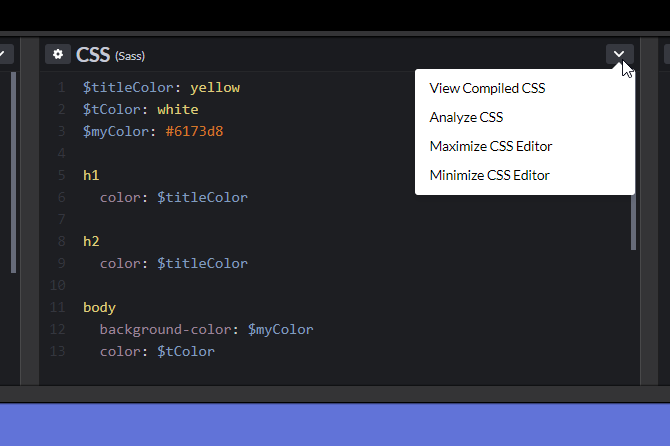
Web geliştirmeyi öğreniyorsanız ve farklı ön işlemcileri denemek istiyorsanız, CodePen ön işlemcileri anında değiştirmenize ve derlediği kodu gerçek zamanlı olarak görmenize izin verir. CodePen uygulamasındaki üç bölmenin her birinde sağ üstte bir açılır menü bulunur. seçmek Derlenmiş HTML / CSS / JS'yi görüntüleyin kodun nasıl yorumlanacağını görmek için.

Bu kalemde şunu kullanarak basit bir site oluşturduk: haml ve şımarıklık başlık metnine stil uygulamak için. seçen Derlenmiş Görünümü standart HTML ve CSS'yi gösterir. Bu örnekte fark minimaldir. Bununla birlikte, yeni bir dil öğrenirken, önceden işlenmiş kodun bir kez derlendiğini görmek yararlı olabilir.
2. Dış kaynaklar
Ön işlemciler için yerel desteğin yanı sıra, CodePen harici komut dosyalarını destekler. Bu, kişisel projeleriniz için kütüphaneler ile uygulamalı deneyim elde etmek veya üzerinde çalışmak için mükemmel bir yer yapar. React gibi popüler web uygulaması kitaplıkları Tepki Öğrenmek ve Web Uygulamaları Yapmak için En İyi Ücretsiz ÖğreticilerÜcretsiz kurslar nadiren kapsamlı ve yararlıdır - ancak mükemmel ve sağ ayaktan başlamanıza yardımcı olacak birkaç React kursu bulduk. Daha fazla oku .
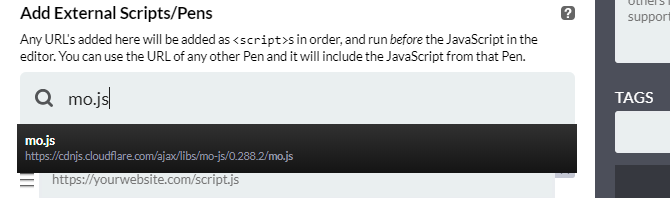
Harici bir kitaplık eklemek için Ayarlar bölmesine gidin ve JavaScript sekmesine gidin. Kaynak URL'sini manuel olarak ekleyerek veya arayarak kaynak eklemenin iki yolu vardır.

Bu özelliği makale kaplamamızda kullandık mo.js ile web animasyonuBabil önişleme ile birlikte.
Kalemi Gör Mojs MUO örneği yazan Ian (@Bardoctorus) CodePen üzerinde.
Evet, CodePen kalemler gömülebilir! Mo.js öğreticisinin sonuçlarını görmek için yukarıdaki önizleme bölmesini tıklayın!
Diğer kalemler harici kütüphanelere benzer şekilde içe aktarılabilir. Bu, yeni kalemlerinizdeki modülleri kullanmak için önceden yazılmış kalemlerden eleman alabileceğiniz anlamına gelir. CodePen kullanıcı Adam’ın Basit Anket kalem buna iyi bir örnektir.
3. Şablonlar
Yeni kavramlar öğrenirken veya yeni fikirleri test ederken, sıklıkla benzer bileşenleri kullanır ve başlamak için aynı adımları tekrar okursunuz. CodePen, tekrarı kesebilen ve doğrudan noktaya gitmenizi sağlayan şablon kalemlerinin oluşturulmasına izin verir.
Bir şablon oluşturmak için yeni bir kalem açın, değişikliklerinizi yapın ve şablon ayarlar menüsünden kaydırın.
Yakın zamana kadar, ücretsiz kullanıcılar yalnızca üç şablon oluşturabiliyordu, ancak şimdi tüm kullanıcıların hesaplarında istedikleri kadar şablon olabilir. Minimum gecikmeyle yeni bir fikre başlamak için mükemmel!
4. İşbirliği Modu
CodePen ile işbirliği yapma ve öğretme yeteneği en büyük değeri olabilir. Zaten büyük bir zenginlik var programcılar için işbirliği araçlarıancak CodePen’in yaklaşımı basit ve sezgiseldir.
CodePen'in profesyonel kullanıcıları yeni bir kalem oluşturabilir ve Görünümü değiştir Menü. Bu, kalemin bağlantısını CodePen Pro planınıza bağlı olarak ölçeklenen sayıda kişiyi barındıran paylaşılabilir bir davet olarak değiştirir.
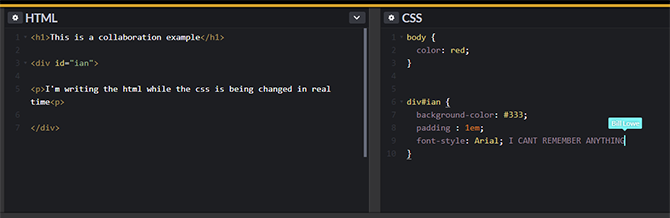
Bu örnekte, bir arkadaşım CSS'yi gerçek zamanlı olarak güncellerken HTML yazdım ve etiketli bir imleç çalıştıkları yerde belirlendi.

Bağlantıya sahip olan herkes, ister profesyonel bir kullanıcı, ister bir CodePen hesabı olsun, tarayıcı içi sohbet işlevine katılabilir ve kullanabilir. Otomatik kaydetmenin kapalı olması koşuluyla, yalnızca kalemin sahibi değişiklikleri kaydedebilir ve bu da kodunuzu risk almadan başkalarına açmanın güvenli bir yoludur.
Bu modun açık uçlu doğası yeni başlayanlar için faydalıdır, çünkü neredeyse herkesi kaleminize zor bir konseptte yönlendirmeye davet edebilirsiniz. Potansiyel çalışanlarla röportaj yapmak için mükemmel olduğu ve halihazırda sahip olduğu için yolunuzu bilmek de kullanışlı bir moddur. profesyonelce bu şekilde kullanıldı!
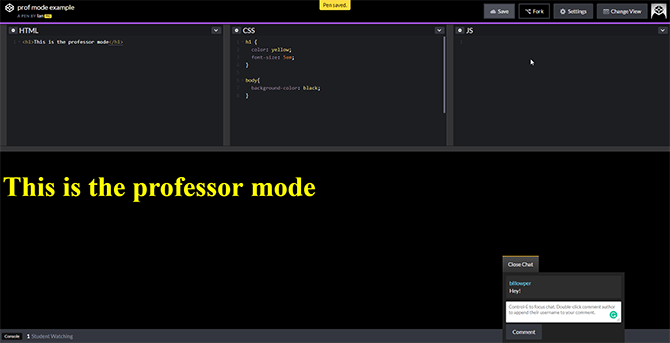
5. Profesör Modu
Profesör modu, bir Pro kullanıcısının yalnızca kodu düzenleyebilecekleri bir odayı barındırmasına izin verir. Ev sahibinin Pro planına bağlı olarak 10-100 arasında kullanıcı izleyebilir ve sohbet edebilir.

Profesör modu, sınıf öğrenimi ve uzaktan eğitim veya bu ikisinin bir kombinasyonu arasında esneklik sağlar. Profesör modunu kullanmak, sınıfın arkasındaki kişilerin ön taraftaki deneyimlerle aynı deneyime sahip olmasını ve öğretmenin gerçek zamanlı olarak güncellenecek hata düzeltmelerini göstermesini sağlayacaktır.
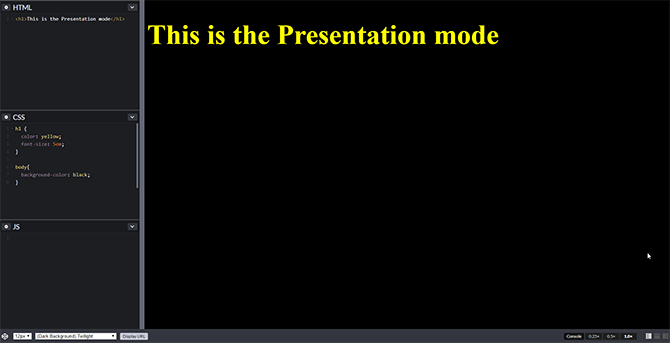
6. Sunum modu
Sunum modu, kodu akılda tutarak şaşırtıcı bir şekilde tasarlanmıştır. Uygulama, tepegözlerle çalışmak üzere tasarlanmış basitleştirilmiş bir görünümde görüntülenir. CodePen düşük hızlı internet bağlantılarında ve zayıf donanımlarda kullanım için Sunum modunu optimize etti.

Shrewd okuyucular, Pro modunun birkaç yararlı özelliği olmasına rağmen, CodePen'in ücretsiz sürümünün tam olarak bu işlevi sağlayacağını fark etmiş olabilirler. Düzen, yazı tipi boyutu ve temalar hemen hemen her ayara uyacak şekilde hızlı bir şekilde değiştirilebilir ve kalemin bağlantısını göstermek, projeyi paylaşmayı kolaylaştıran jumbo boyutlu kısaltılmış bir URL getirir.

Bu küçük değişiklikler, önizleme penceresini bulunduğunuz her şeye sığacak şekilde ölçekleyebilmenin yanı sıra Sunum modunu hem öğretmenler hem de fikir sunan geliştiriciler için mükemmel hale getirin. meslektaşlar. Sunu modu, kendinizi bulursanız, temiz görünümlü ve kod sunmanın basit bir yoludur bir programlama pozisyonu için mülakat Kendinizi Programlama Mülakatına HazırlamaRöportajları programlamak için en iyi tavsiye. Herhangi bir röportaj göz korkutucu olabilir. Geçecek kadar biliyor musun? Çözümleriniz yeterince iyi olacak mı? Boğulursa ne olur? Bu beş ipucunu uygulayın. Daha fazla oku .
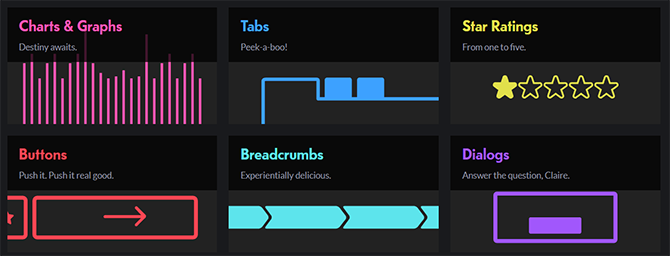
7. desenler
CodePen’in koleksiyonlarından ilham almak çok daha kolay Tasarım desenleri.
Her kategori, belirli görevler için CodePen kullanıcıları tarafından sağlanan örnek kod koleksiyonudur. Siteniz için dinamik düğmeler oluşturmanın bir yolunu mu arıyorsunuz? Akordeon menüleri? Hemen hemen her örneğe uyacak çok sayıda kategori var.

Bu desenler aynı zamanda etkileşimli düğmelerin nasıl çalıştığını ve dinamik kullanıcı arabirimlerinin çalışabileceği farklı yolları öğrenmenin harika bir yoludur.
8. Emmet
EmmetDaha önce Zen Kodlaması olarak bilinen bu kod, HTML ve CSS geliştirme için en büyük zaman tasarrufu olarak kabul edilir. Eklenti, çok fazla yazarken bulduğunuz bazı kodları alır ve bunları basit kısayollara dönüştürür.
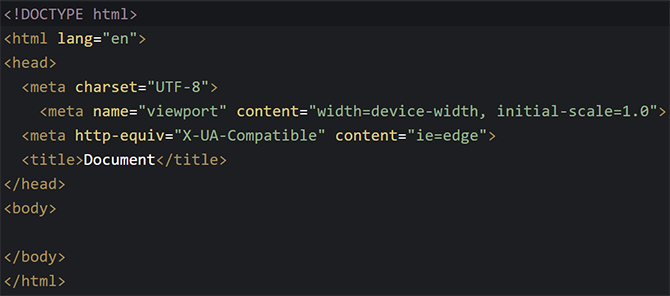
Eylem halinde görmek, açıklamaktan daha iyidir, bu nedenle bir HTML belgesi için normal kurulumu yapın:

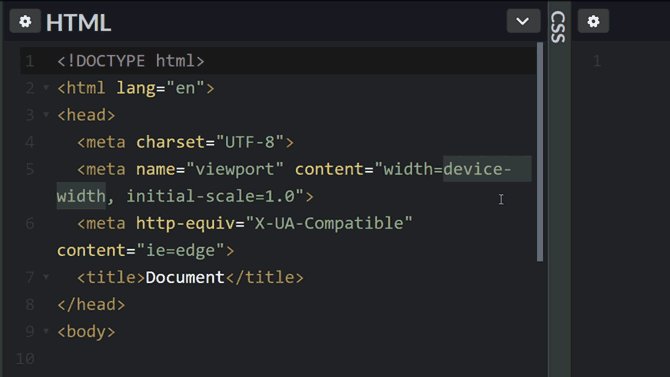
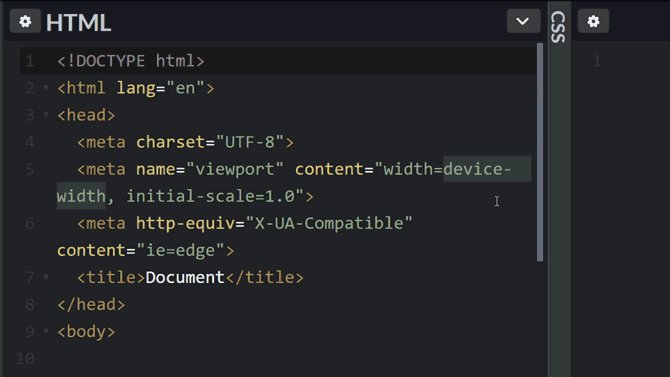
Bunu her HTML belgesine eklemek iki eyleme indirgenmiştir. Emmet kullanarak şunu yazın ! ve vur çıkıntı tuşuna basın. Sihirli!

Emmet, CodePen'de standart olarak etkindir ve özellikle JavaScript'te yeni bir kavram öğrenmeye çalışıyorsanız ve destekleyici HTML ve CSS'yi hızlı bir şekilde oluşturmanız gerekiyorsa özellikle kullanışlıdır.
Daha İyi Bir Deneyim İçin CodePen ile Geliştirin
CodePen web geliştiricileri için mükemmel bir araçtır ve alan sürekli büyüyor. JavaScript öğrenmek için harika bir dildir web geliştirmede gelecek.
Bazı harika eğiticiler ve kurslar JavaScript kullanmaya başlama En İyi 5 Udemy Kursuyla JavaScript'i Gerçekten ÖğreninJavaScript, web'in programlama dilidir. JavaScript öğrenmek için bir nedeniniz varsa, Udemy'nin bu beş mükemmel kursu kodlama yolculuğunuza başlayabileceğiniz bir yer olabilir. Daha fazla oku ve CodePen yeni becerilerinizi test etmek için harika bir ortam.
Ian Buckley, Berlin, Almanya'da yaşayan serbest bir gazeteci, müzisyen, sanatçı ve video yapımcısıdır. Yazmadığı veya sahnede olmadığı zaman, çılgın bir bilim adamı olma umuduyla DIY elektronik veya koduyla uğraşıyor.